ペンちゃん
ペンちゃんSWELLをインストールしたんだけど、次は何をしたらいいのかな?
「ブログ初心者にはSWELLがおすすめ!」と言われるがままインストールしてみたけれど、何から手をつけたらいいのかわからず不安になっていませんか?
色んなサイトでおすすめされるがままプラグインをインストールした結果、不具合が発生して記事を書くまえに挫折…。なんてことも珍しくありません。
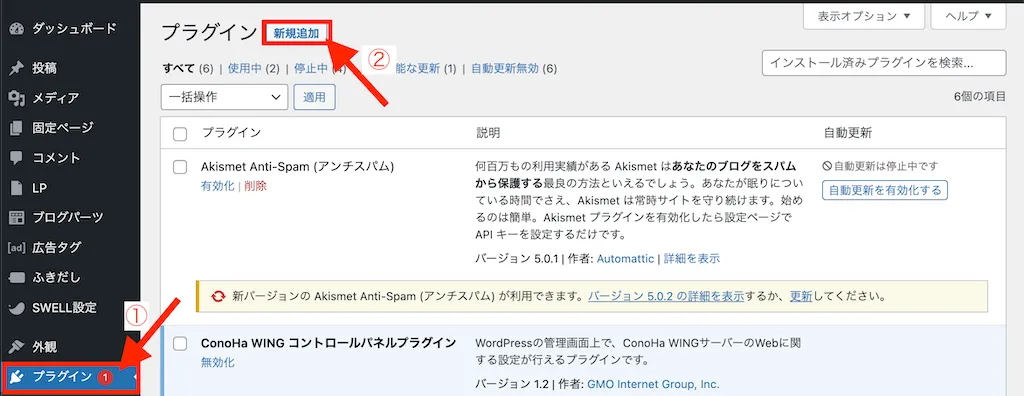
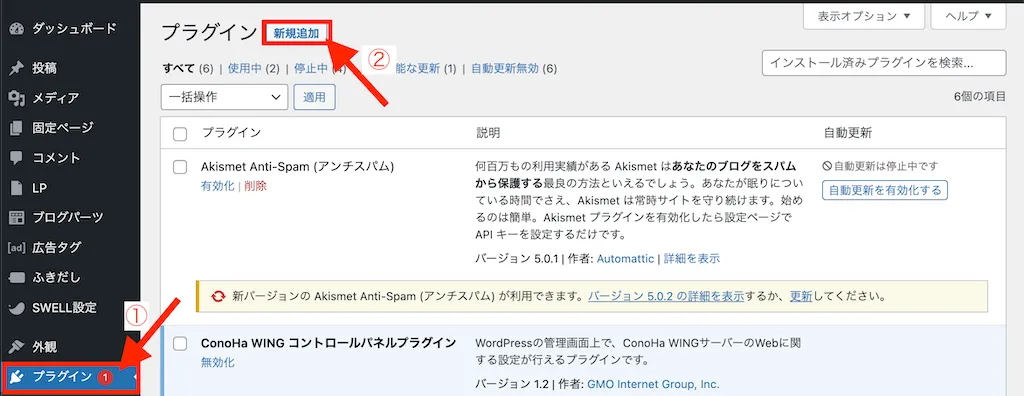
そこで当サイトではブログ初心者の方が安心してブログ運営をスタートできるように、SWELLに必要な初期設定と相性の良いプラグインを7つ紹介!
- SWELLを導入したら必要な初期設定
- SWELLと相性の良いプラグインを7つ紹介



ブログ初心者の方こそプラグインは少なくてOK!サクッと終わらせて記事を書き始めよう!
かんたん!SWELLのWordPress初期設定


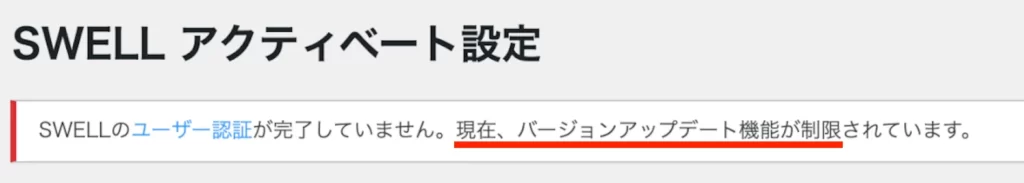
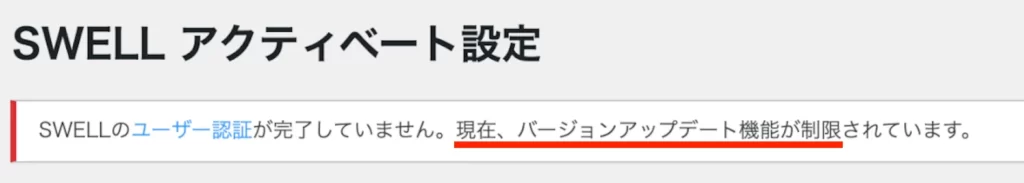
SWELLをWordPressに導入したらSWELLユーザーの認証を必ず行いましょう。
SWELLユーザーの認証が完了していない場合、SWELLのアップデートができません。





SWELLのアップデートが出来ないと、何が困るの?



SWELLに新しい機能が追加されても使えないし、不具合が発生してしまう可能性もあるんだ。
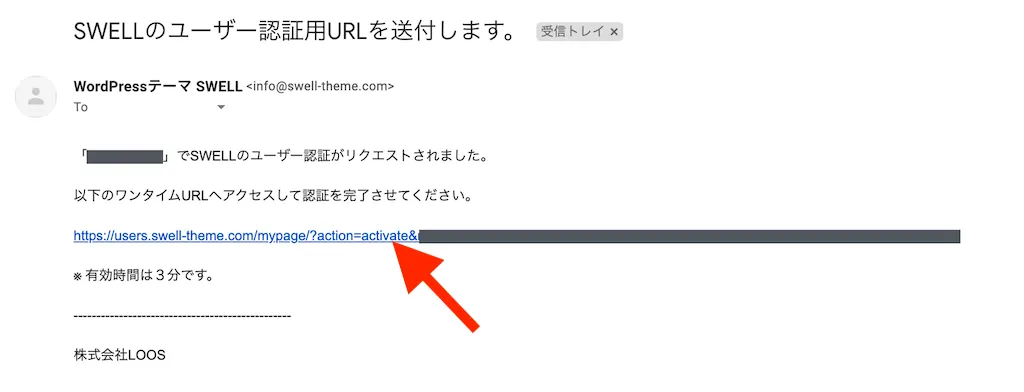
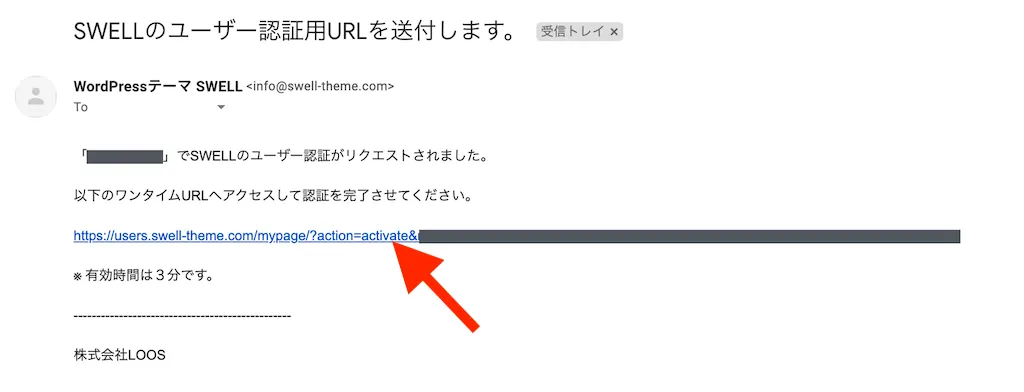
SWELLユーザーの認証はメールアドレスを登録するだけ!サクッと終わらせてしまいましょう。
ユーザー認証の設定
SWELLユーザーの認証は3ステップで完了します。
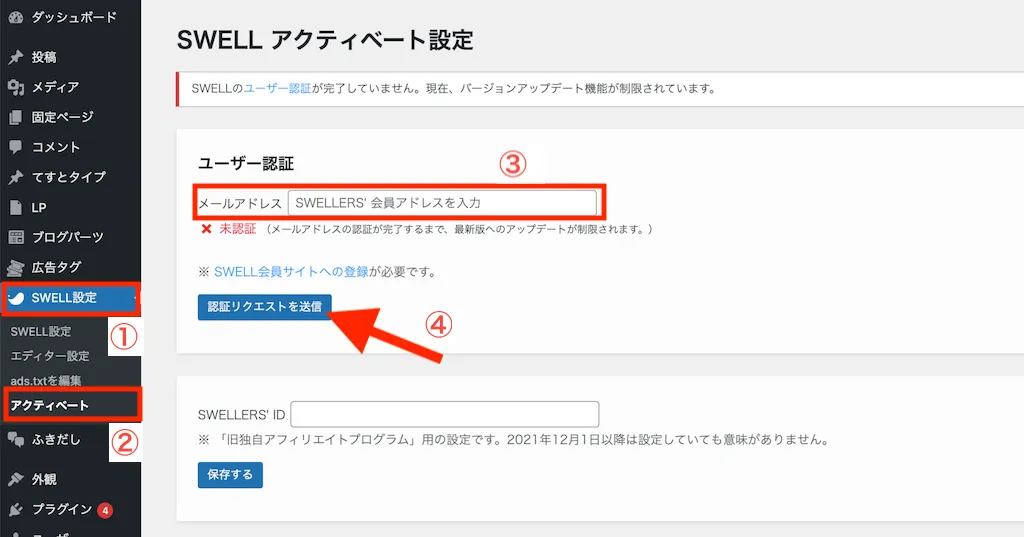
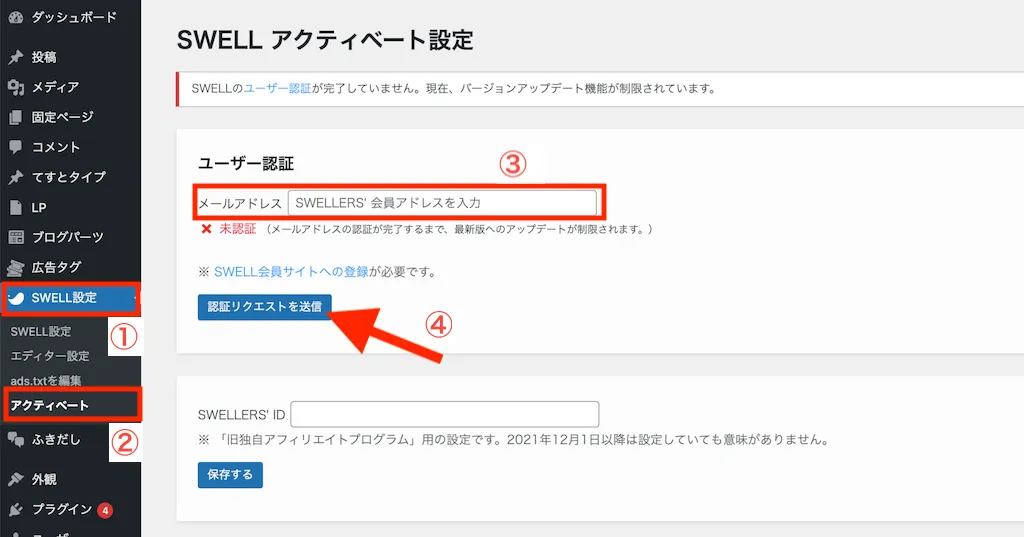
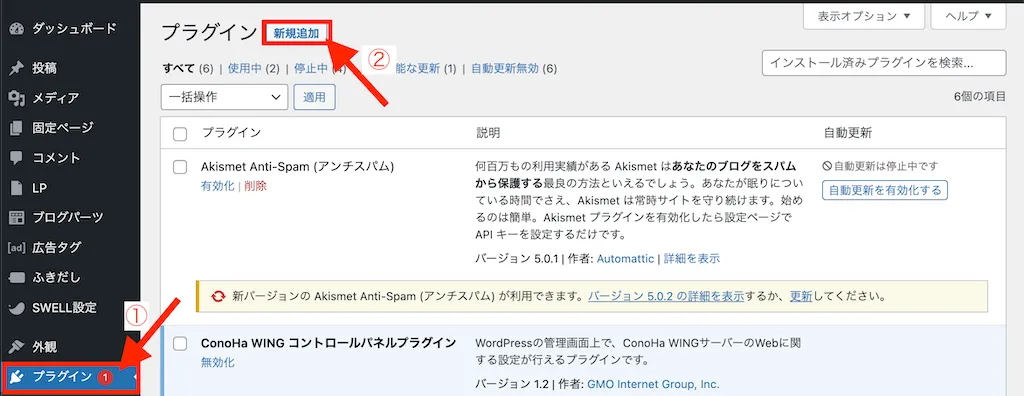
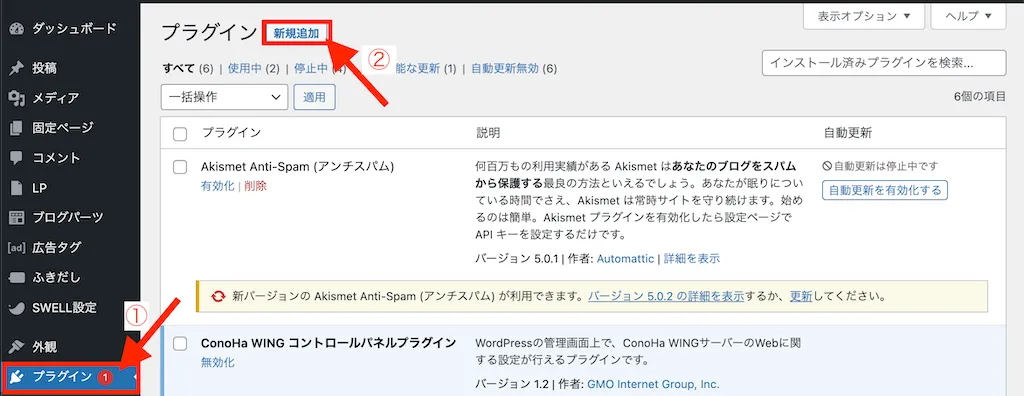
「SWELL設定」→「アクティベート」を開き、メールアドレスを入力して「認証リクエストを送信」をクリック。









