ペンちゃん
ペンちゃんSWELLって装飾がいっぱいあって、使いたいのがどこにあるのかわからないよ…



それなら、SWELLでよく使う装飾の使い方をわかりやすく解説するよ!
SWELLの装飾っていっぱいあって、どこのボタンを押せば目当ての装飾が出てくるのかわかりづらいですよね。さらにGoogleで調べようと思っても「そもそも装飾の名前がわからない!」なんてこともよくあるでしょう。
そこで、今回の記事ではブログ執筆でよく使うSWELLの装飾12個をわかりやすく解説します。この記事を読めばSWELLの基本的な装飾の使い方をマスターできます。最後には、記事執筆速度が上がるショートカット方法も紹介するので、ぜひ最後までご覧ください。
SWELLでよく使う装飾12個をわかりやすく解説


ここではSWELLでよく使う装飾12個を、基本的な見出しの作り方からわかりやすく解説します。
見出し
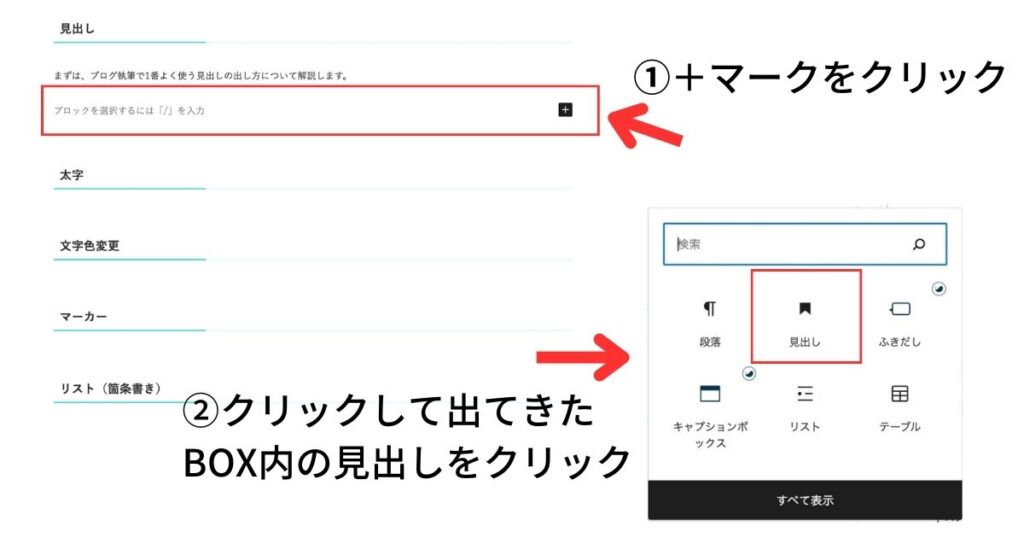
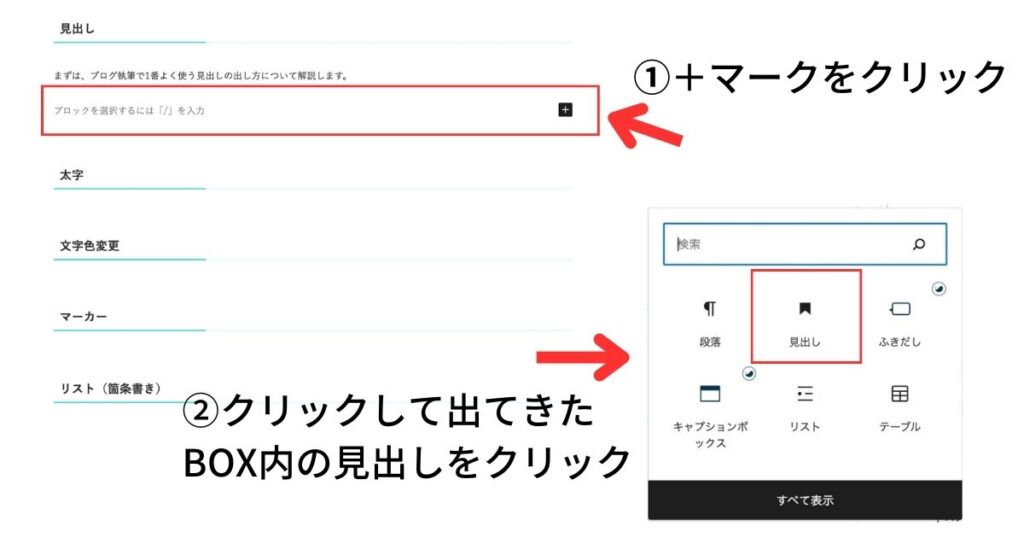
まずは、ブログ執筆で重要な「見出し」の使い方を解説します。