SWELLユーザーの認証は2つ目のブログを立ち上げたときも必要だよ。
忘れないようにね!
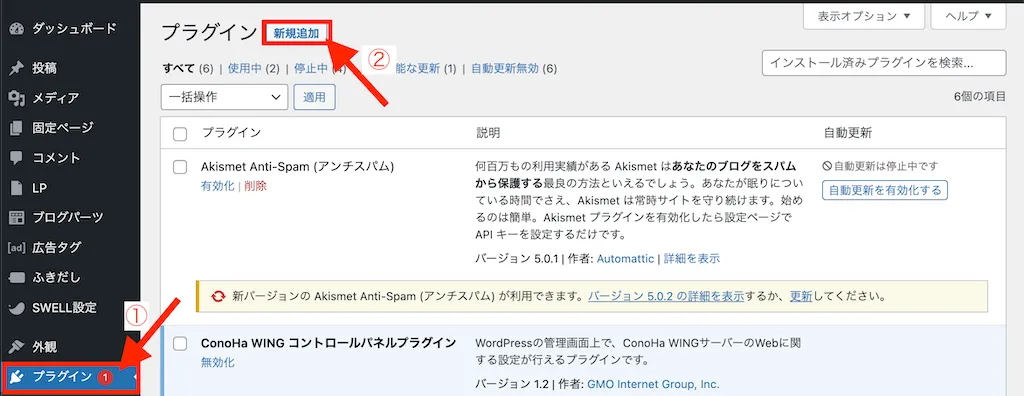
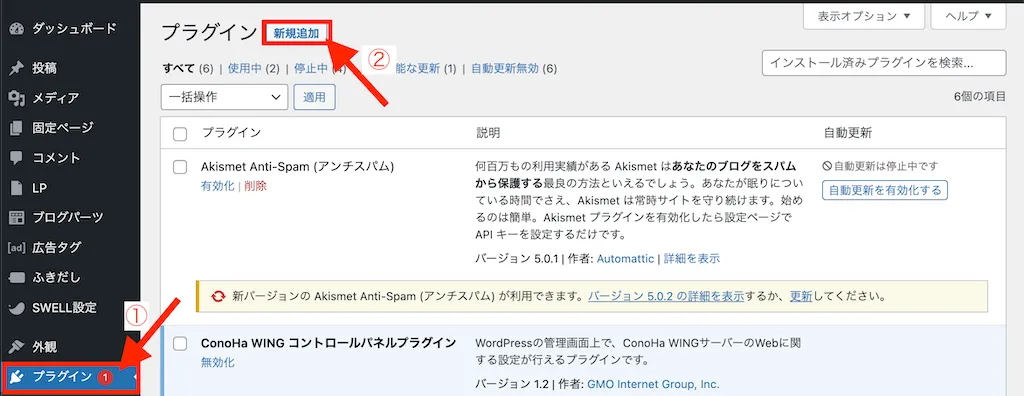
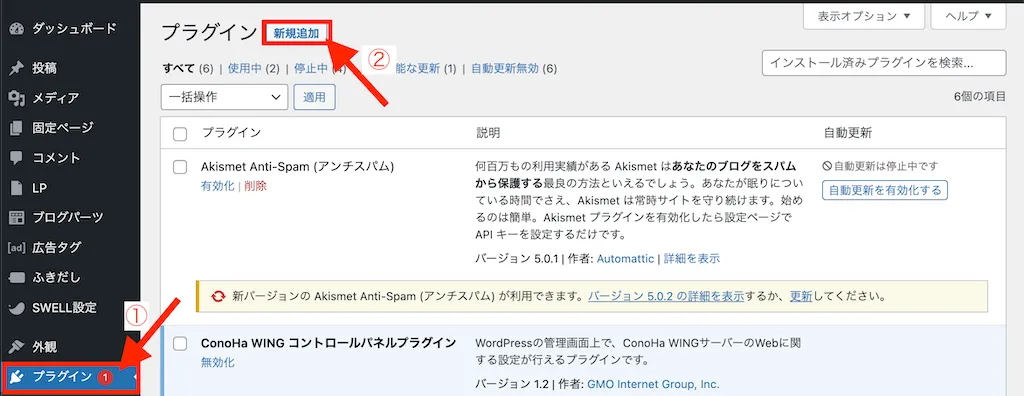
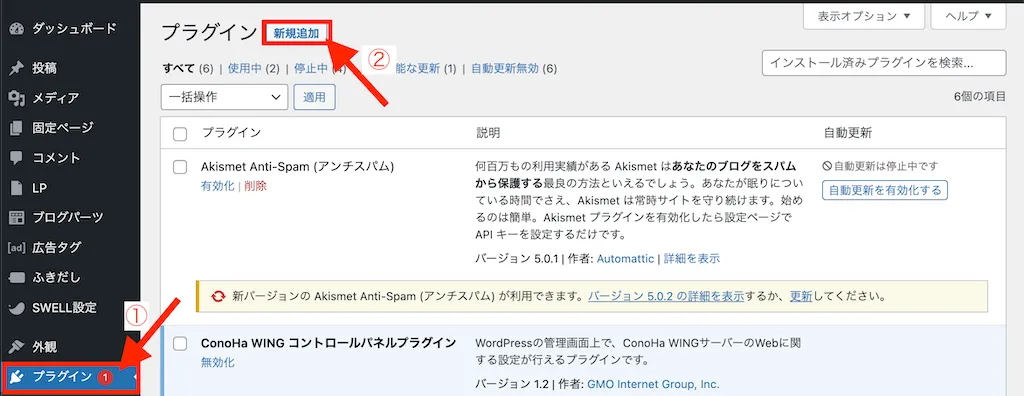
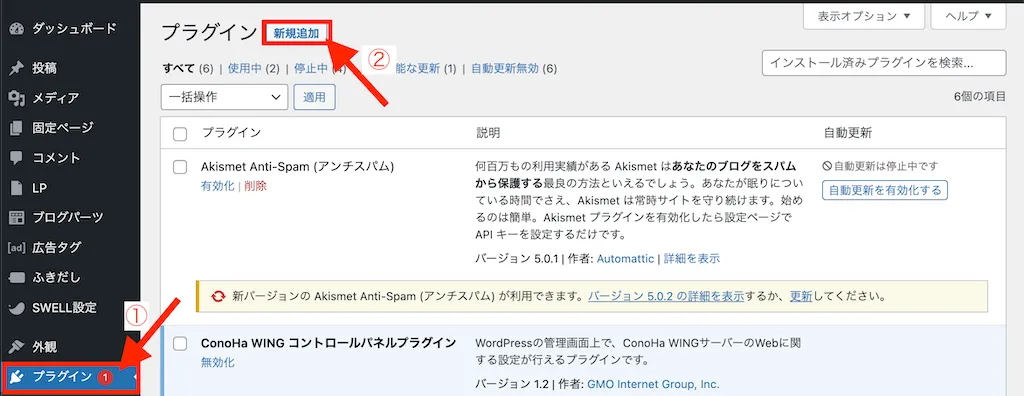
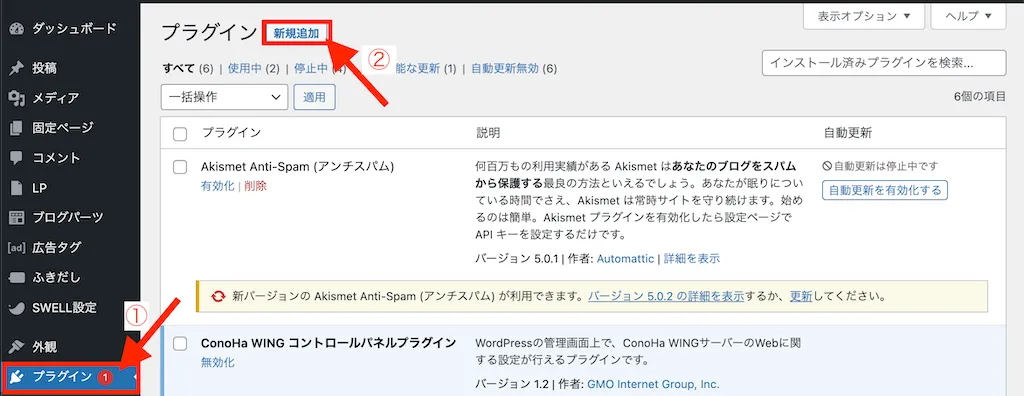
これだけでOK!SWELLのおすすめプラグイン7選


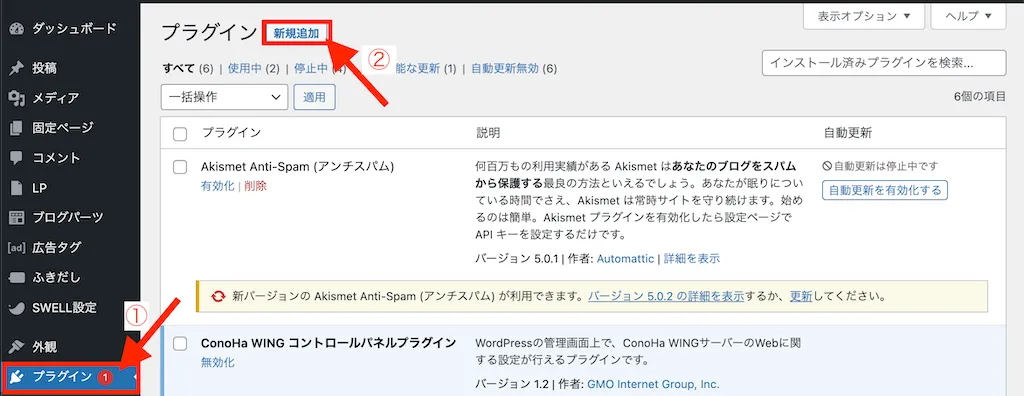
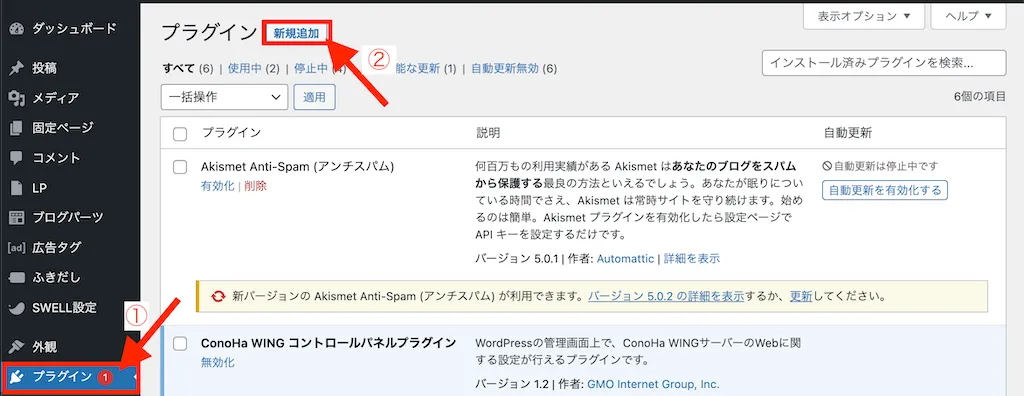
WordPressには悪意あるアクセスからあなたのブログを守ったり、画像の容量を小さくしたりする拡張機能が備わっています。



拡張機能のことを『プラグイン』と言って、記事の装飾ができるものなど種類はたくさんあるんだ。
プラグインはWordPressテーマによって相性が悪い組み合わせがあったり、増やしすぎても不具合の原因になるため、必要最低限に抑えることをおすすめします。



僕が使っているSWELLと相性の良いプラグインを7つ紹介するよ!
\SWELLならプラグインも少なくて済む♪/
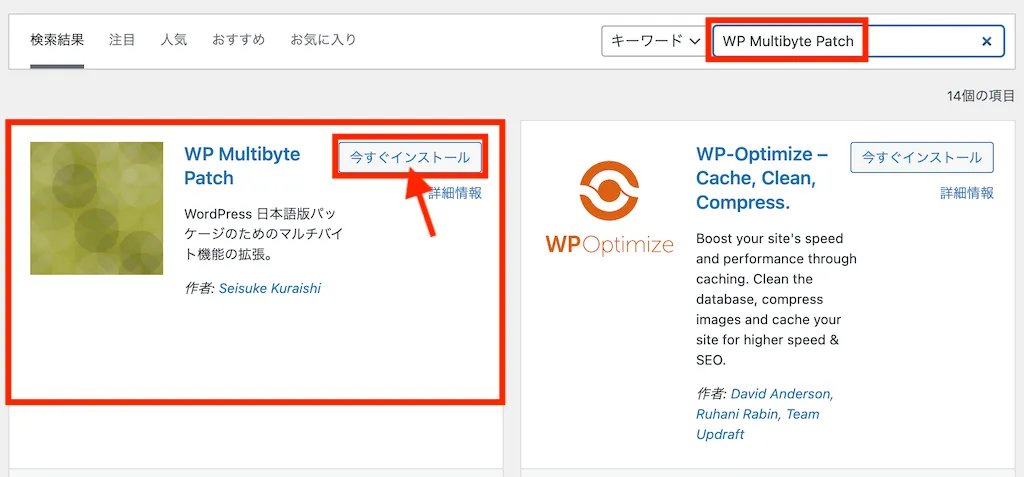
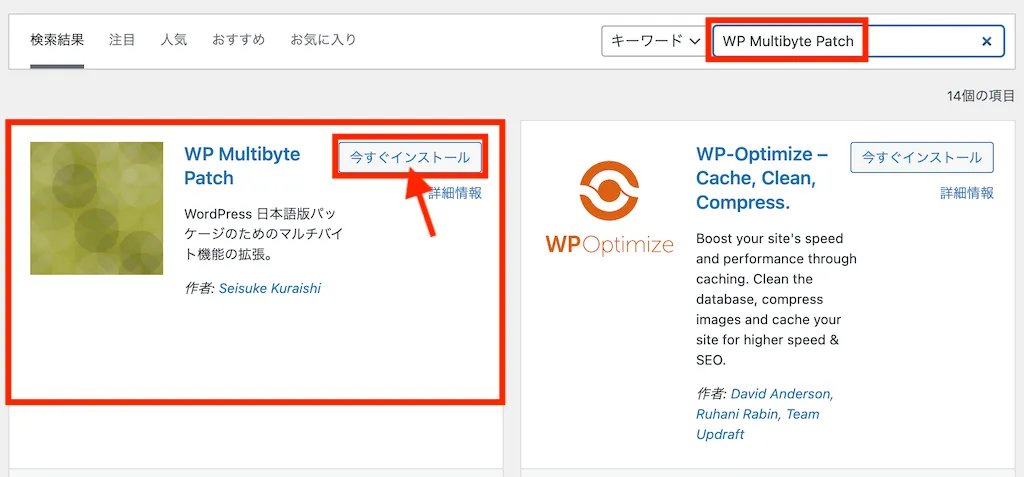
WP Multibyte Patch
『WP Multibyte Patch』は、日本語でWordPressを利用する時に発生するエラーや文字化けを修正してくれるプラグインです。
WordPressは英語圏で作られたサイトなので日本語を認識するのは難しい場合があり、エラーや文字化けが発生することもあります。



『WP Multibyte Patch』は設定不要でエラーや文字化けから不安が解消されるから、おすすめのプラグインなんだ♪








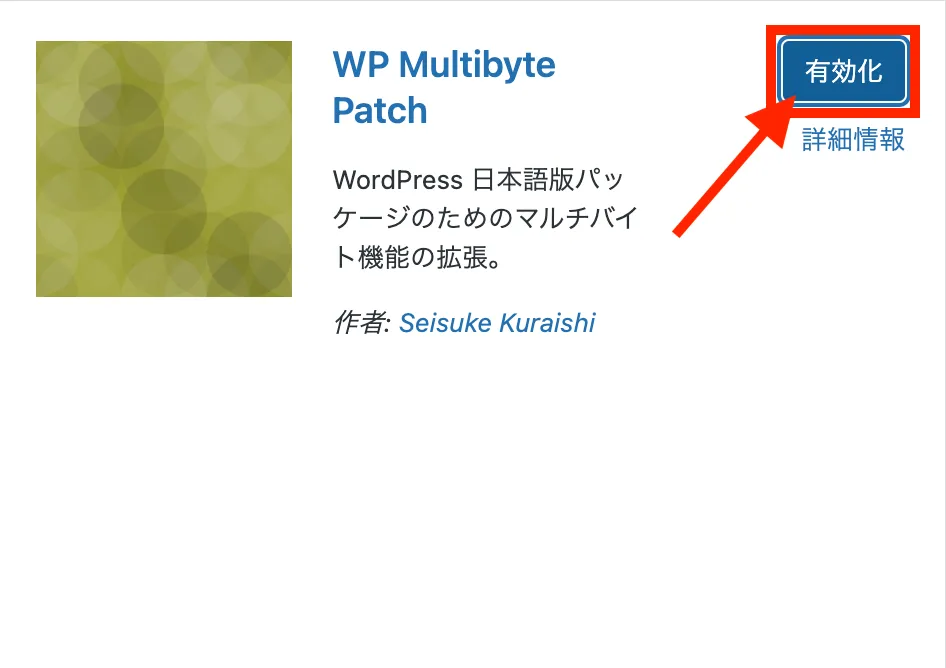
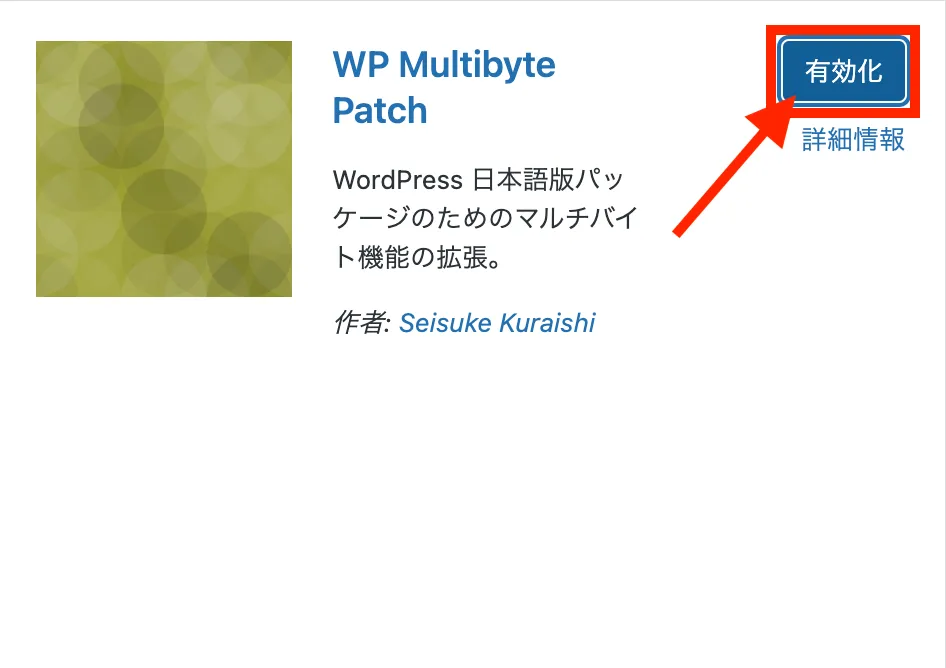
『WP Multibyte Patch』はインストール後「有効化」しておくだけで機能します。
TinyPNG
『TinyPNG』は記事に貼り付けた画像の容量を軽くしてくれる(圧縮してくれる)プラグインです。
画像の容量が重い場合、なかなか表示されません。結果、読者のストレスになって記事から離れる可能性があります。



たしかに記事を読んでいる時、画像がなかなか表示されなくて「なんでー!?」ってイライラしたことあるー!



Googleから 「このサイトは読者が快適に読める環境作りをしていない」と評価が下がる可能性もあるんだ!
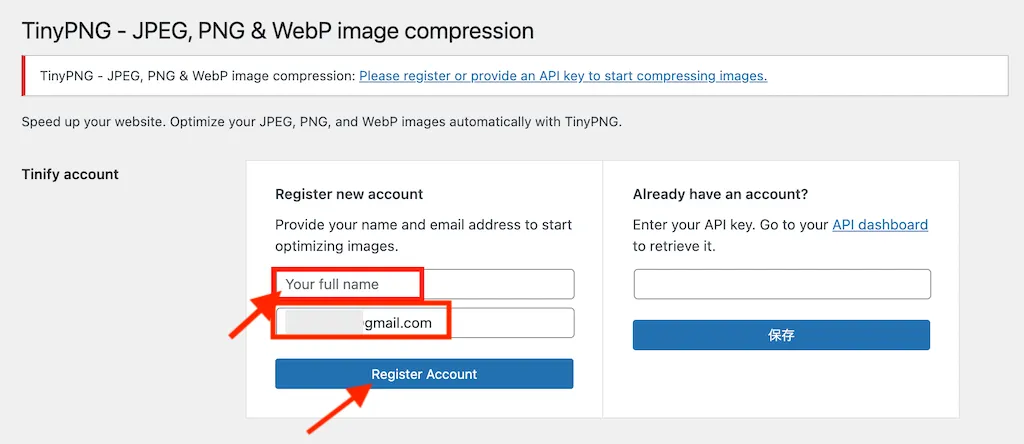
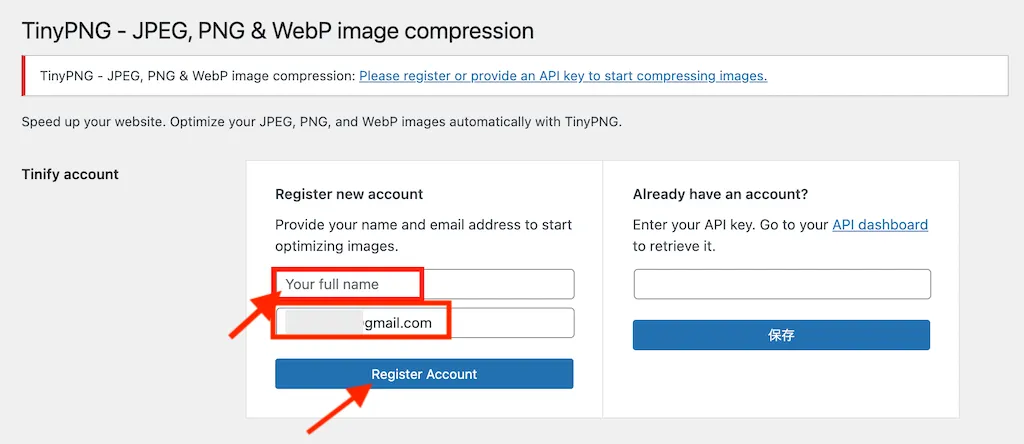
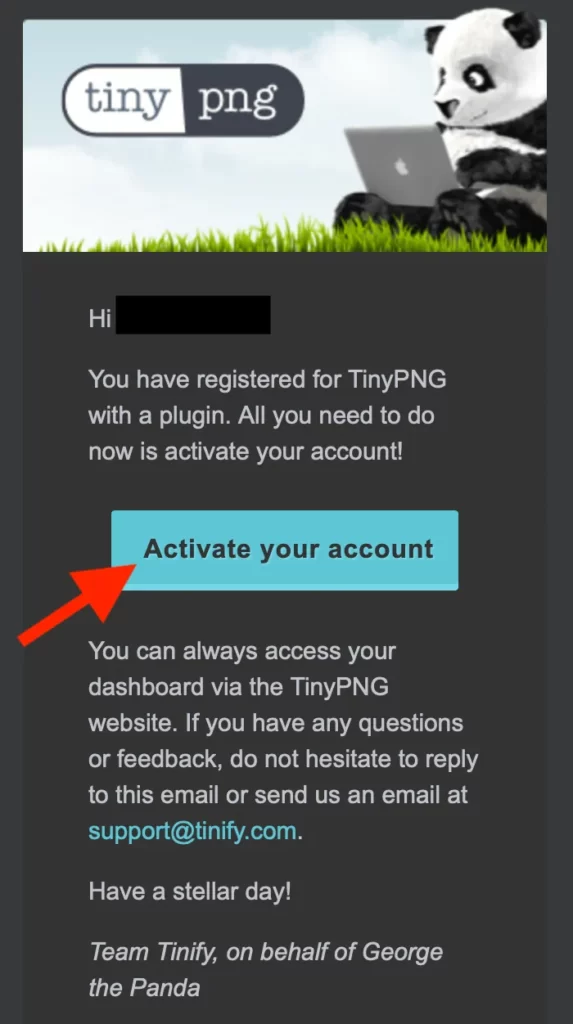
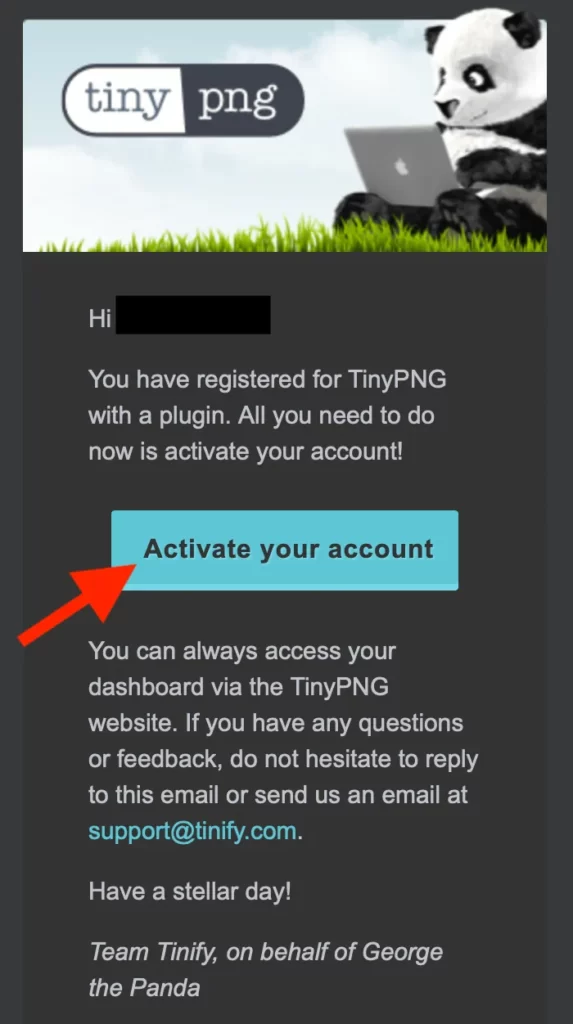
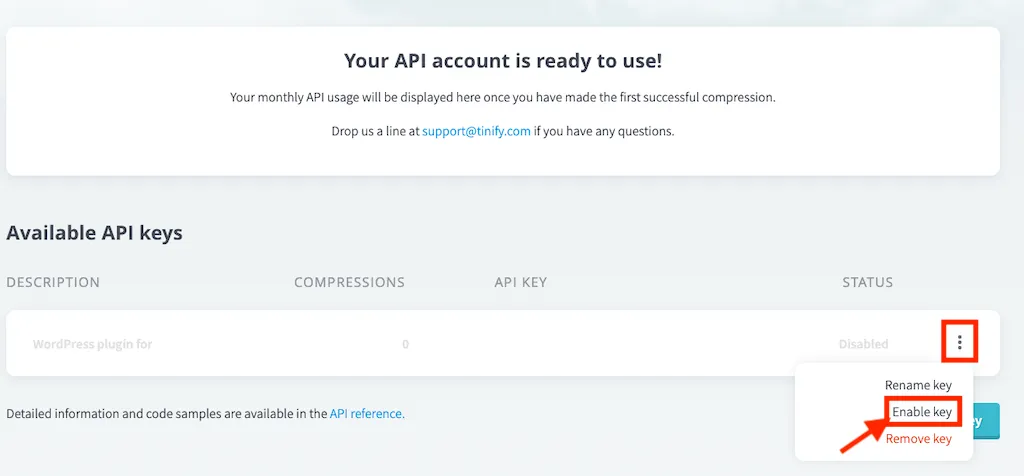
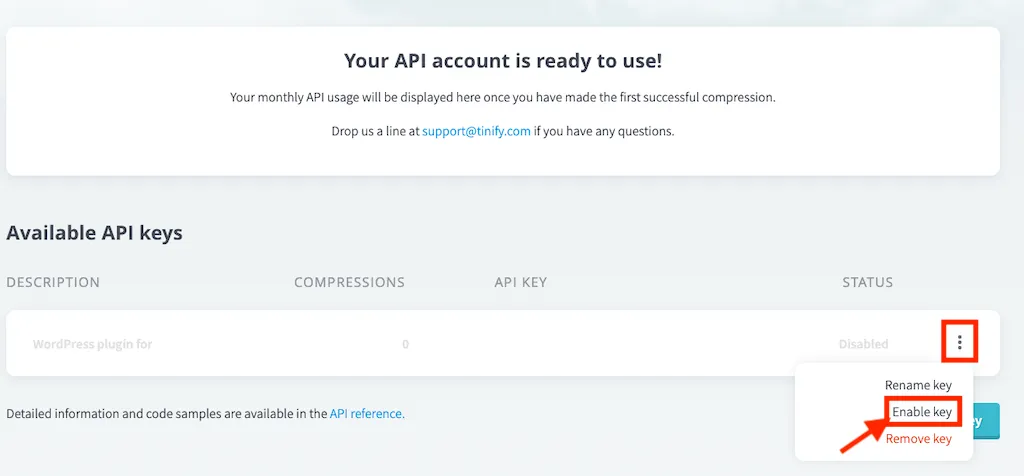
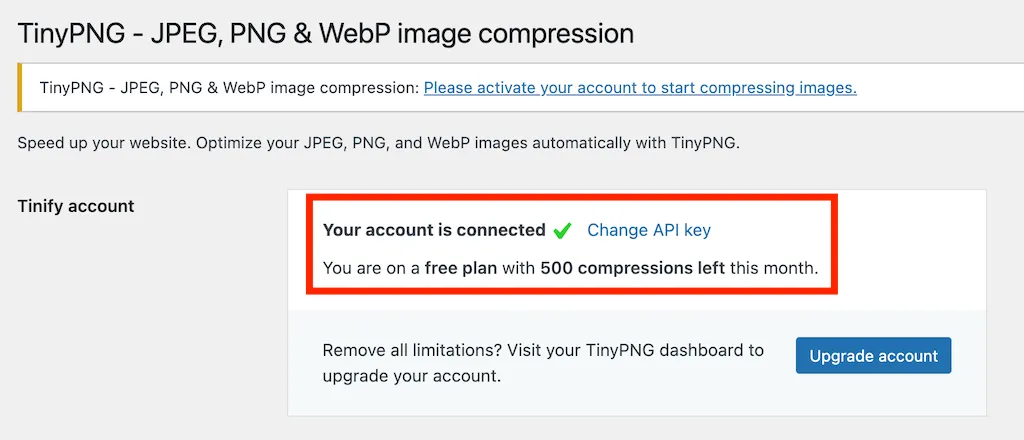
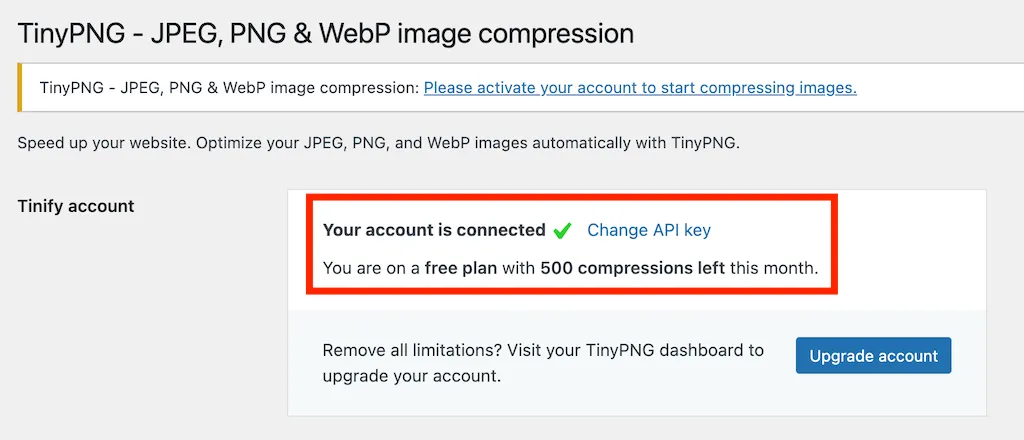
TinyPNGは会員登録が必要なため設定に少し手間がかかりますが、無料で使える画像圧縮ツールとしてかなり便利なのでおすすめです。














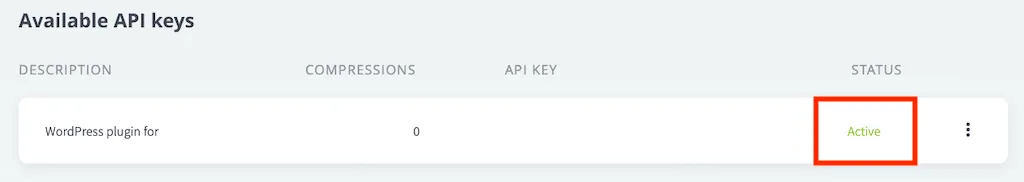
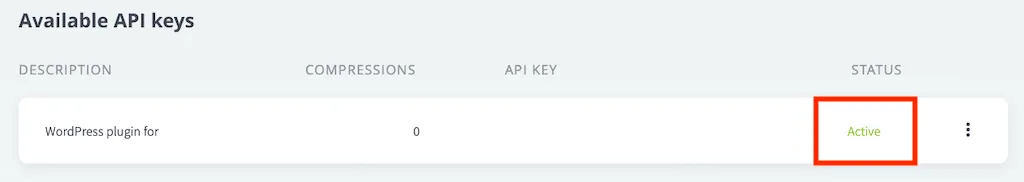
ステータスが「Active」と表示されていればOK。






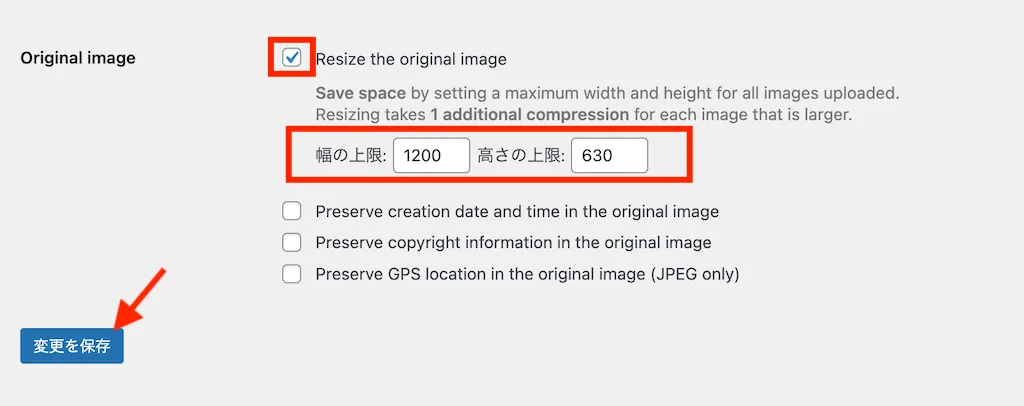
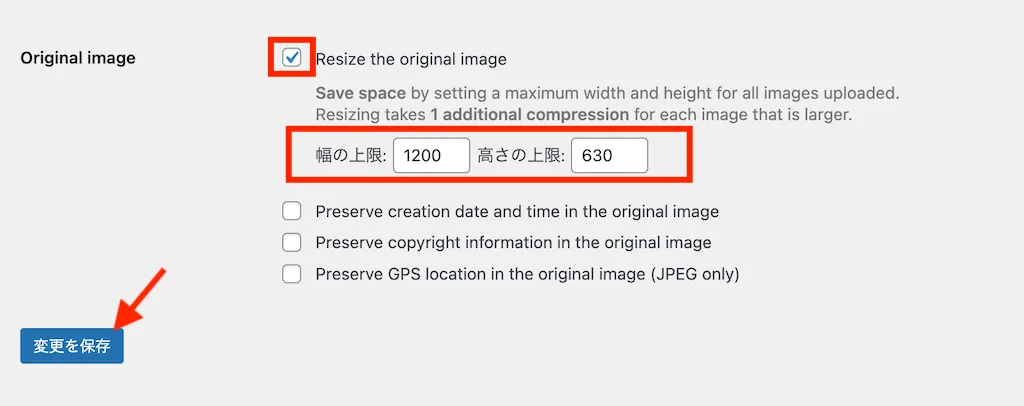
画像サイズを設定しておけば、指定されたサイズ以上の画像を貼り付けたとき自動的にサイズを変更、容量を軽くしてくれます。