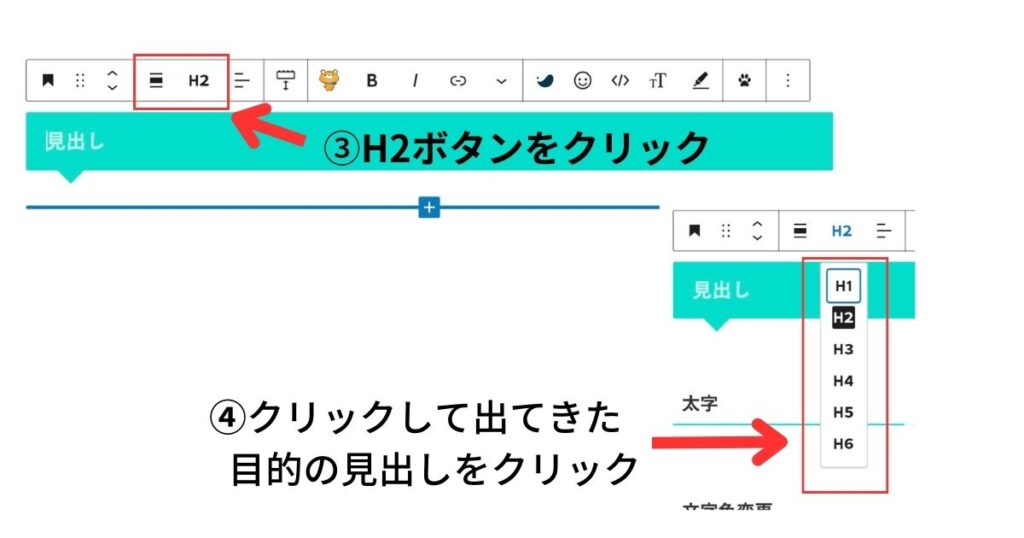
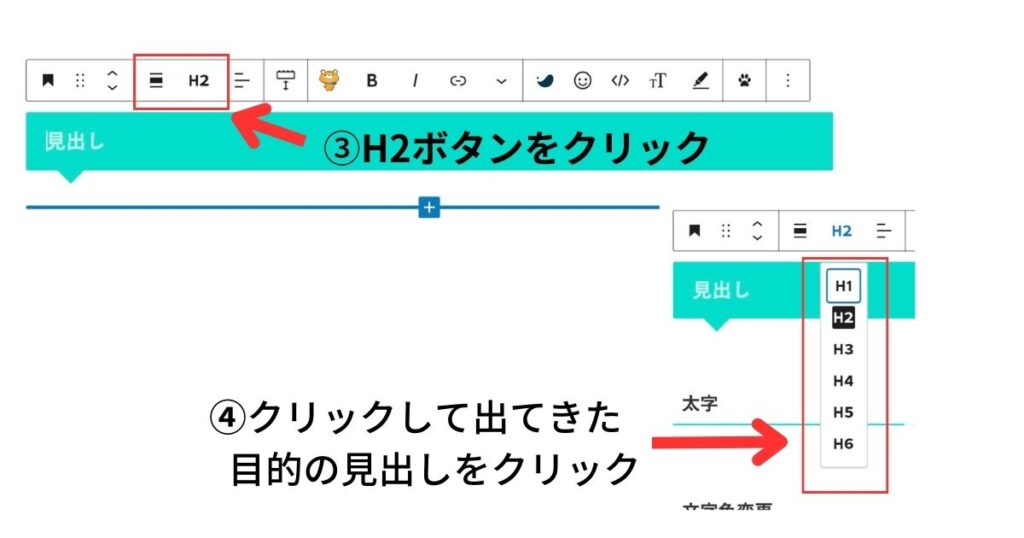
見出しを呼び出すとH2のサイズで出てきますが、H3など他の種類を呼び出したい場合は、H2の項目をクリックして見出しのサイズを選択します。
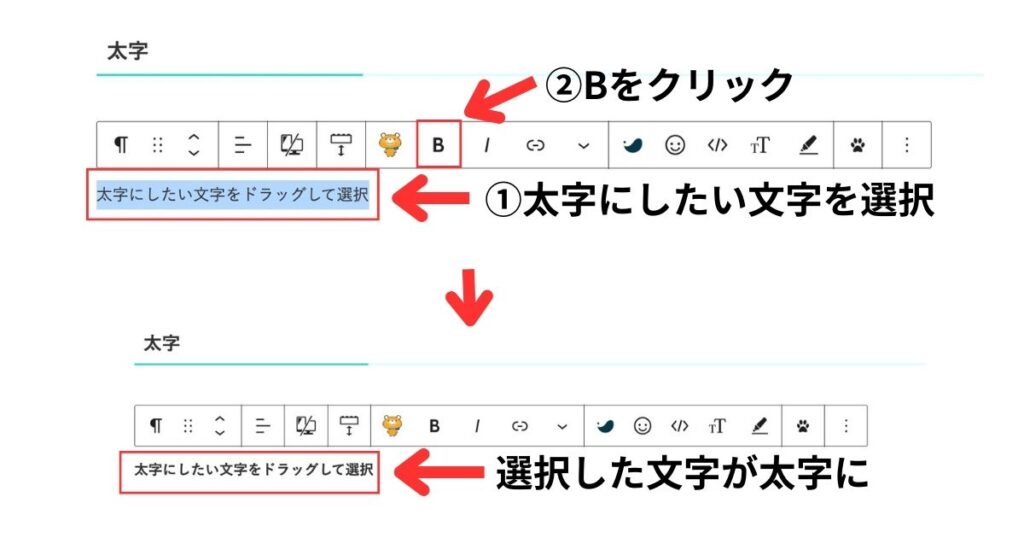
太字
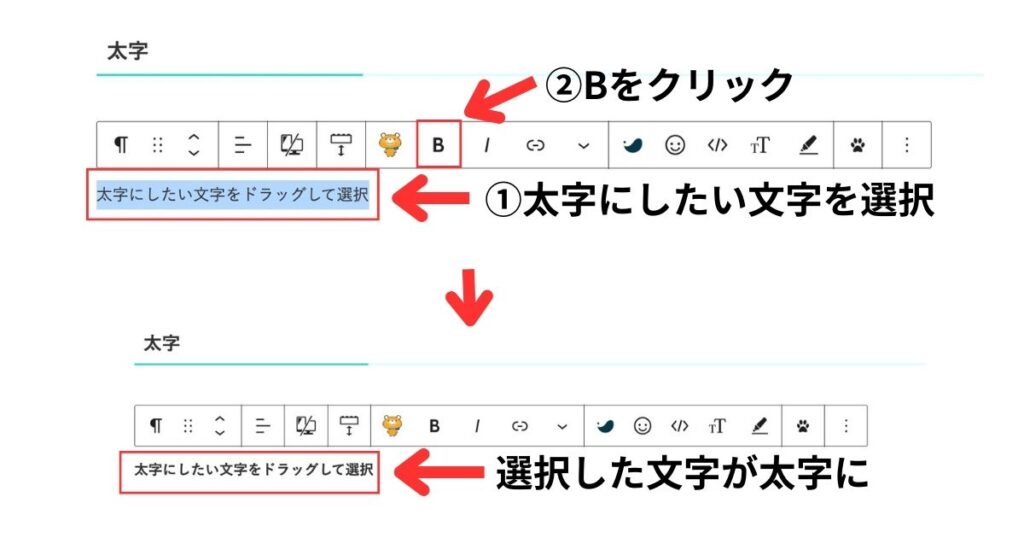
ここでは文字を太字にする方法を解説します。太字にする方法はとっても簡単です。
太字にしたい文字を選択し、ツールバーの「B」をクリックすると選択した文字が太字になります。