幅1200×高さ630はSWELLが推奨しているアイキャッチ画像サイズだよ。
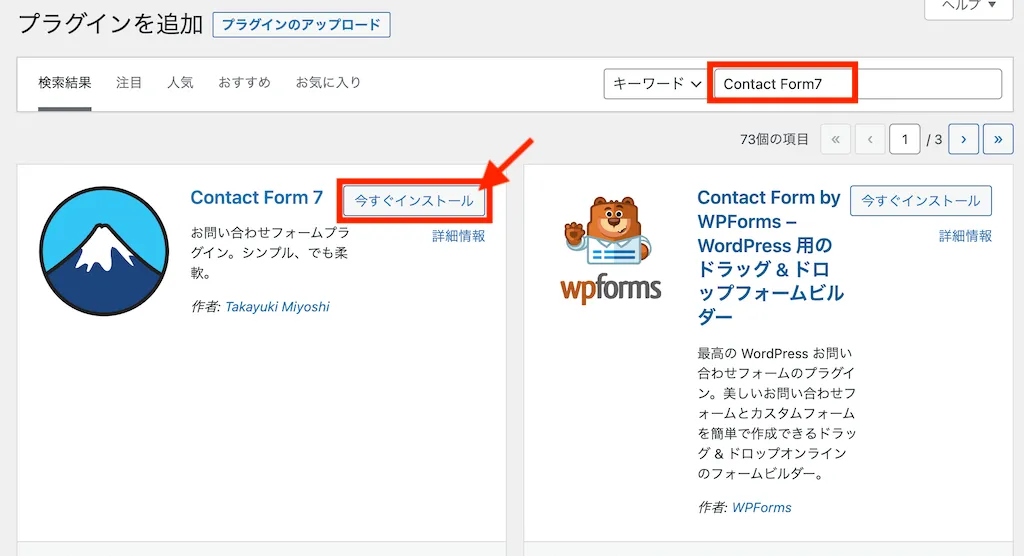
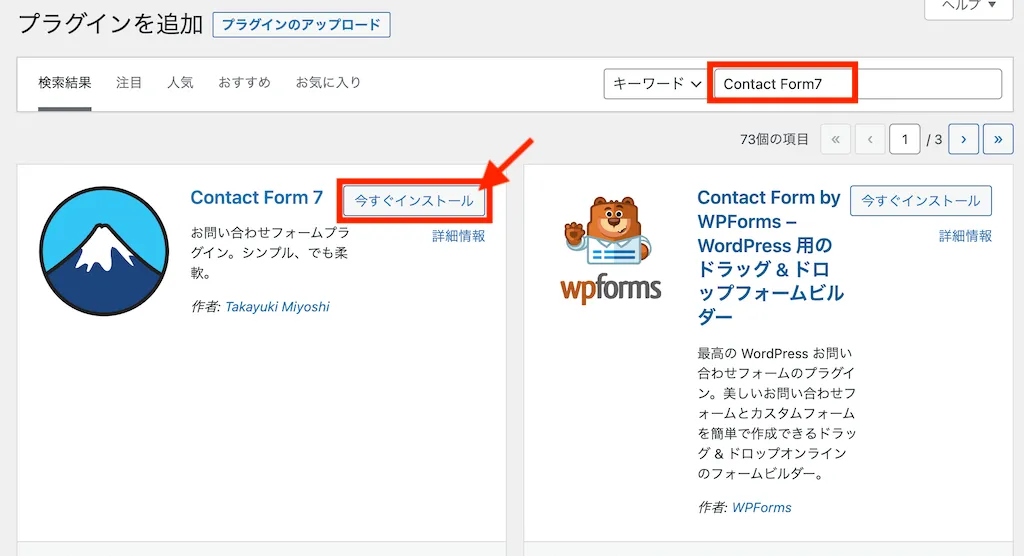
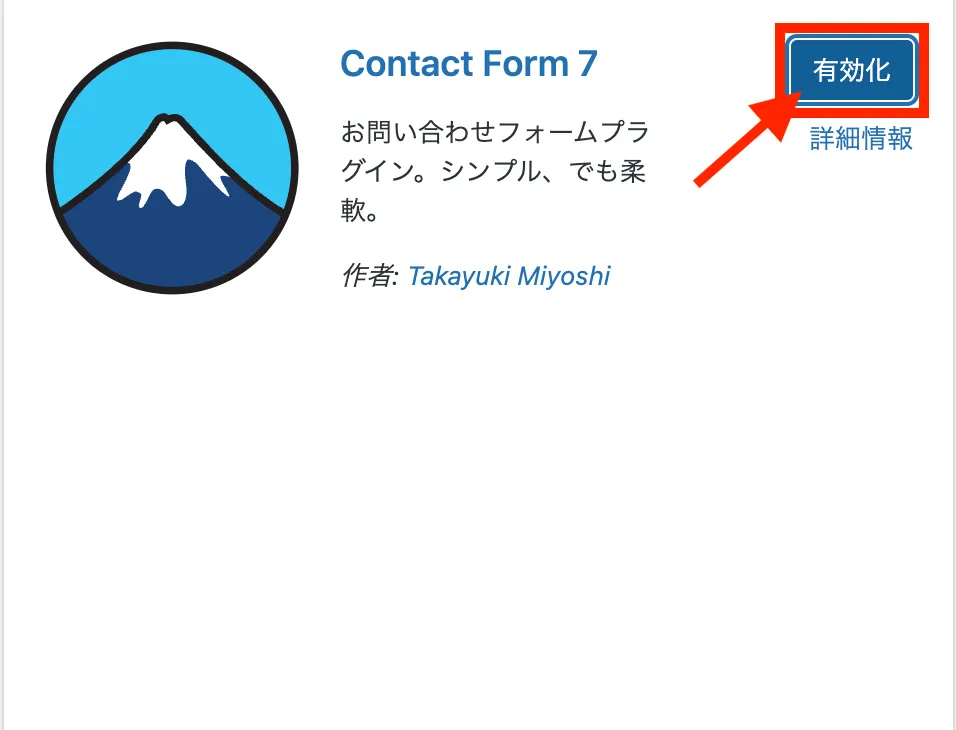
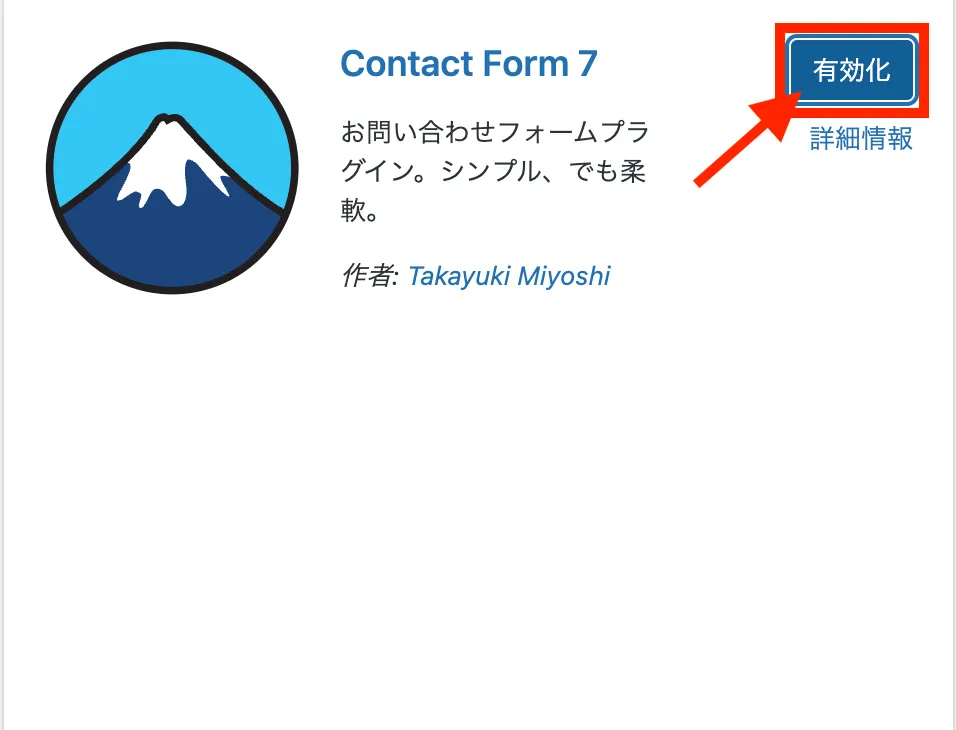
Contact Form7
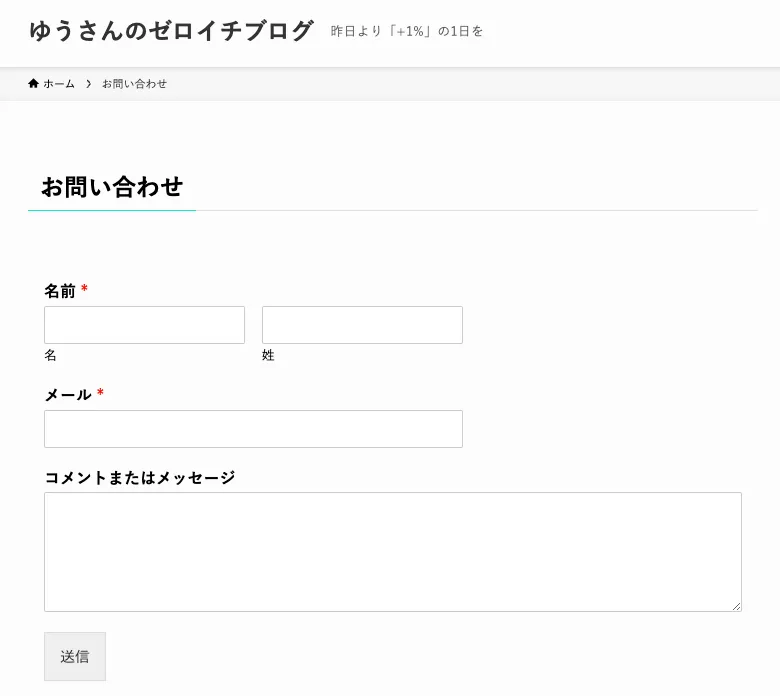
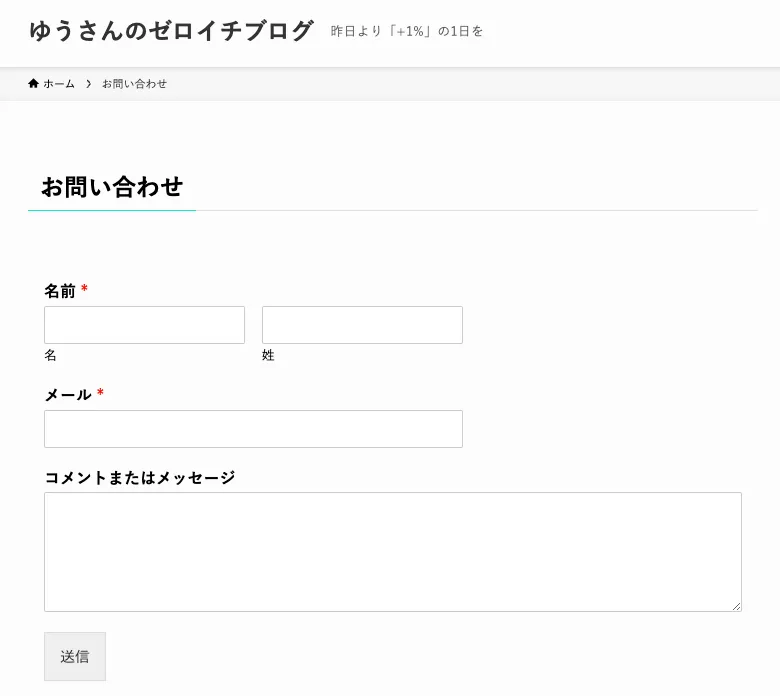
『Contact Form7』は、お問い合わせフォームをかんたんに設置できるプラグインです。


ブログにお問い合わせフォームがない場合、広告を掲載出来なかったり広告案件のオファーが受けられないデメリットがあるので、かならず設置するようにしましょう。








『Contact Form7』でお問い合わせフォームを設置する手順は「最初に必要な固定ページは4つ」の記事で紹介しています。
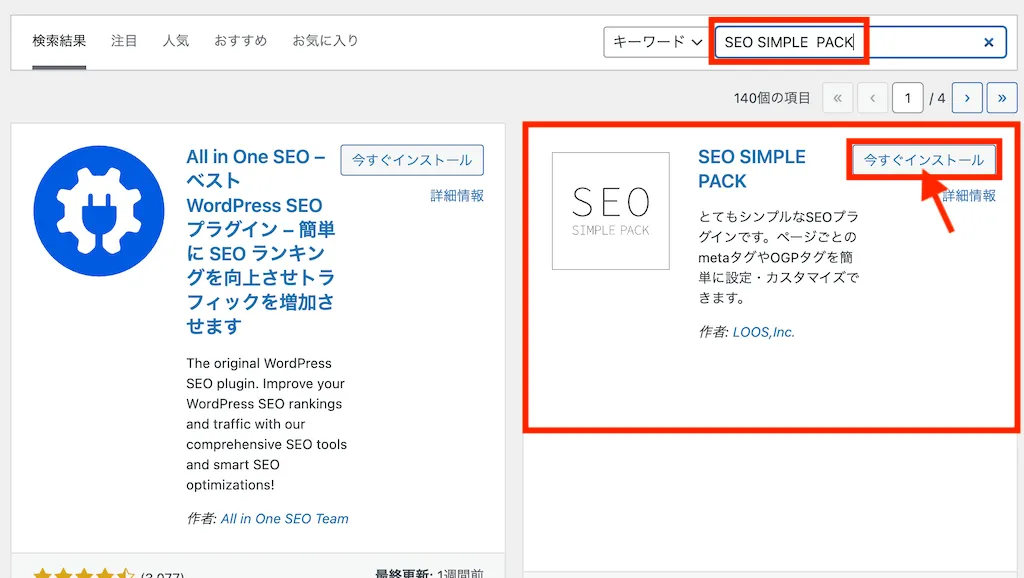
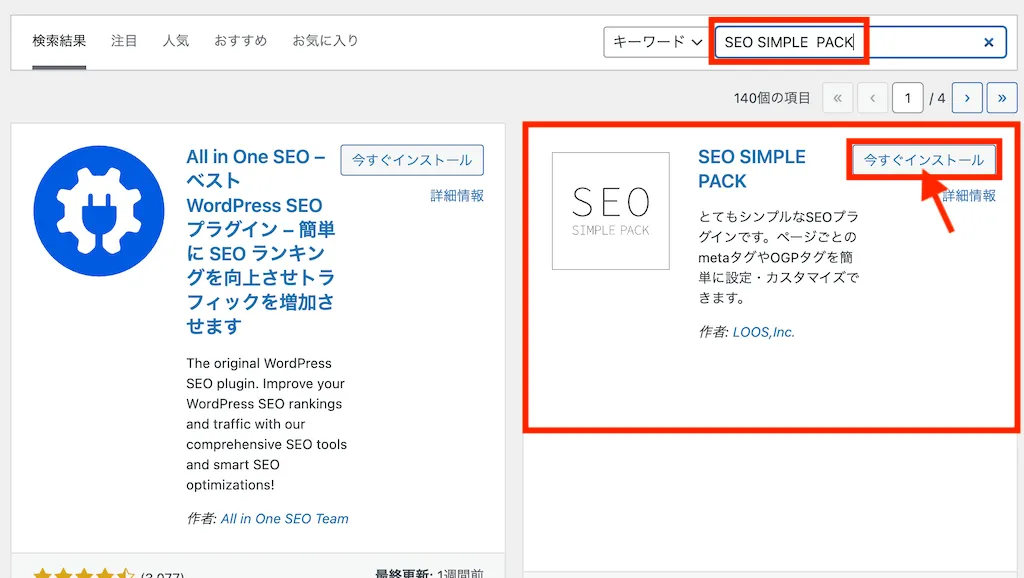
SEO SIMPLE PACK
『SEO SIMPLE PACK』はSWELL開発者である了(りょう)さんが開発したSEO対策のプラグインです。



SEO…対策…?なにそれ?



SEO対策は、かんたんに言うと「ブログ記事をGoogle検索で上位表示させるための施策」のことなんだ。
SEO対策について詳しく知りたい方は「SEO対策の記事の書き方」の記事で解説しています。
『SEO SIMPLE PACK』はSEO対策として必要な設定がかんたんなだけでなく、開発者が同じ方なので相性もバツグン!SWELLを活用している方は必須とも言えるプラグインです。








SEO SIMPLE PACKの設定方法
『SEO SIMPLE PACK』は設定できる項目が沢山ありますが、ブログ初心者の方がやみくもに設定してしまうとSEO対策として逆効果になる場合もあります。



最初は2ヶ所の確認、設定しておくだけで大丈夫だよ♪
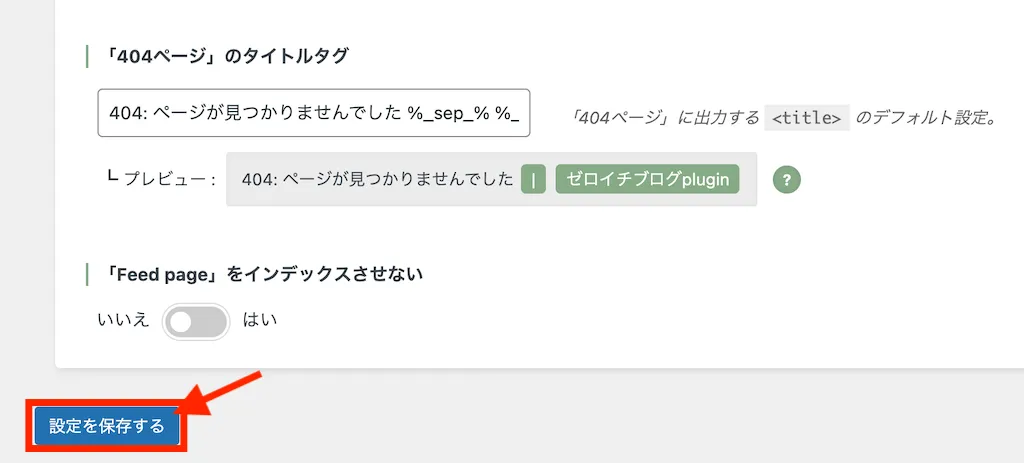
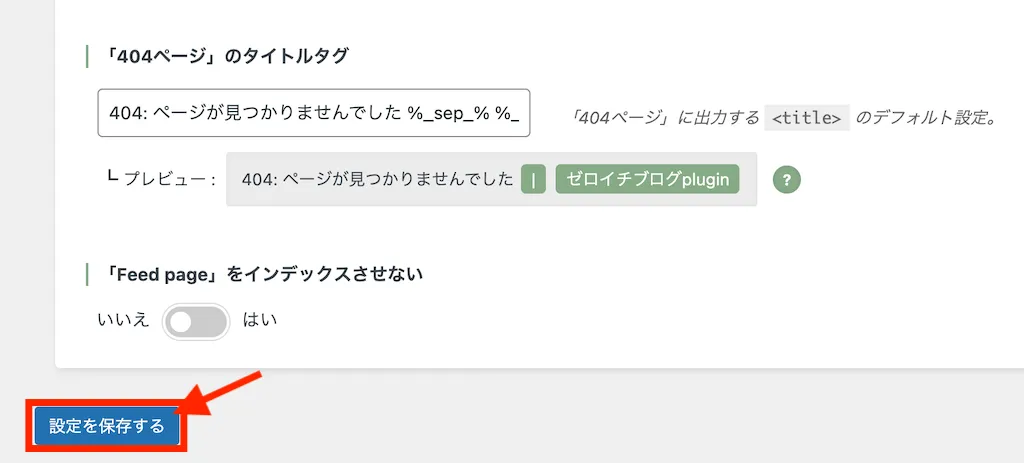
基本設定に表示されている「サイトのタイトル」「サイトのキャッチフレーズ」を確認しましょう。


もし設定されていない場合「一般設定」をクリックしてタイトルとキャッチフレーズを設定しましょう。


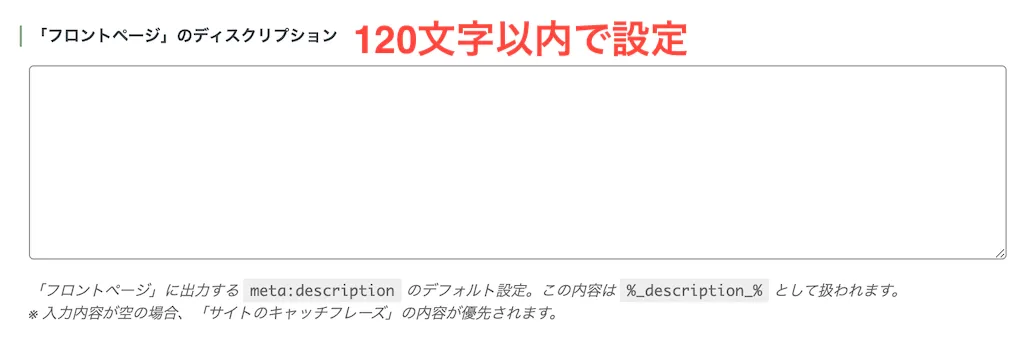
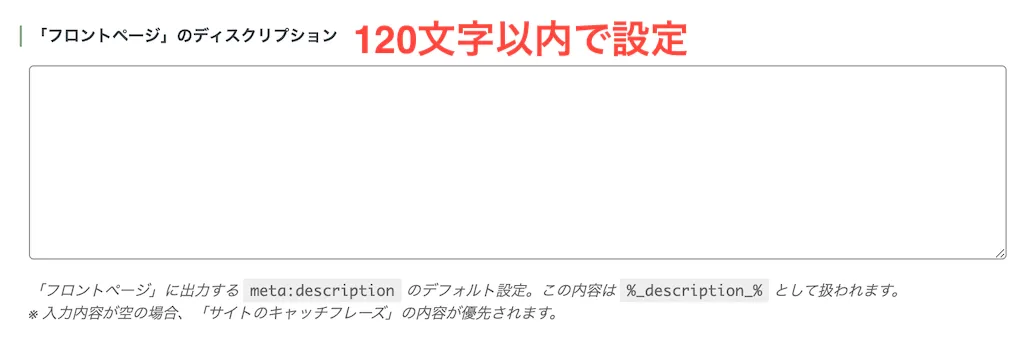
「フロントページのディスクリプション」はブログの詳細を解説する部分です。
Google検索には120文字しか表示されないため、120文字以内であなたが運営するブログを説明しましょう。


SiteGuard WP Plugin
『SiteGuard WP Plugin』はあなたのブログを悪意あるアクセスから守ってくれる、セキュリティ対策プラグインです。



ConoHa WINGでWordPressを導入した方は、最初からインストールされているよ!
『SiteGuard WP Plugin』は設定をするとログインURLが変更されるため、ブックマークをしておかないと「ブログにログインできなくなった!」というトラブルになります。
かならず設定手順を守って、ブックマークの指示があったページを保存しましょう。







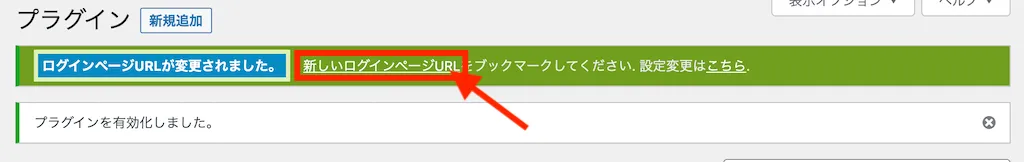
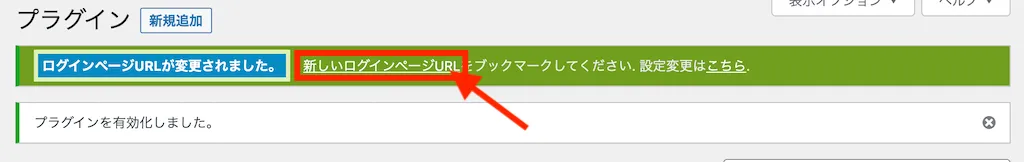
これで以前のログインURLは利用できなくなっているから、かならず「新しいログインページURL」をクリックしてね!
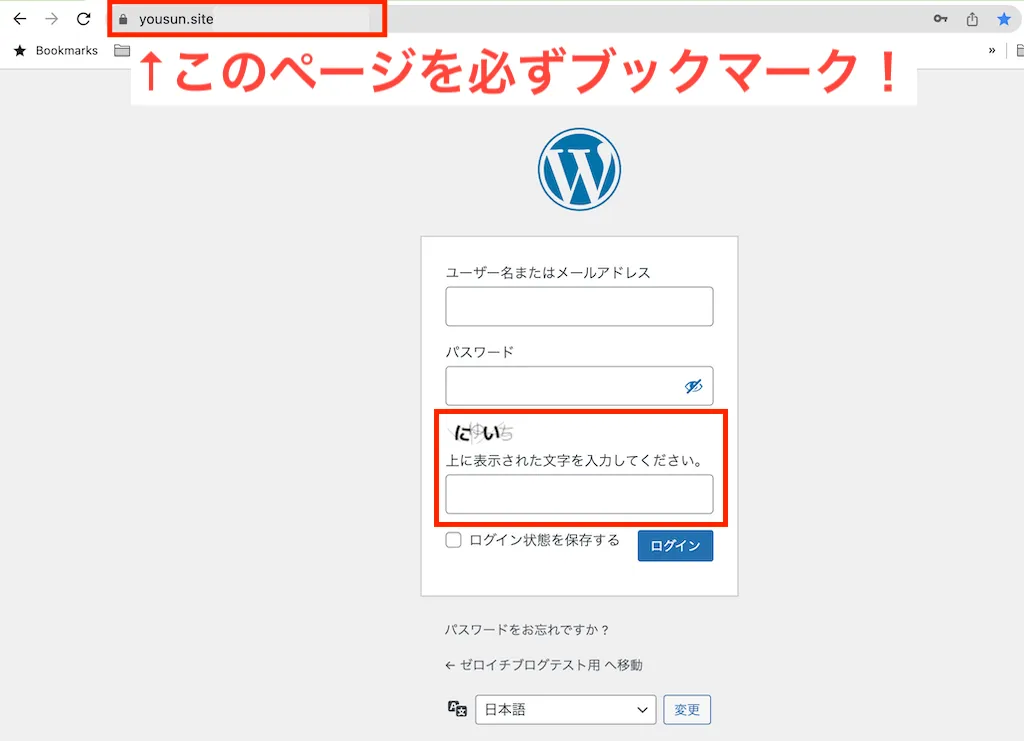
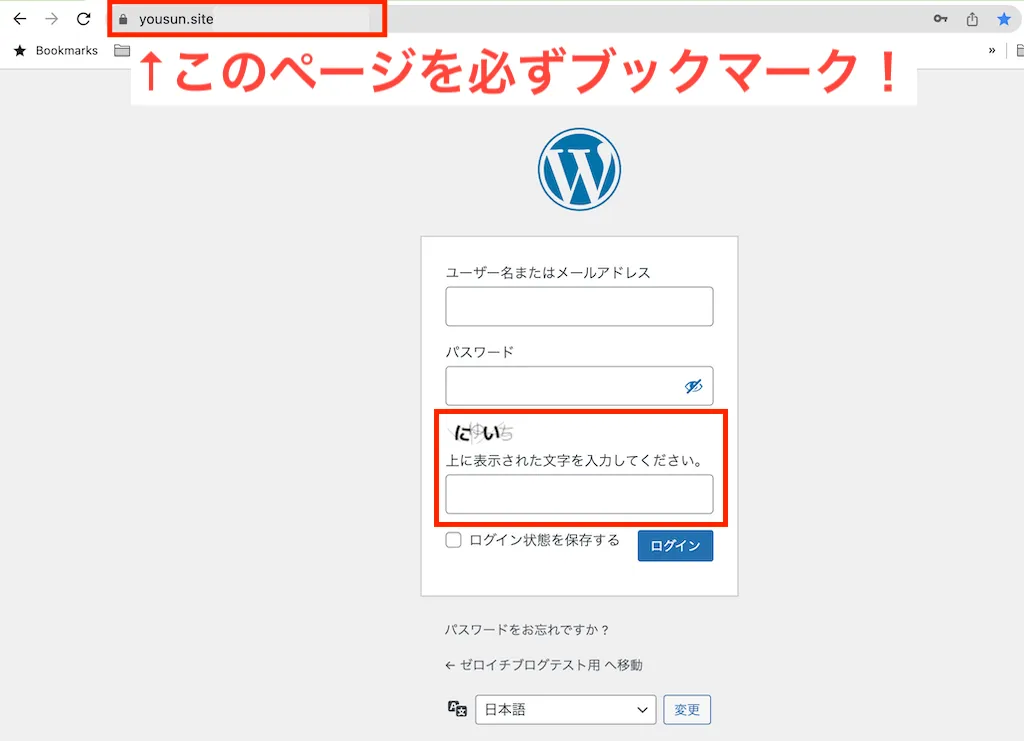
表示されたログイン画面のURLを、かならずブックマークしてください!


※以前ブックマークしていたログインURLは使えないため、削除しておきましょう。



「4文字の平仮名を入力するフォーム」が表示されているはずだから、これでセキュリティ対策はOKだよ!
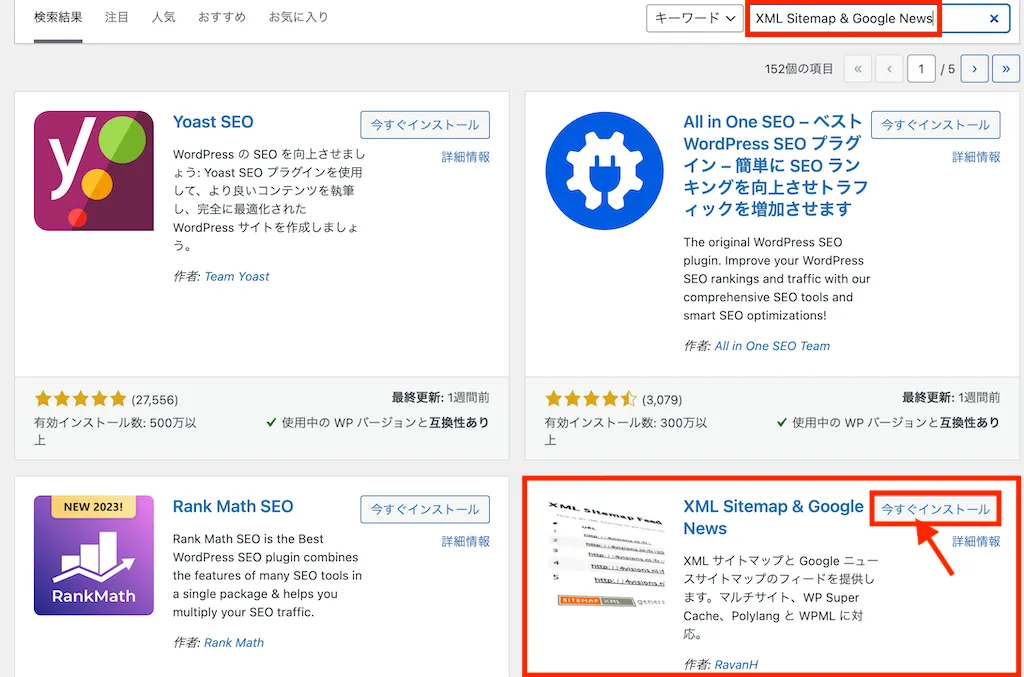
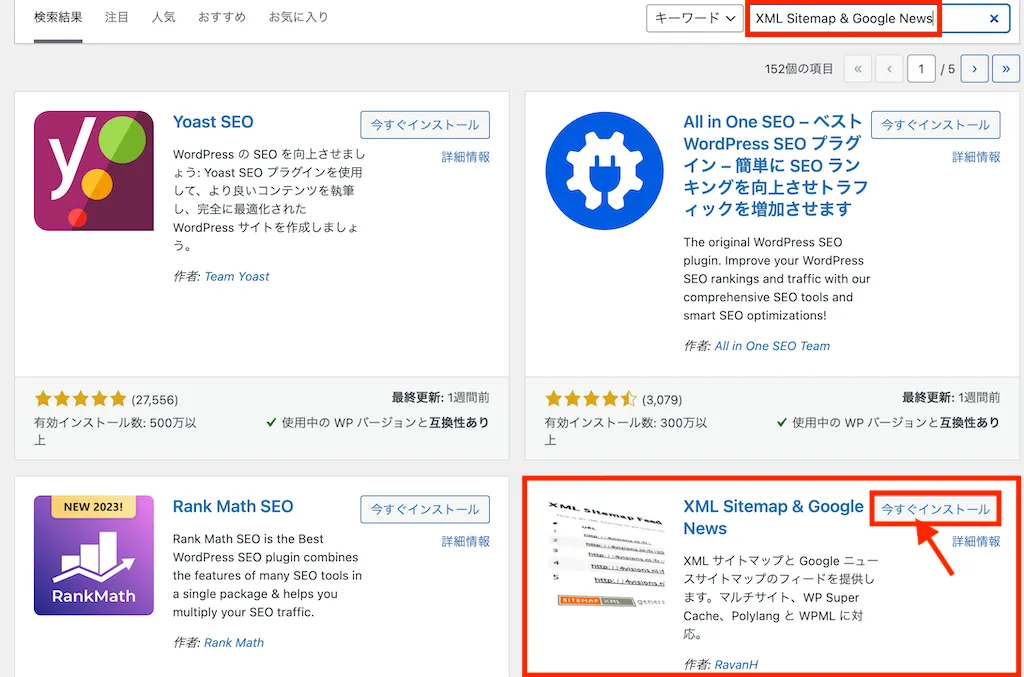
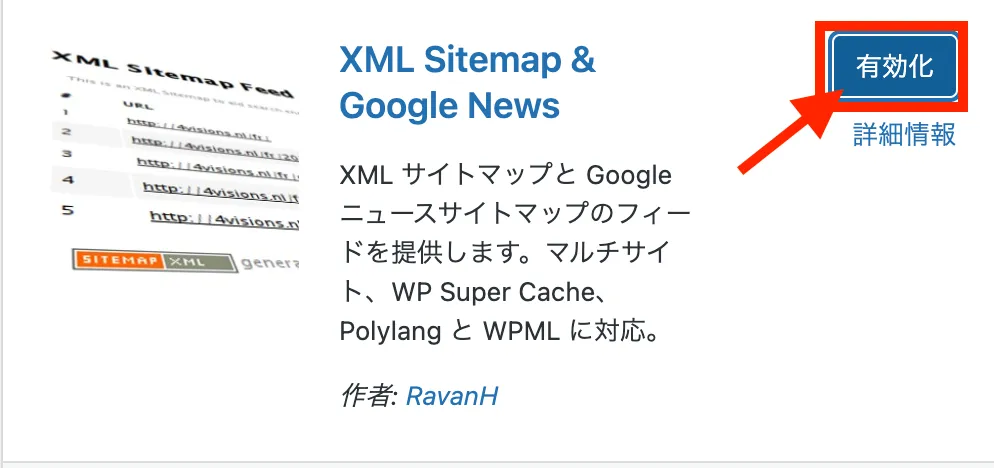
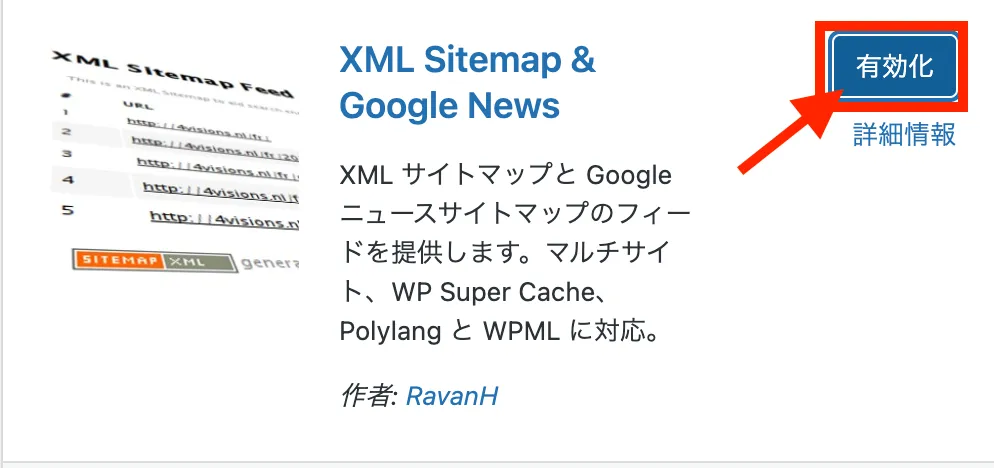
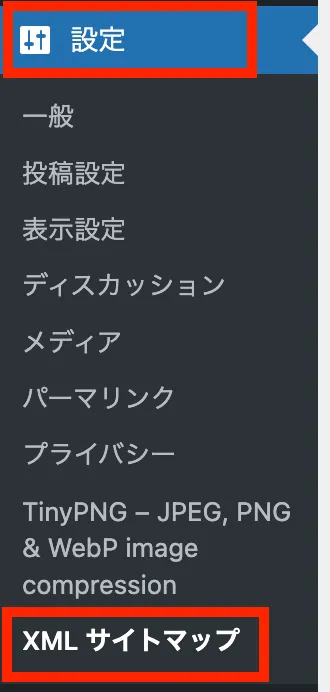
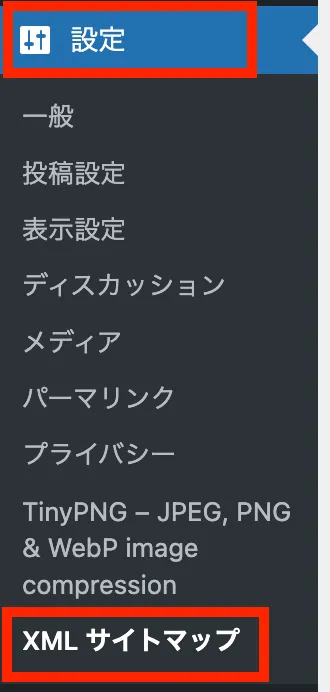
XML Sitemap & Google News
『XML Sitemap & Google News』は、Googleに対してブログや記事を認識してもらったり理解してもらうために必要なプラグインです。