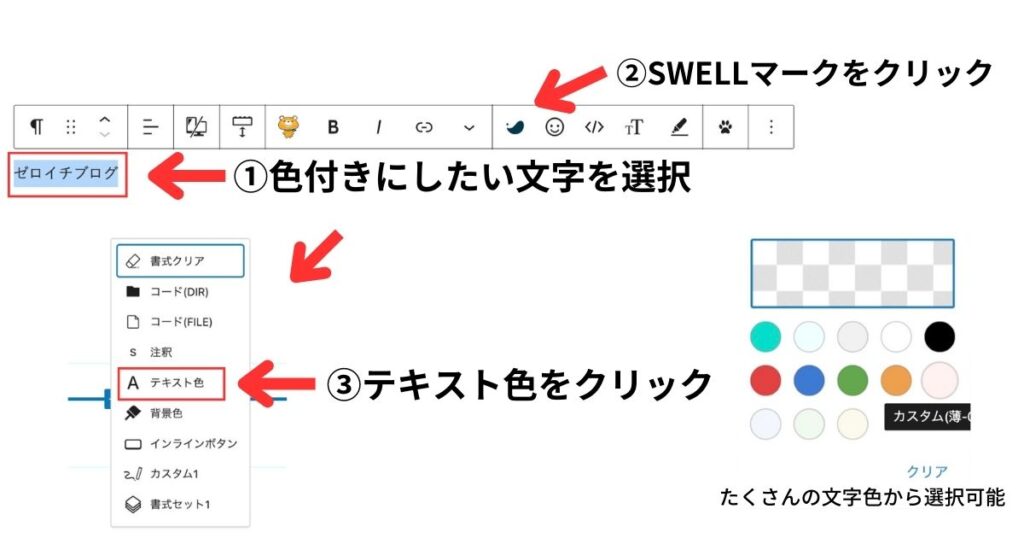
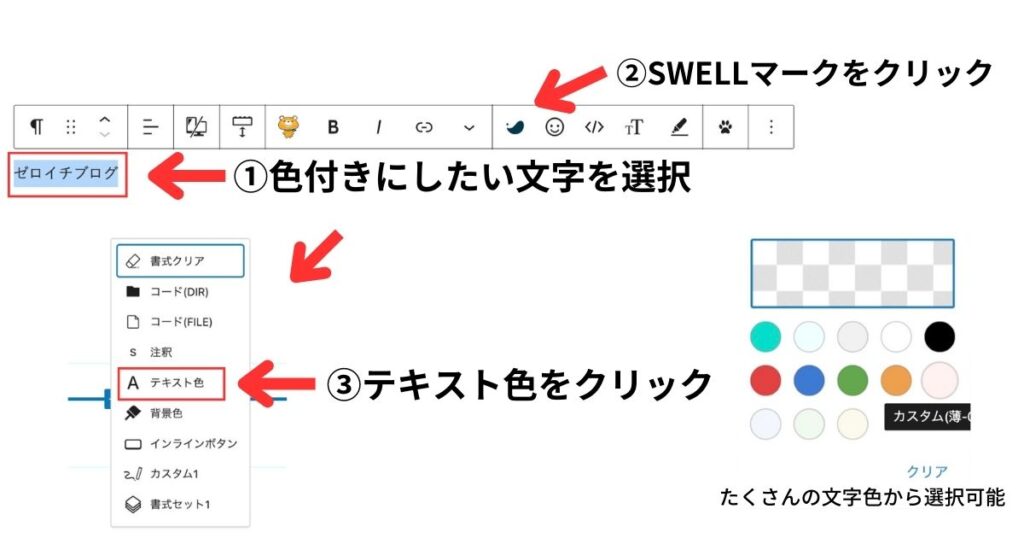
文字色変更
ここでは文字の色の変更方法を解説します。
色をつけたい文字を選択して、ツールバーのSWELLマークをクリック。最後にテキスト色をクリックし好きな色を選択すると文字の色が変わります。


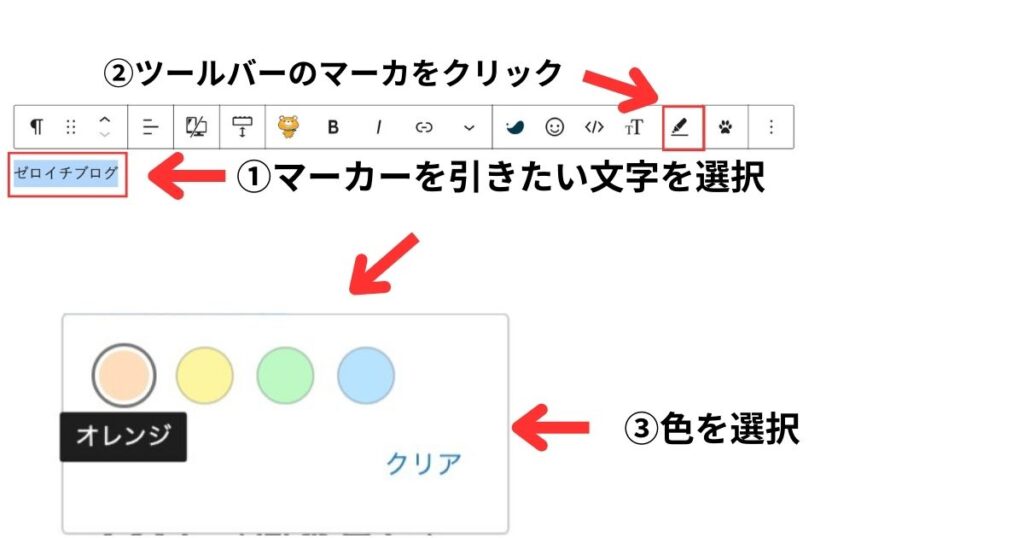
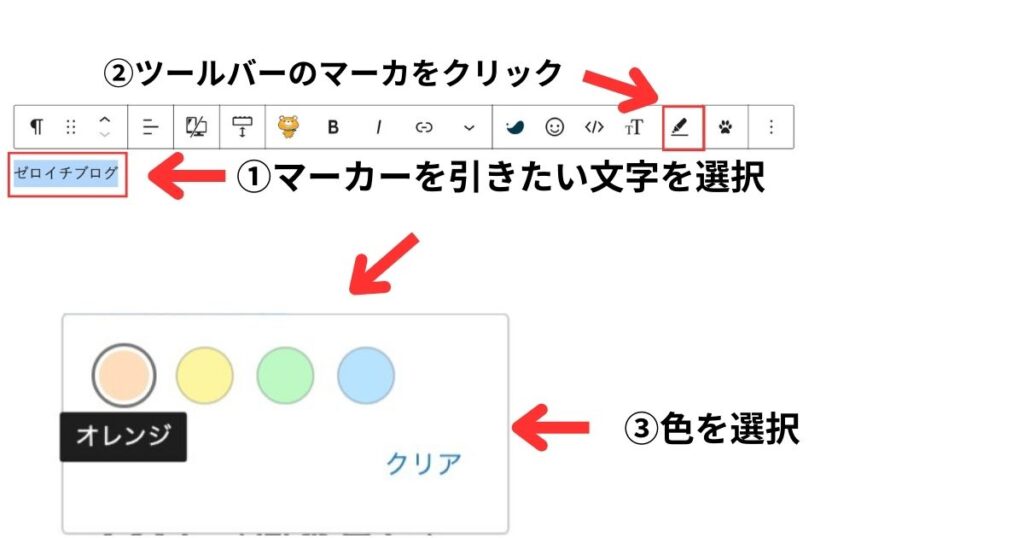
マーカー
ここでは文字にマーカーを引く方法を解説します。
マーカーを引きたい文字を選択して、ツールバーのマーカーボタンをクリックします。そして、好きな色を選択すると文字にマーカーが引けます。


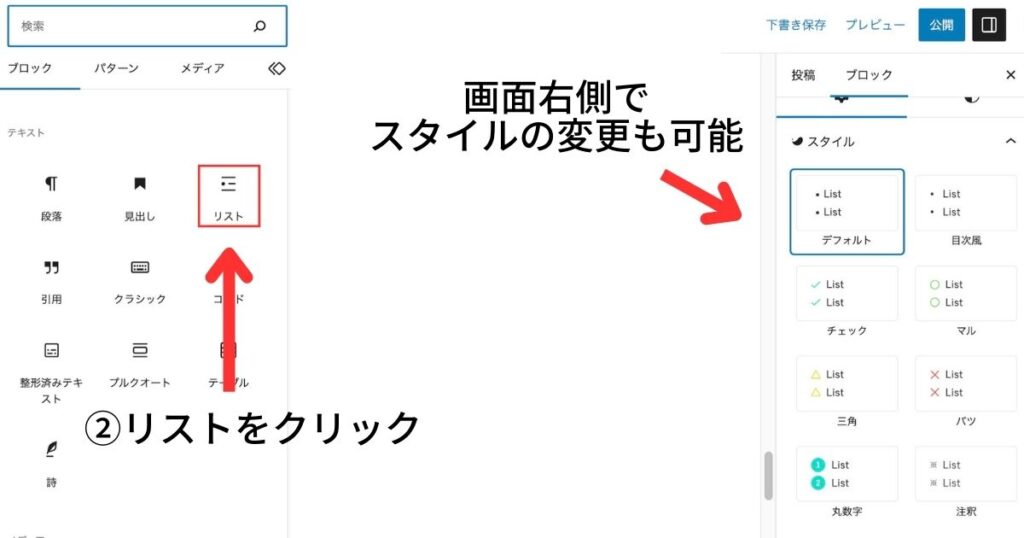
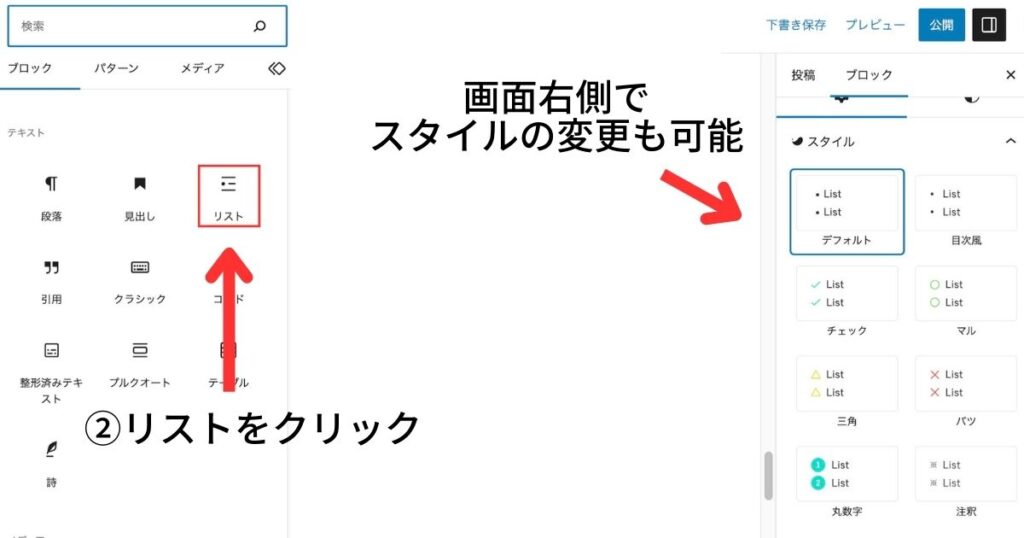
リスト(箇条書き)
ここでは「リスト(箇条書き)」の呼び出し方を解説します。
- このような
- 箇条書きの
- リストが作れます




ふきだし
ここでは「ふきだし」の呼び出し方を解説します。



SWELLではこんな風なふきだしを



かんたんに呼び出せるよ!
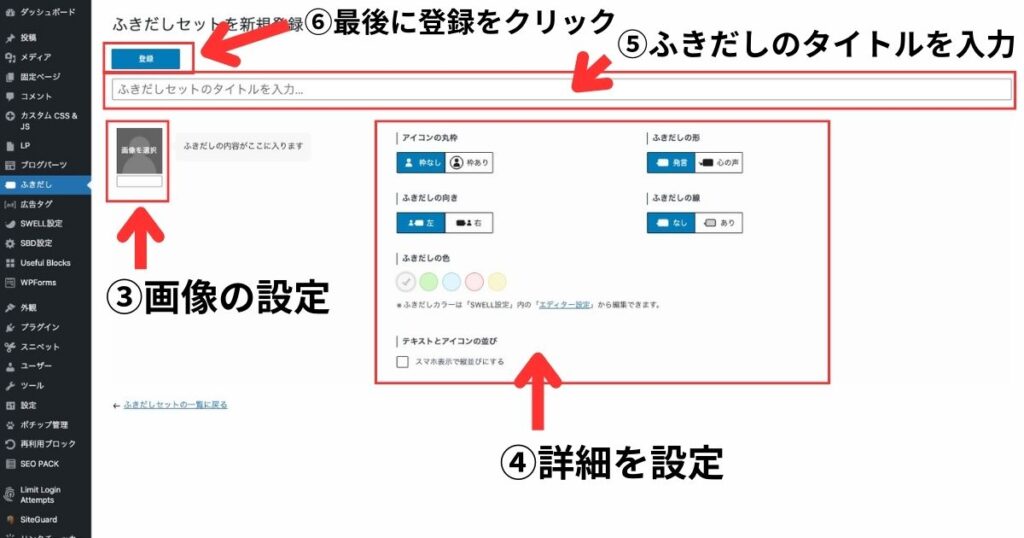
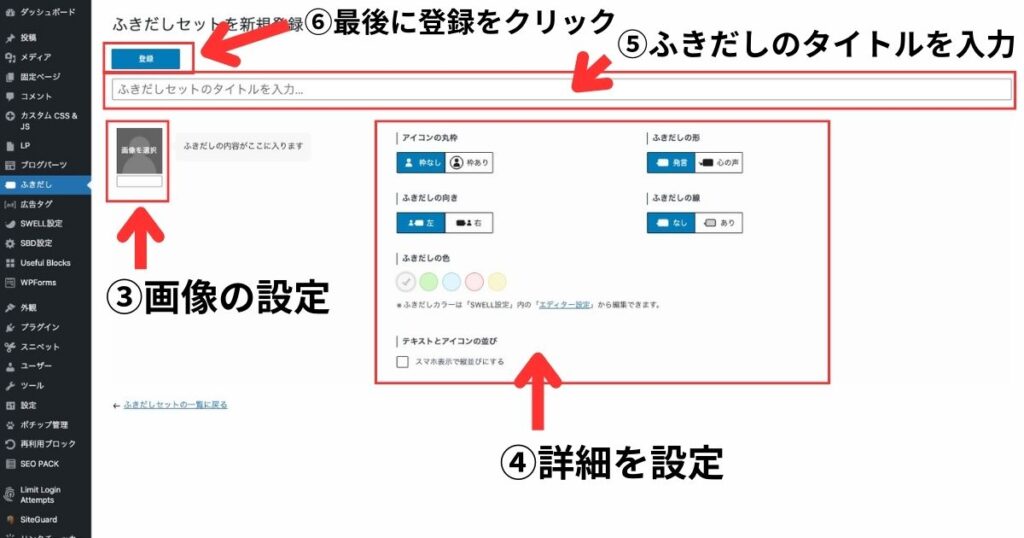
ふきだしの呼び出し方を解説する前に、ふきだしの設定方法を解説します。