あなたが書いた記事やブログをGoogleに対してスムーズに認識してもらうために必要なプラグインです。








XML Sitemap & Google Newsの設定方法




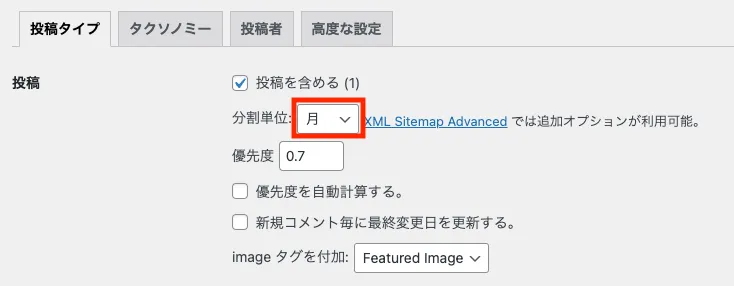
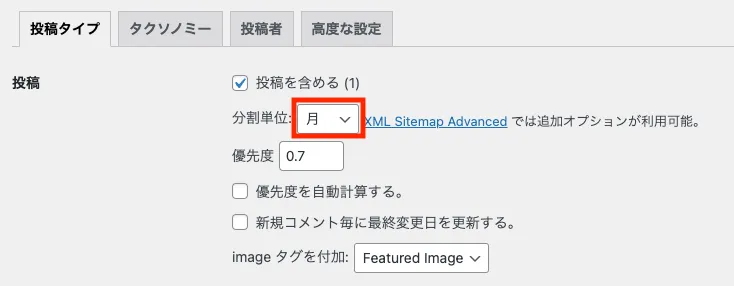
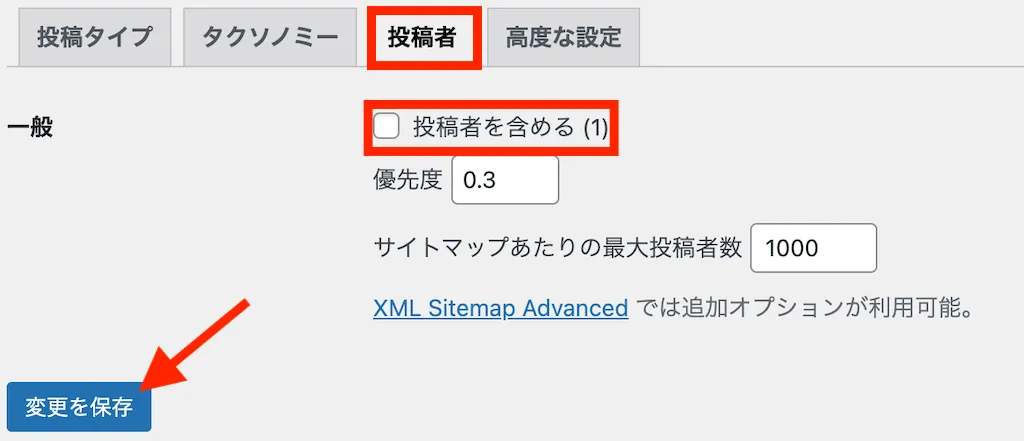
変更したら下にスクロールして「変更を保存」をクリックする。
- 「タクソノミーを含める」にチェックを入れる
- 「優先度」を0.8にする
- 「優先度を自動計算する」にチェックを入れる


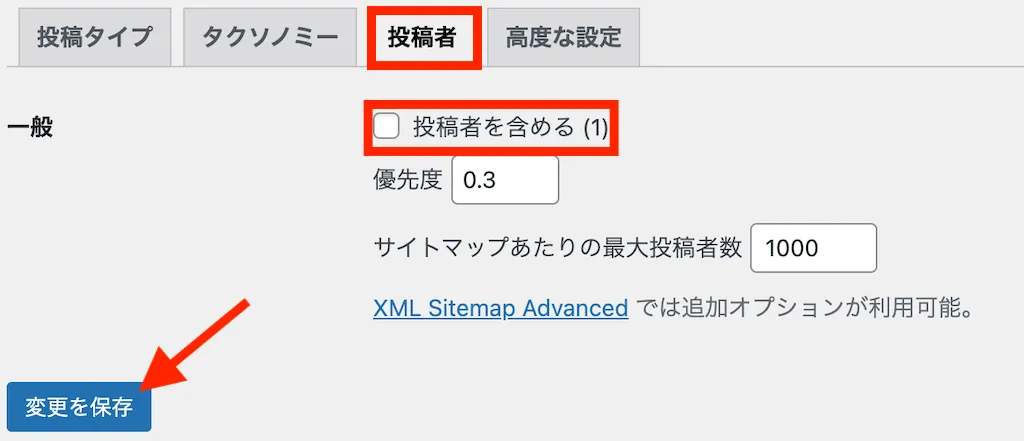
変更したら「変更を保存」をクリックする。





チェックを「外す」だから間違えないでね♪
画像の通り設定したらOKだよ!
変更したら「変更を保存」をクリックする。
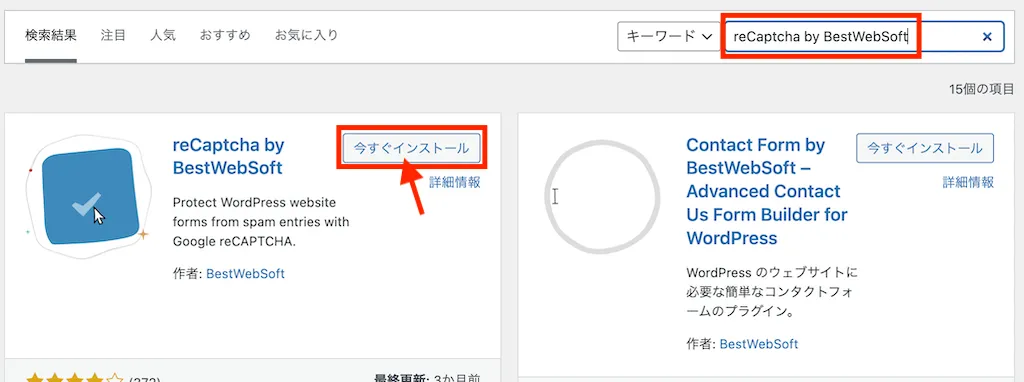
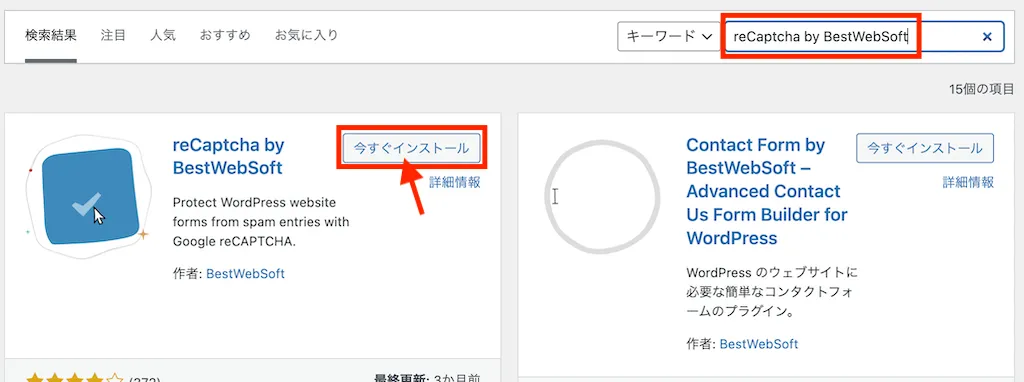
reCaptcha by BestWebSoft
『reCaptcha by BestWebSoft』はブログにアクセスしようとしているのが人間かBOT(ロボットのようなもの)か判別して、悪意あるアクセスやスパムから守ってくれるセキュリティ対策プラグインです。



スパ…ム…?



スパムはかんたんに言うと、大量のメールやメッセージを送信して悪意あるサイトに誘導させたり、ウイルスに感染させたりする迷惑な行為のことさ!



自分のブログや個人情報を守るためにも、ある程度セキュリティ対策はしておこうね!








『reCaptcha by BestWebSoft』の設定は少し手順が多いため『reCaptcha by BestWebSoftの設定方法』の項目で詳しく紹介しています。
reCaptcha by BestWebSoftの設定方法


『reCaptcha by BestWebSoft』のプラグインを利用するためには、Googleが提供している認証システム「reCAPTCHA」の登録が必要です。
- Google reCAPTCHAの登録をする
- reCaptcha by BestWebSoftの設定をする



Googleの「reCAPTCHA」というサービスを『reCaptcha by BestWebSoft』のプラグインを使って機能させるイメージだよ!
Google reCAPTCHAの登録をする
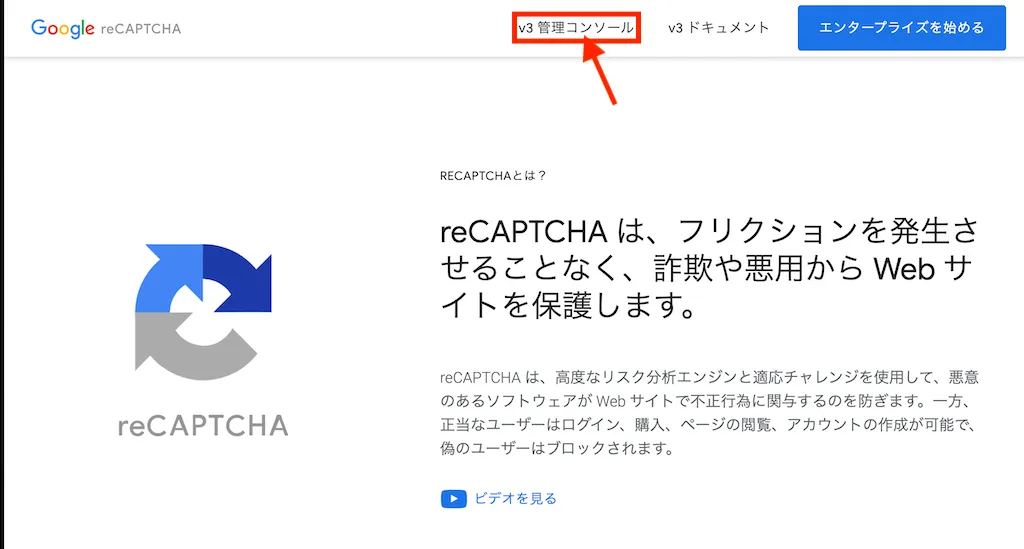
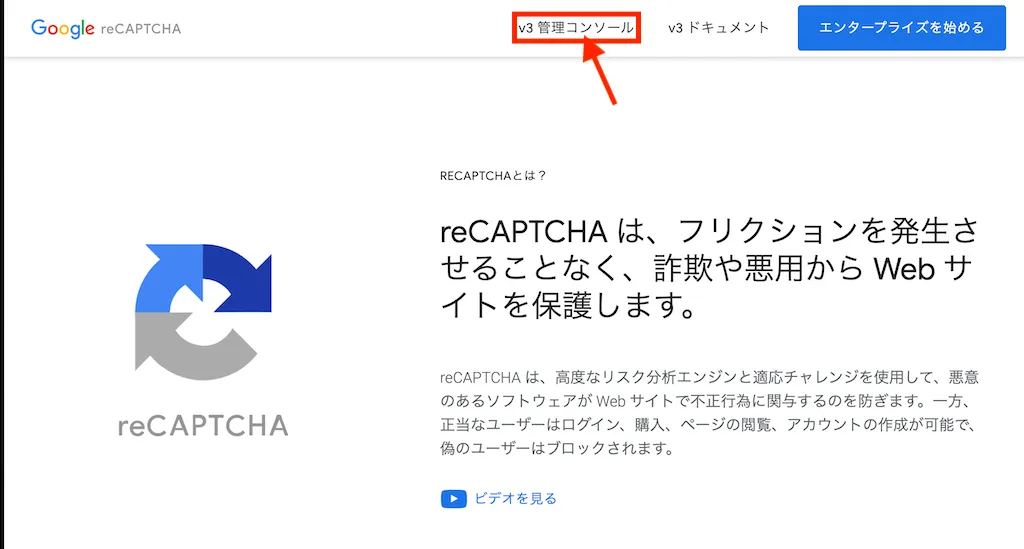
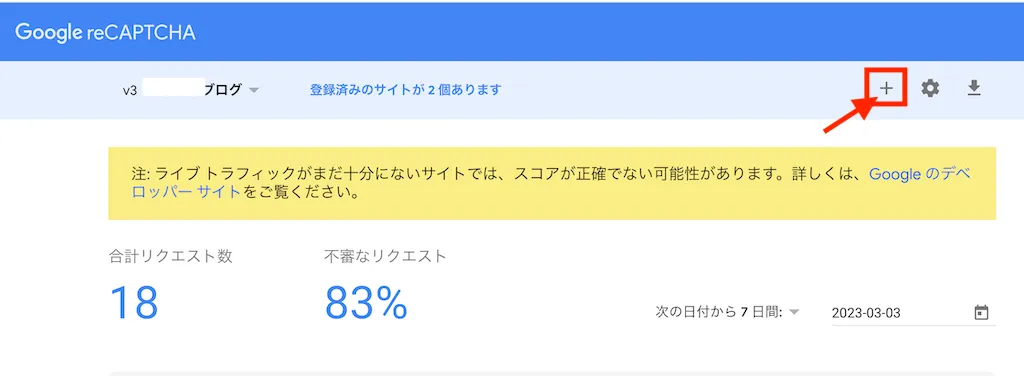
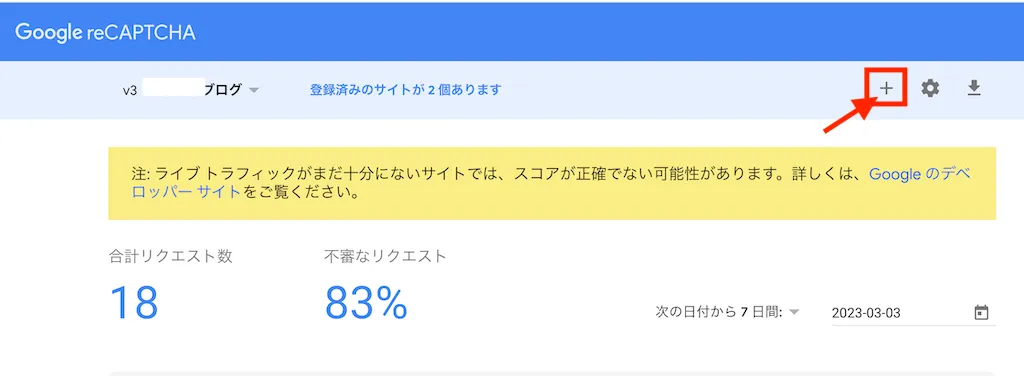
Google reCAPTCHA公式サイトから登録を始めましょう。


※日本語訳で表示されていない場合「v3 Admin Console」と表記されます。


※Googleアカウントをもっていない場合「アカウントを作成」から作成しましょう。


※初めてreCAPTCHAを登録する人は、この画面が表示されません。次のSTEP4に進みましょう!