あらかじめ使うアイコンを設定しておくと便利だよ♪




画像やふきだしの詳細を設定し、最後に登録をクリックすれば設定完了です。



次はふきだしの呼び出し方を解説するよ!
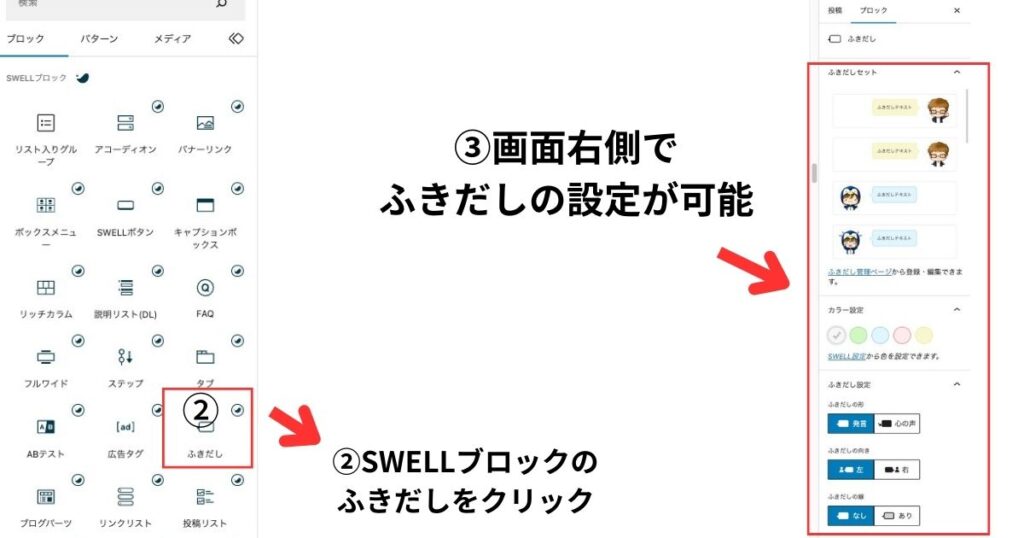
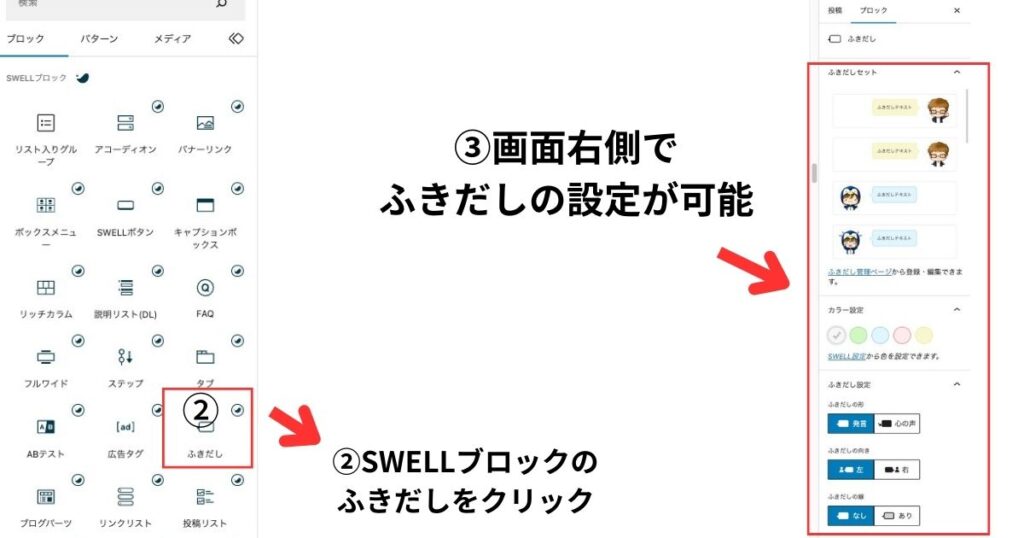
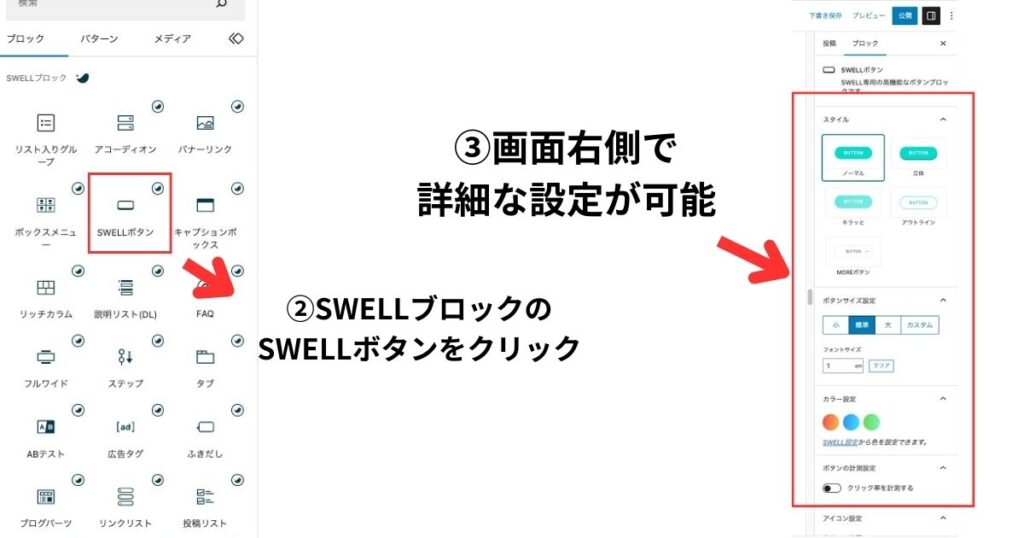
画面左上の+マークをクリックします。


SWELLブロックのふきだしをクリックします。画面右側で詳細な設定が可能です。


ブログカード(関連記事)
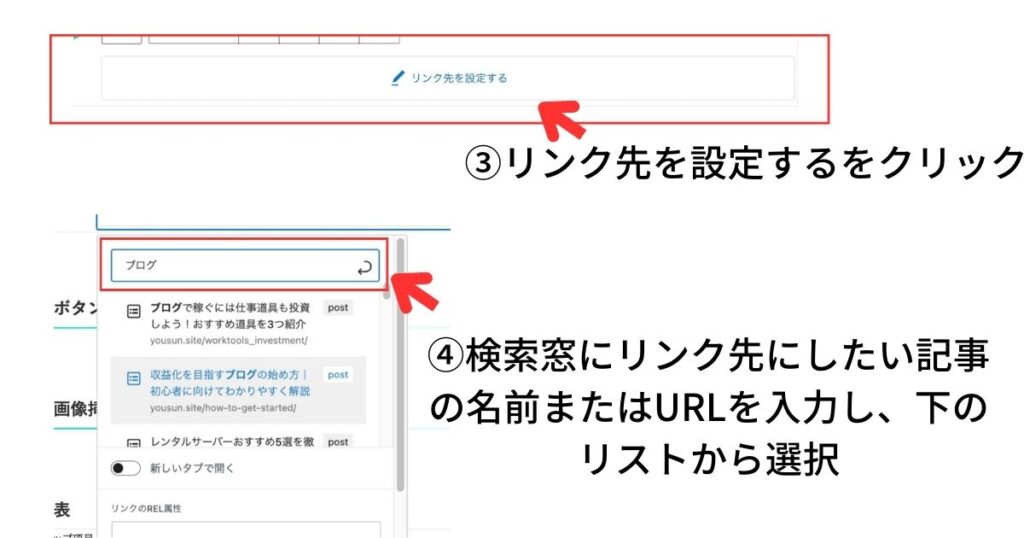
ここでは「ブログカード(関連記事)」の呼び出し方を解説します。
SWELLではかんたんに下記のようなブログカードを設置できます。