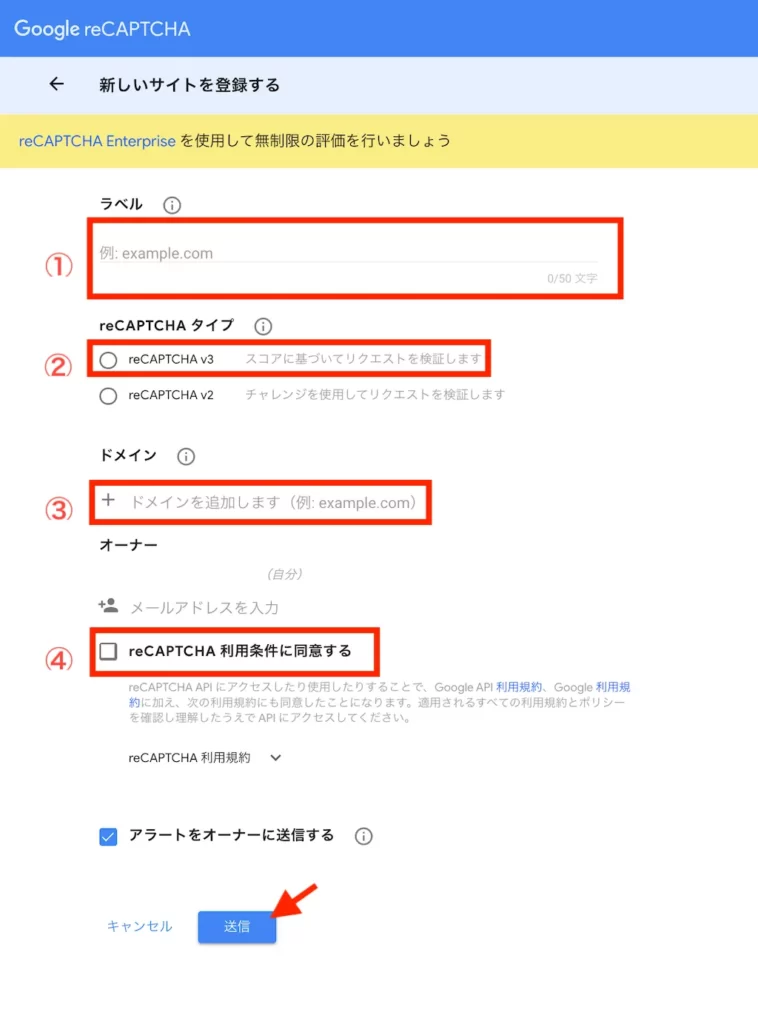
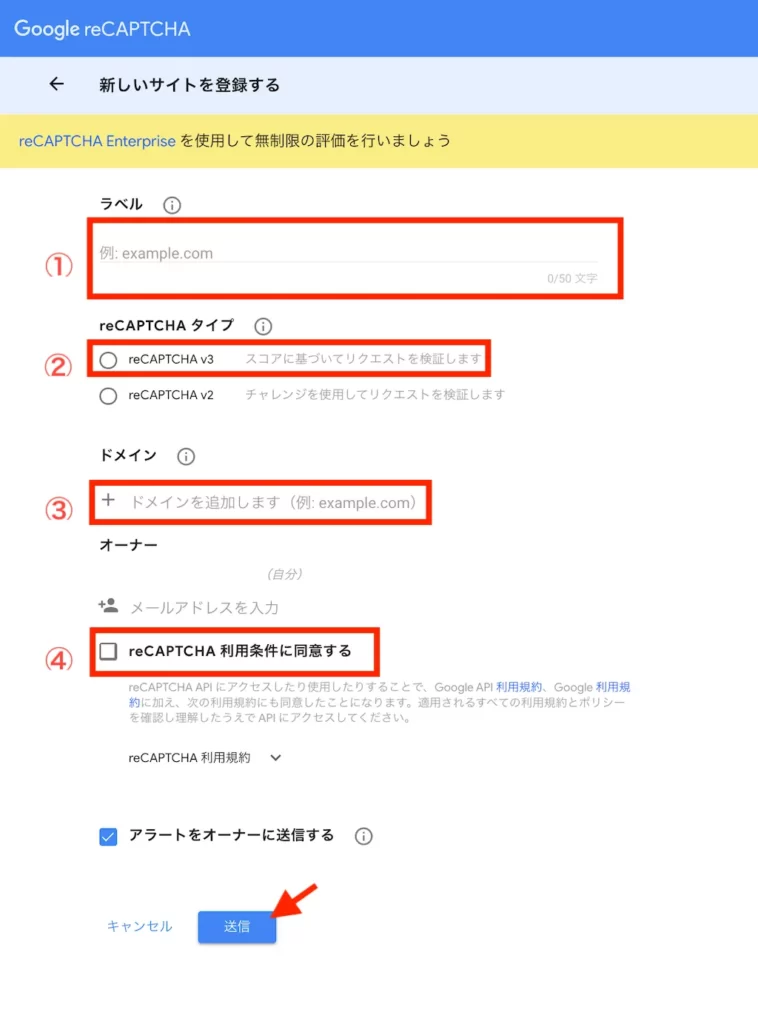
- 登録したサイトがわかるように名前を入力(ひらがな、カタカナでも登録できます)
- 「reCAPTCHA v3」にチェックを入れる
- 登録するサイトのURLを入力する(https:の部分は除いて入力してください 例:yousun.site)
- 「reCAPTCHA 利用条件に同意する」にチェックを入れる


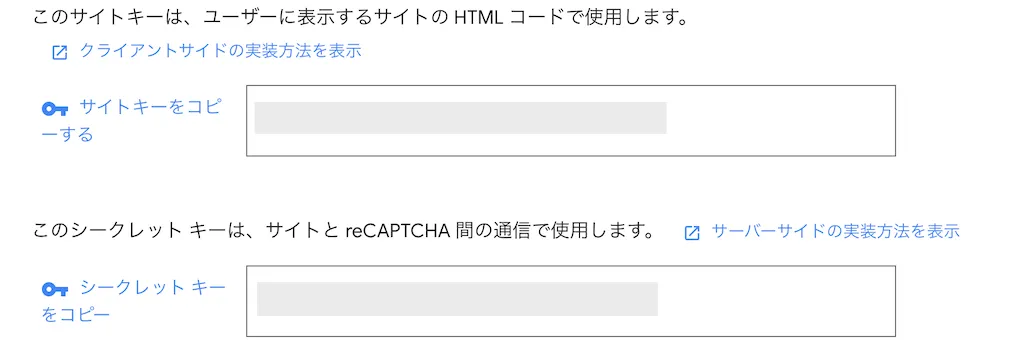
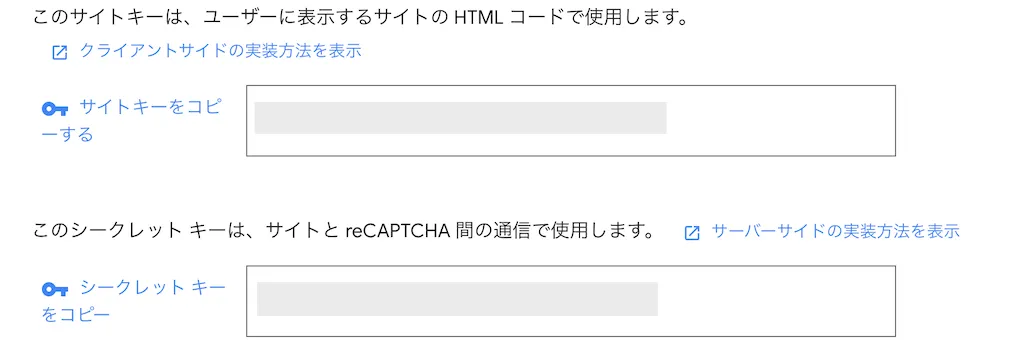
「サイトキー」「シークレットキー」を『reCaptcha by BestWebSoft』のプラグイン設定で使うので、この画面はそのままにしておくと便利です。



サイトキーとシークレットキーをreCaptcha by BestWebSoftに設定することでサイトを守ってくれます!
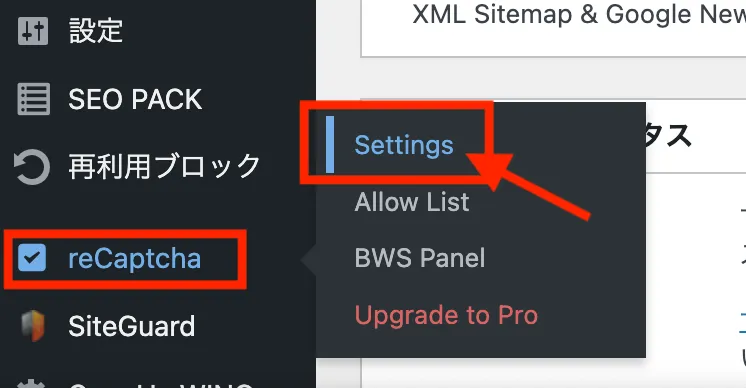
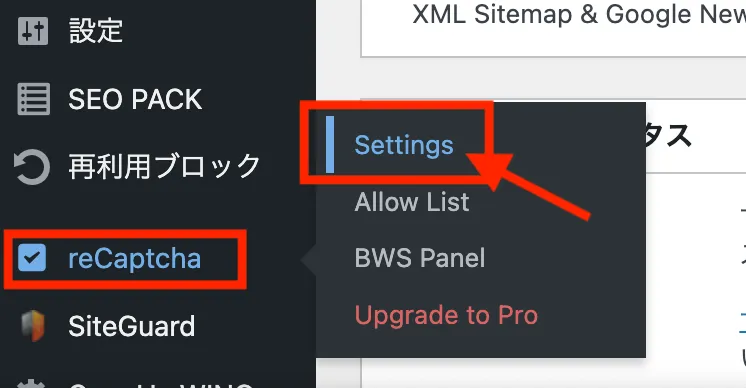
reCaptcha by BestWebSoftの設定をする
Google reCAPTCHAで発行した「サイトキー」と「シークレットキー」を『reCaptcha by BestWebSoft』に設定することでサイトを守ってくれます。



安心してサイト運営するために、もう少しだけ設定があるよ!がんばって!




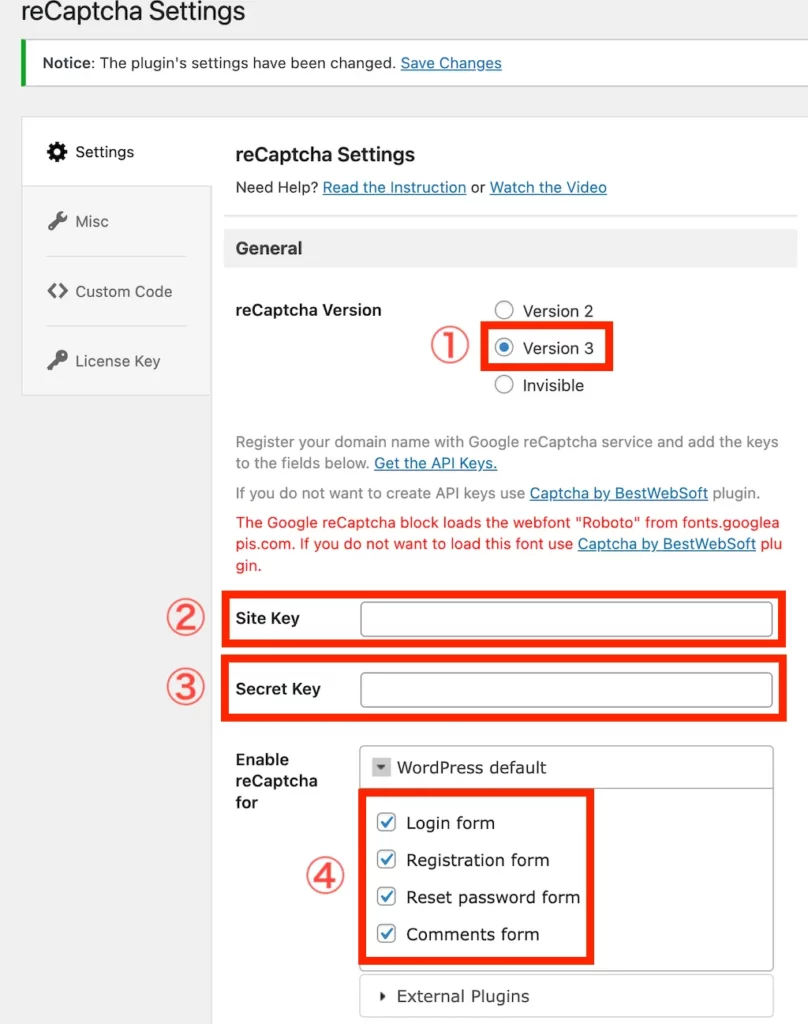
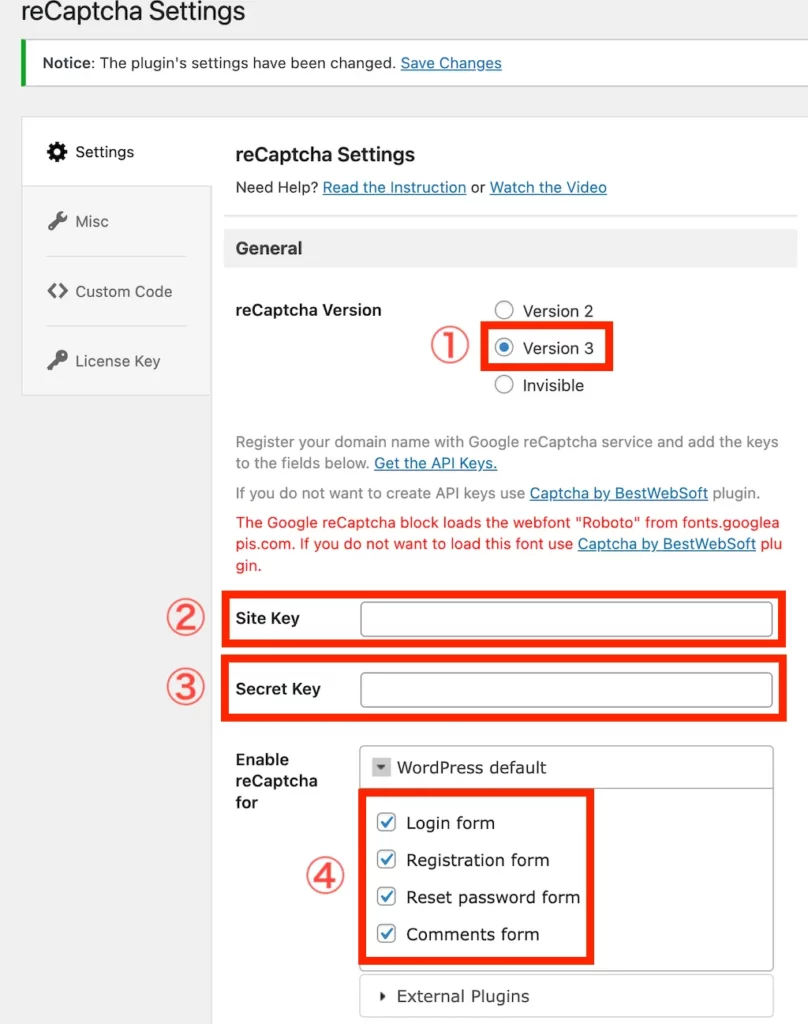
- 「Version 3」にチェックを入れる
- サイトキーを入力する
- シークレットキーを入力する
- 4つ全てにチェックを入れる



「サイトキー」と「シークレットキー」は1つ前の項目「Google reCAPTCHAの登録をする」で発行したキーのことだよ!
入力が完了したら画面を下にスクロールして「Save Changes」をクリック





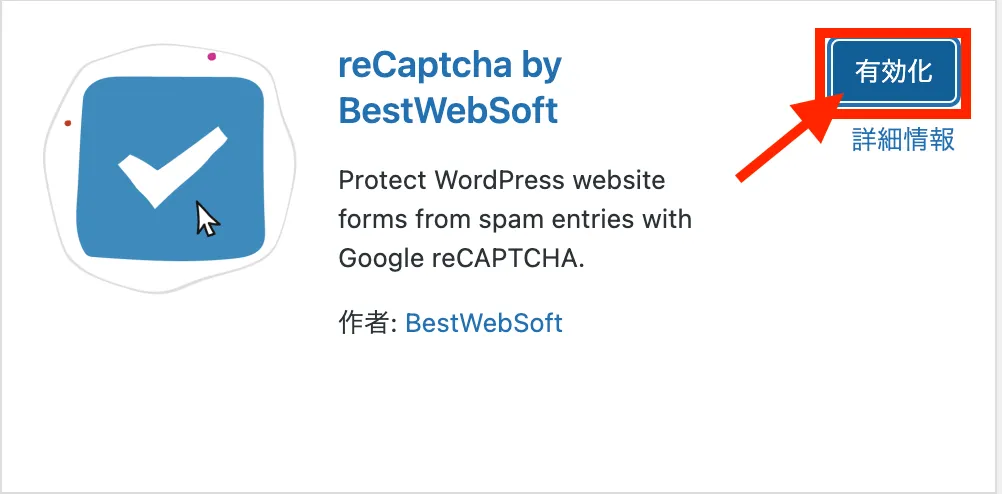
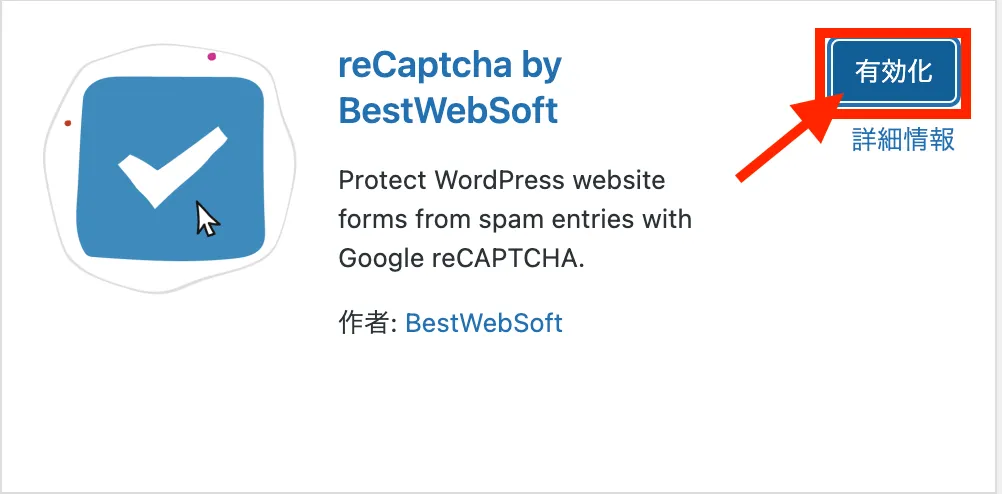
これで『reCaptcha by BestWebSoft』の設定は完了しました!