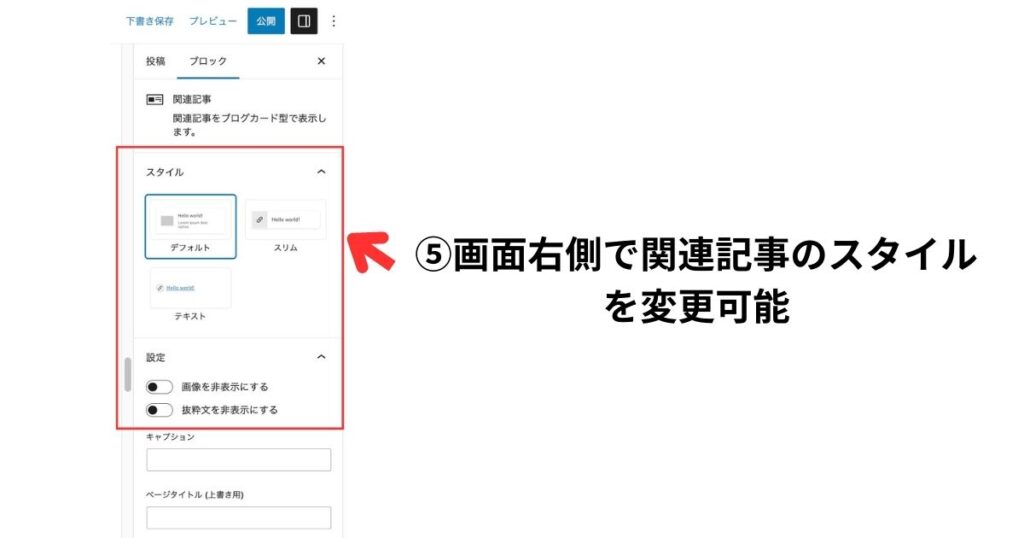
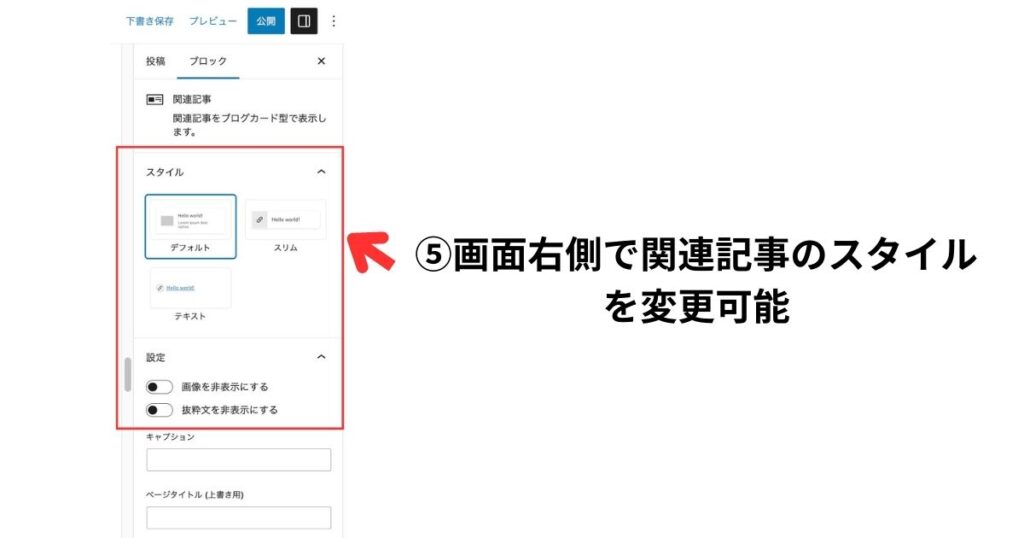
必要があれば画面右側でスタイルの変更が可能です。





関連記事のスタイルはやっぱり1番大きくて目立つ、ブログカード型が好きだな!



関連記事を毎回ブログカード型にするのはよくないよ!
ブログカードは大きくてとても目立つため、読者が本文を読む邪魔をしてしまうことがあります。邪魔だと感じてしまうと、読者が記事から離脱してしまうので、ブログカード型はここぞという時に使いましょう。
SWELLボタン
ここでは「SWELLボタン」の呼び出し方を解説します。



SWELLなら下のような光るボタンも作れるよ!
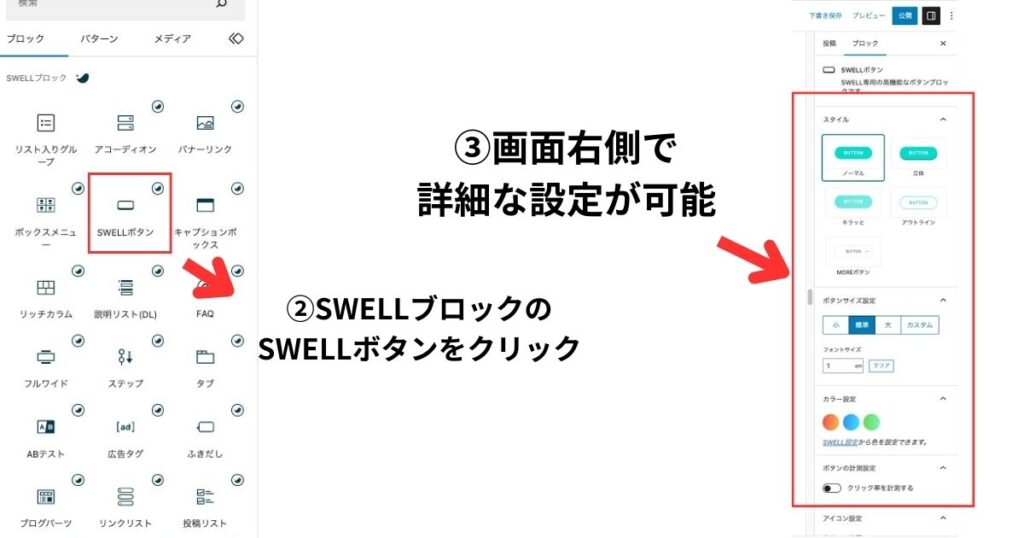
SWELLボタンの呼び出しはとってもかんたんです。


SWELLブロックのSWELLボタンをクリックした後、画面右側でボタンの詳細な設定をおこないます。


また、SWELLボタンなら、「クリック率を計測する」をONにするとかんたんにクリック率の計測ができます。



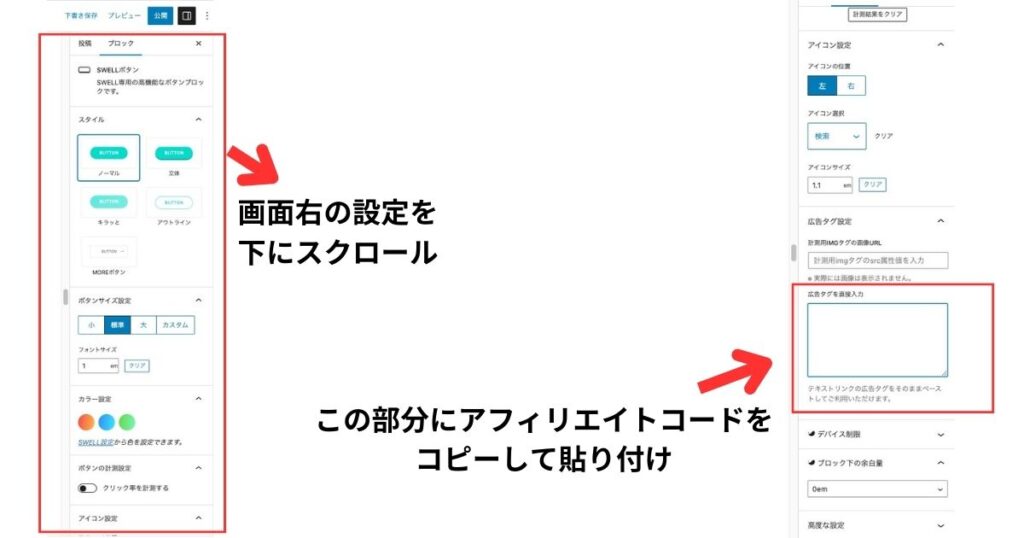
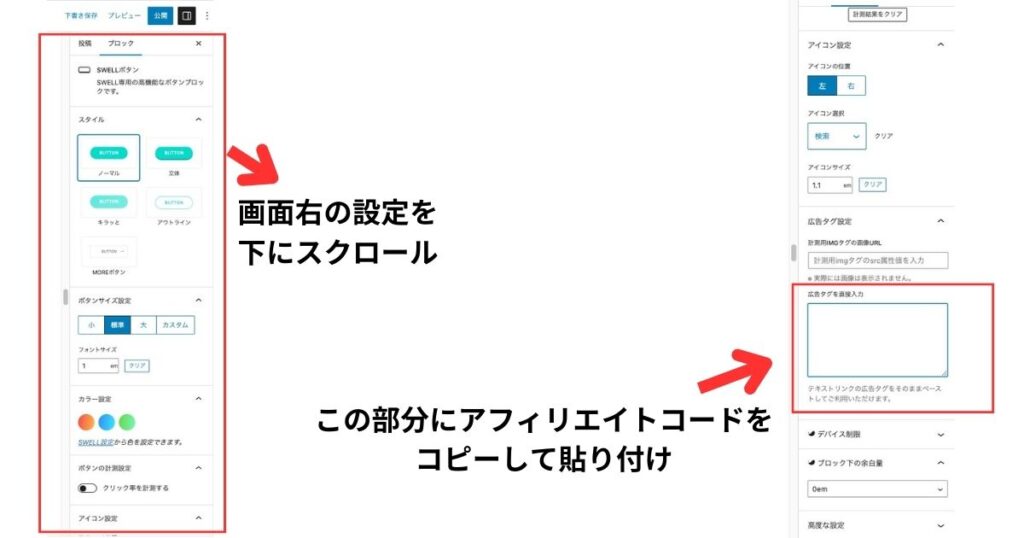
アフィリエイトリンク付きのボタンってどうやって設置するの?



SWELLボタンならアフィリエイトリンク付きのボタンもかんたんに設置できるよ!解説するね。
画面右の設定の項目を下にスクロールすると出てくる、「広告タグを直接入力」の部分にアフィリエイトコードをコピーして貼り付けるだけで完成です。





僕でもかんたんにアフィリエイトリンク付きのボタンが設置できたよ!
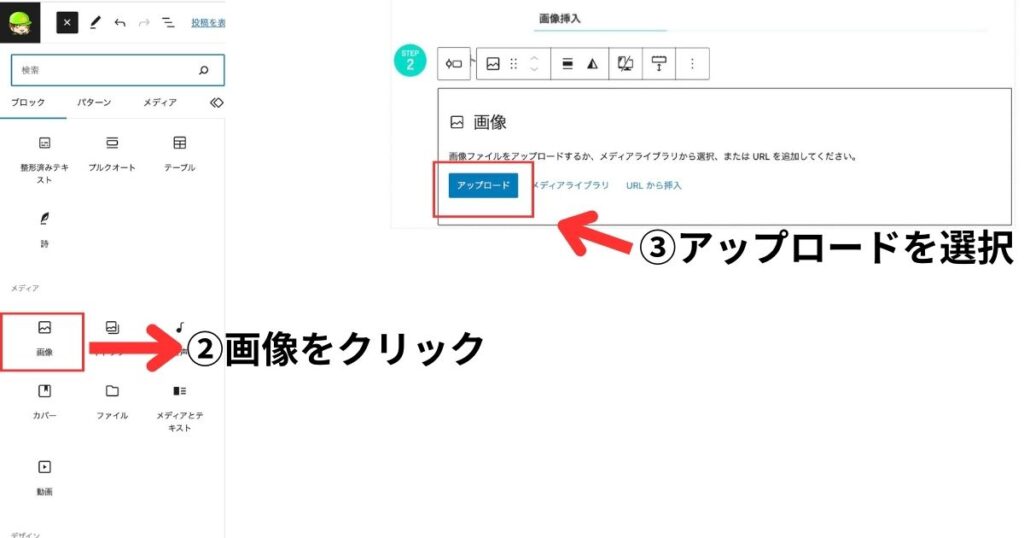
画像挿入
ここでは「画像の挿入」方法を解説します。画像のないブログは文字ばかりで読みづらいので、ブログには積極的に画像を入れていきましょう。