なにがなんだかわからないけど、これで安心してブログを始められるんだね…。



あと一箇所「お問い合わせフォーム」にもreCAPTCHAの機能を付けてスパム対策をしておきたいから、もう少しがんばって!



まだあるの〜?
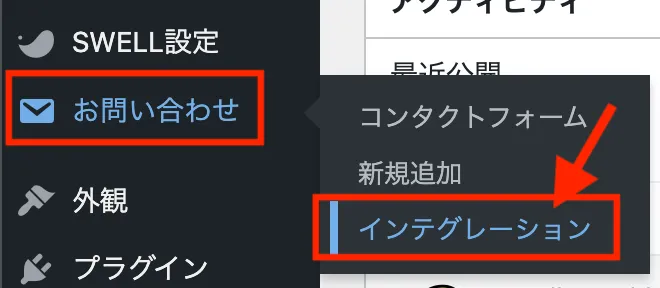
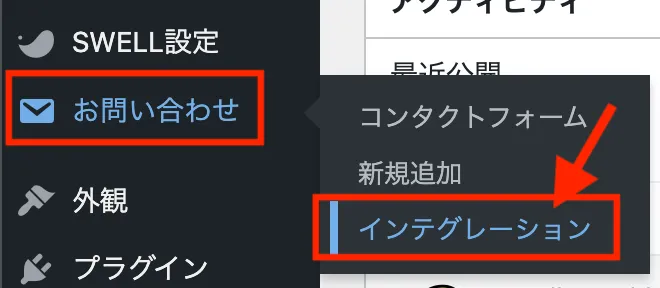
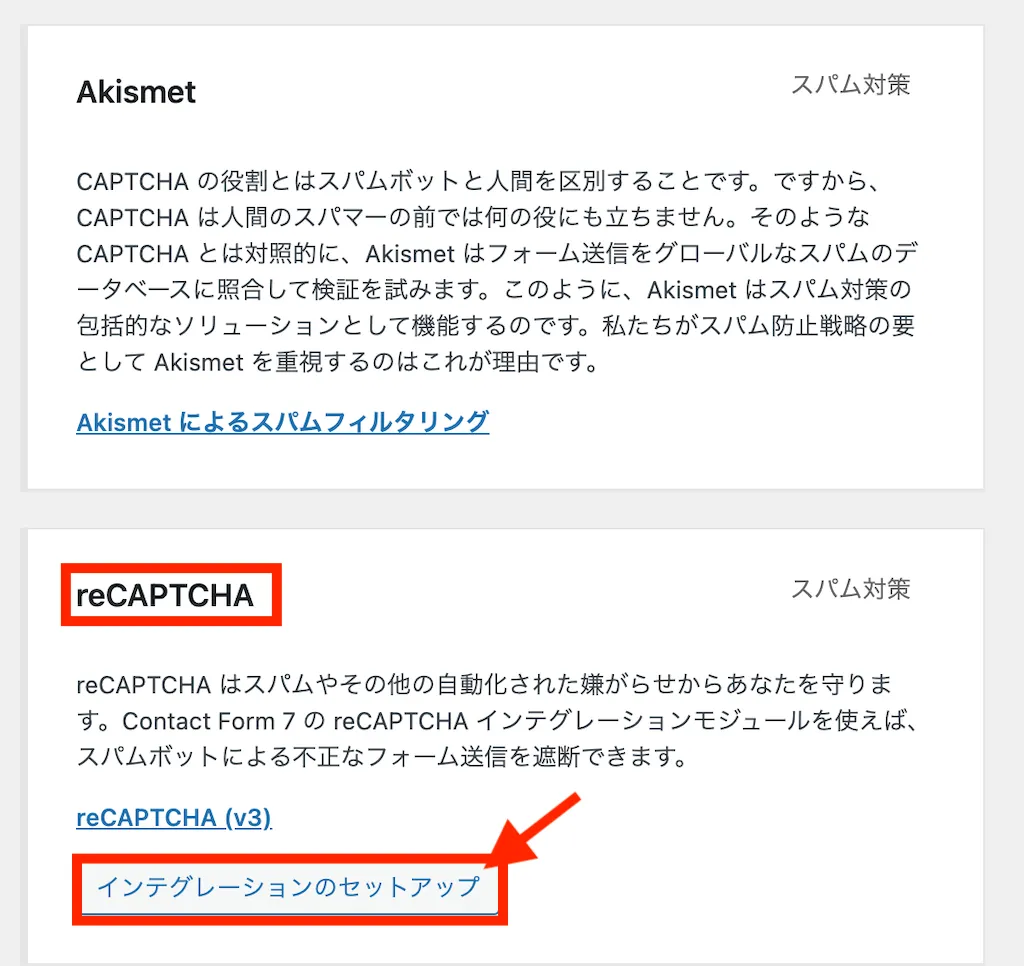
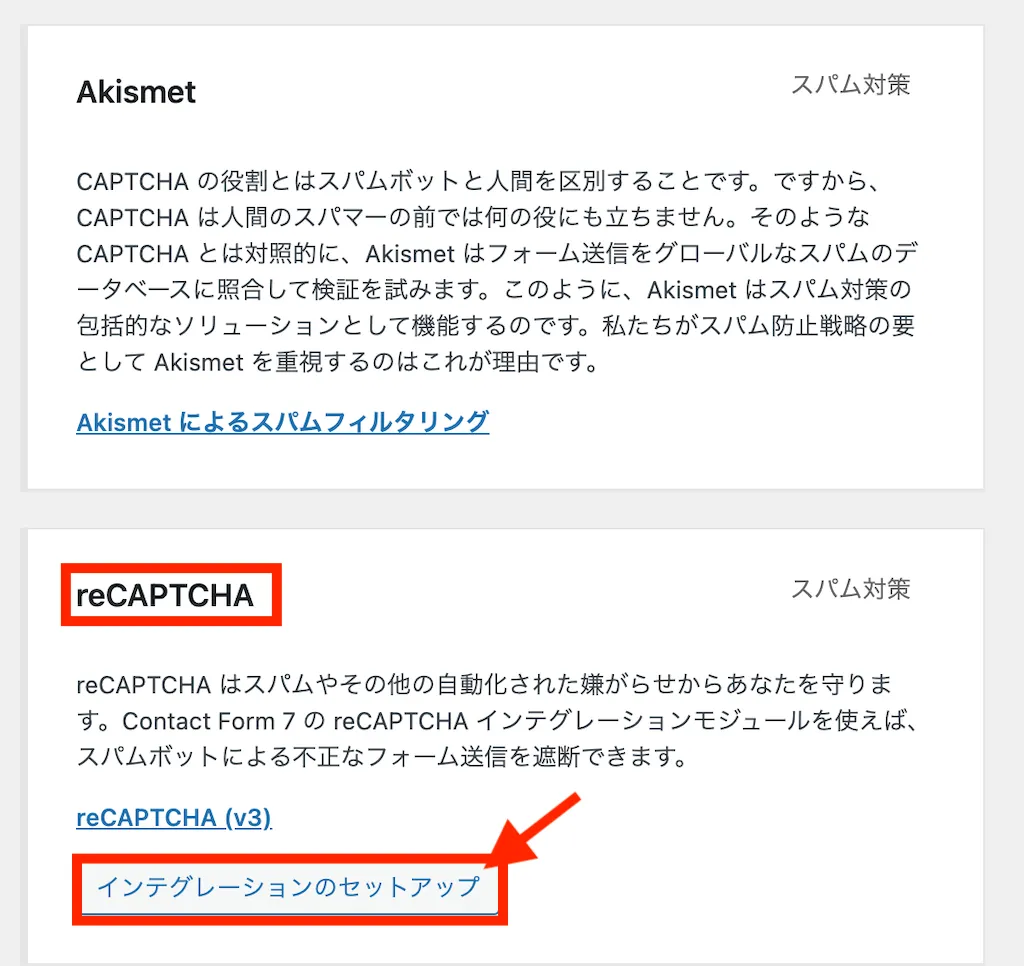
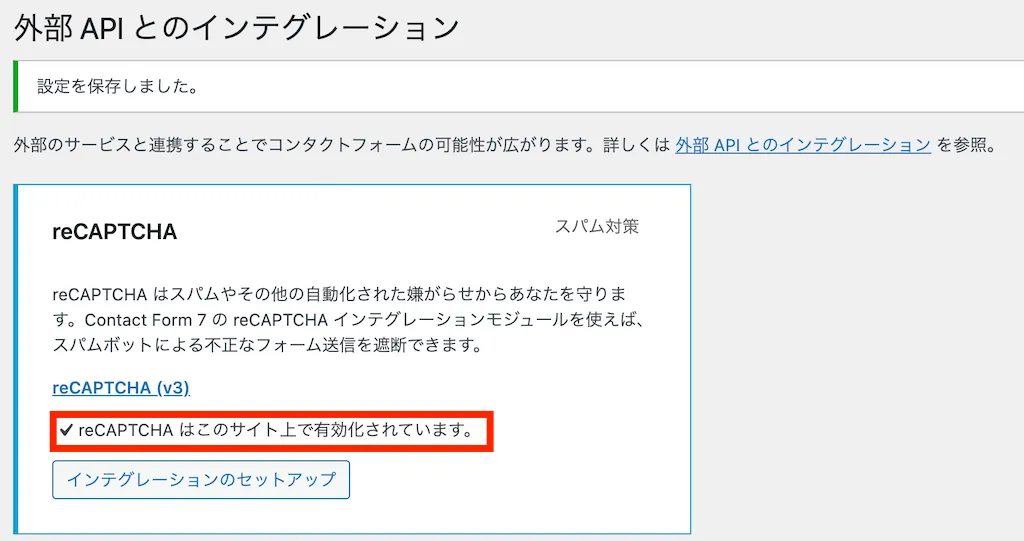
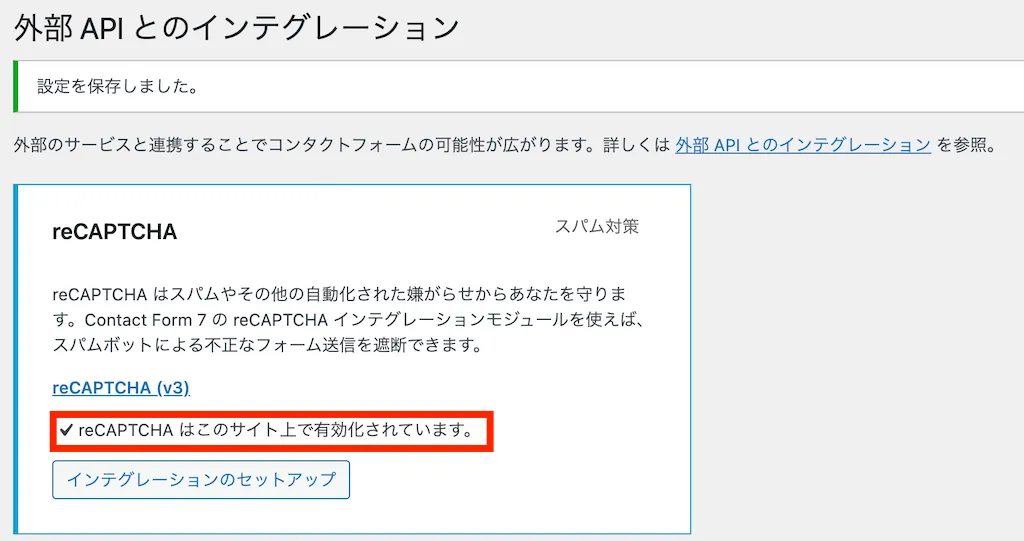
Contact Form7にreCAPTCHAを設定する
お問い合わせフォームから大量のメール送信(スパム行為)をされる可能性があるため、reCAPTCHA機能を使ってセキュリティ対策をしておきましょう。




「変更を保存」をクリック




まとめ:初期設定はサクッと終わらせて記事を書こう!


プラグインを入れすぎたら不具合が発生する可能性も高くなるため、必要最低限だけ入れるようにしましょう!
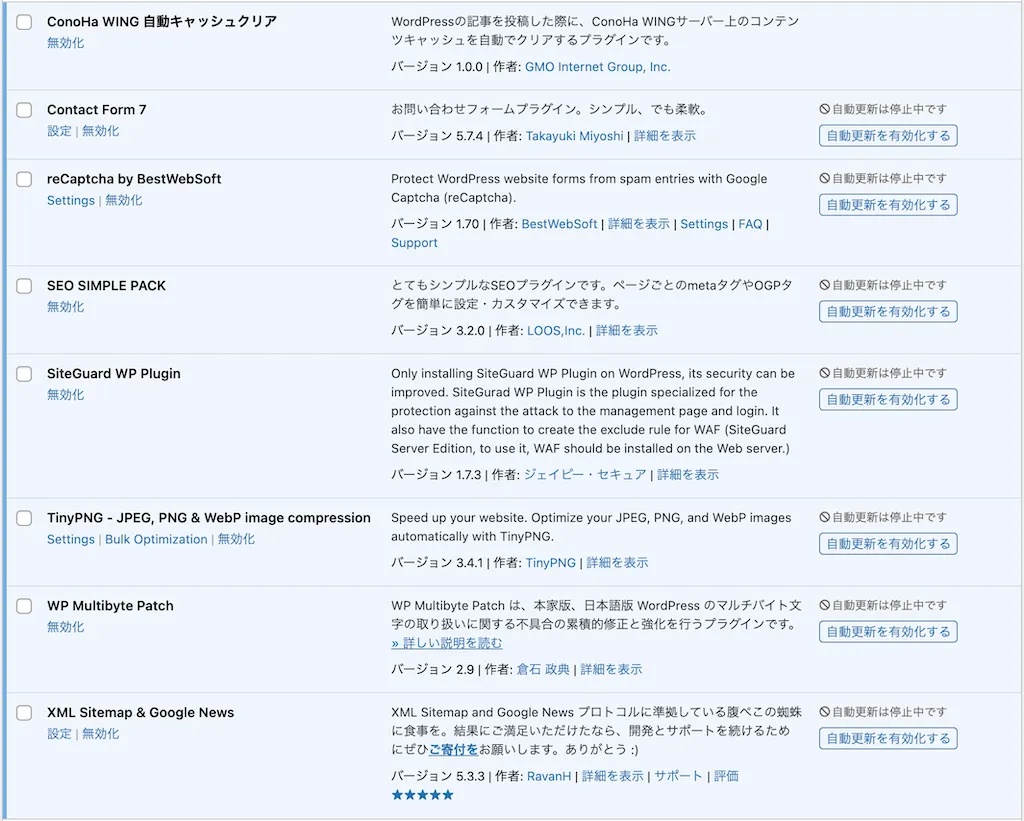
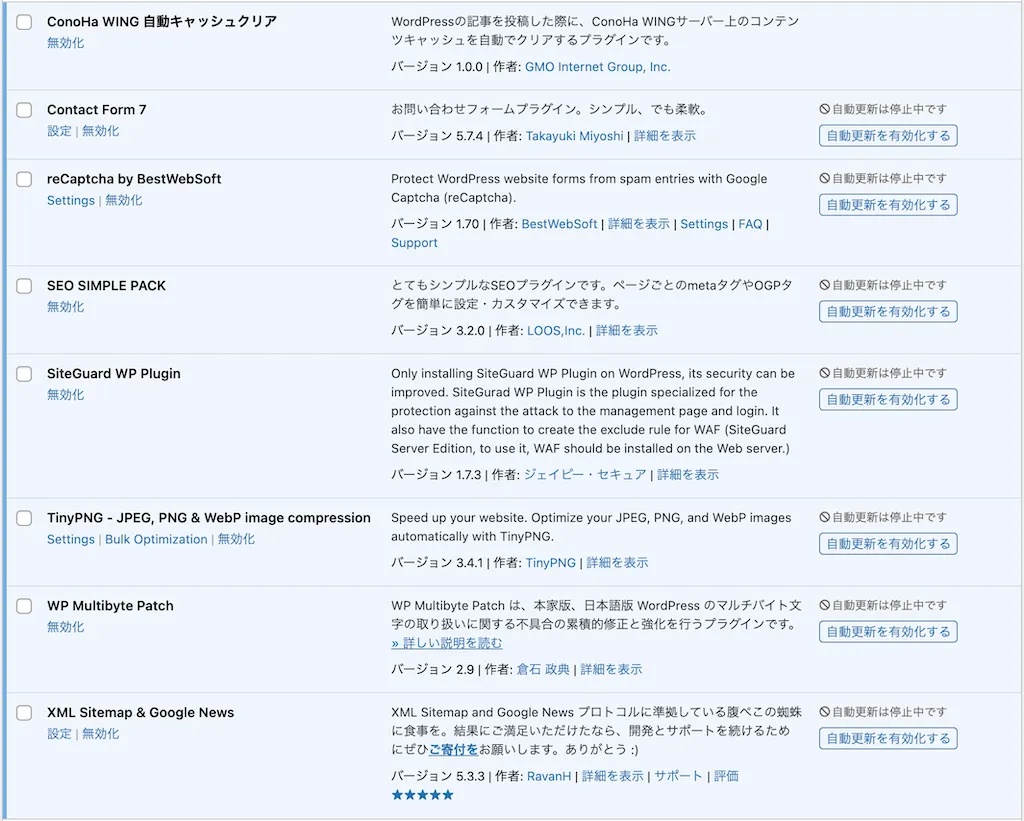
当サイトのおすすめプラグインを入れた場合、ConoHa WINGに最初からインストールされているプラグインで必要なのは「ConoHa WING 自動キャッシュクリア」だけです。


使わないプラグインもサイトが重たくなる要因になるため削除しておきましょう。



この記事で紹介したプラグインだけでブログ運営は可能だよ!
プラグインの導入に悩まずサクッと設定して記事を書き始めよう♪