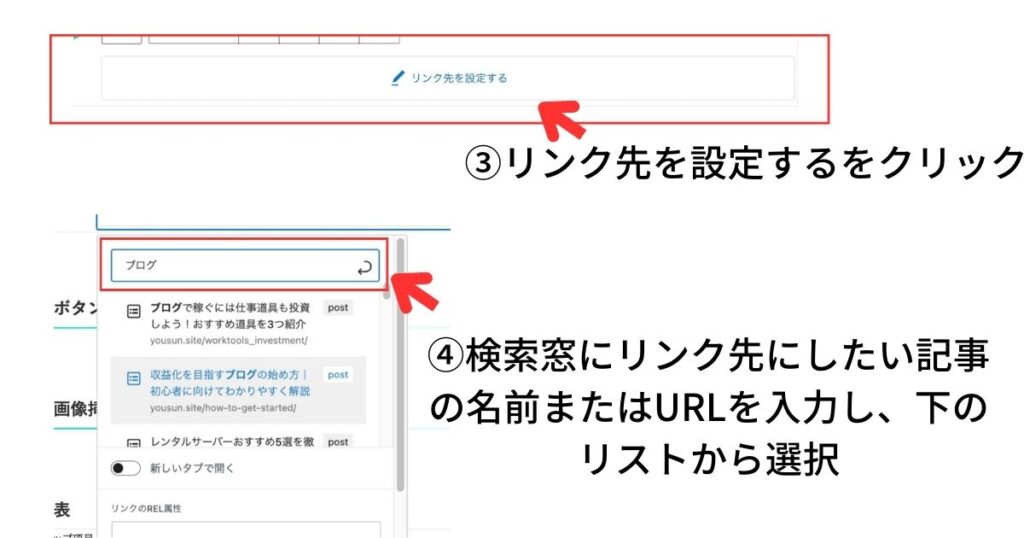
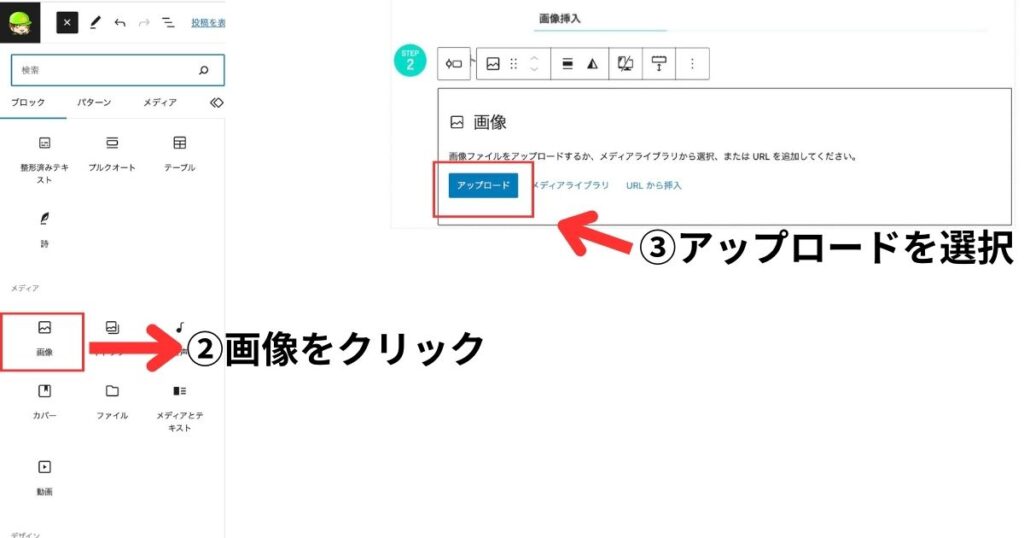
メディアの画像をクリックし、アップロードを選択します。パソコンの中から使いたい画像を選択すれば、記事内に画像が挿入されます。
過去にアップロードされた画像を使いたい場合は、③でメディアライブラリを選択し、使いたい画像を選択します。
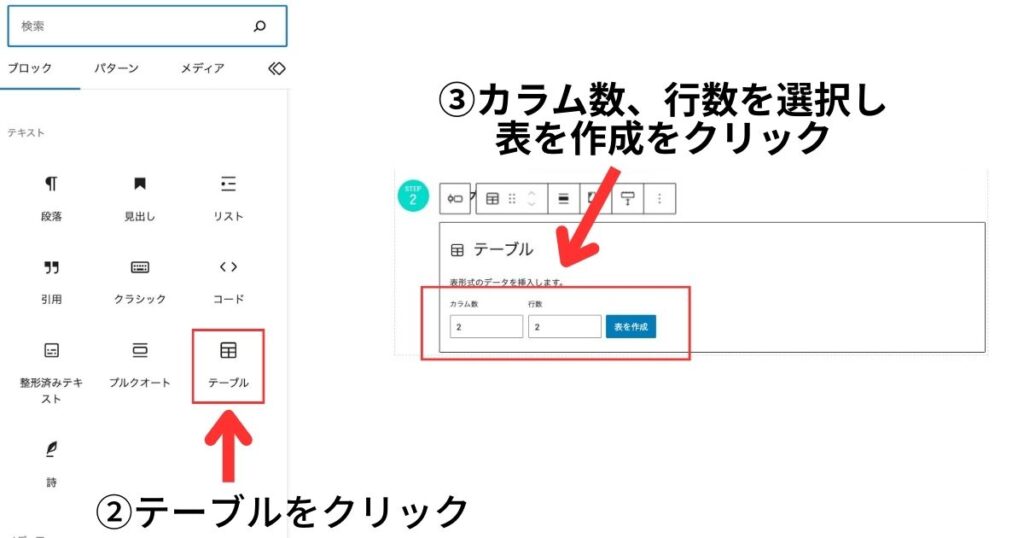
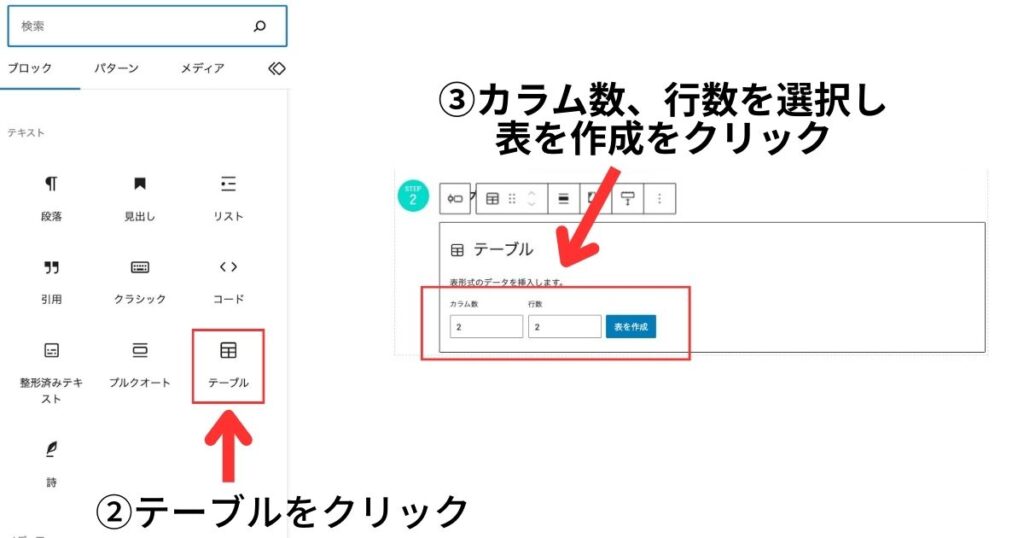
表(テーブル)
ここでは「表(テーブル)」の呼び出し方を解説します。
下記のような表を簡単に作れます。
| テーマ名 | 特徴 |
| SWELL | おしゃれなデザイン |
| SANGO | かわいらしいデザイン |
| AFFINGER6 | 稼ぐに特化したテーマ |
画面左上の+マークをクリックします。


テキストの中にあるテーブルを選択します。次に、カラム数、行数を選択。これで表の完成です。


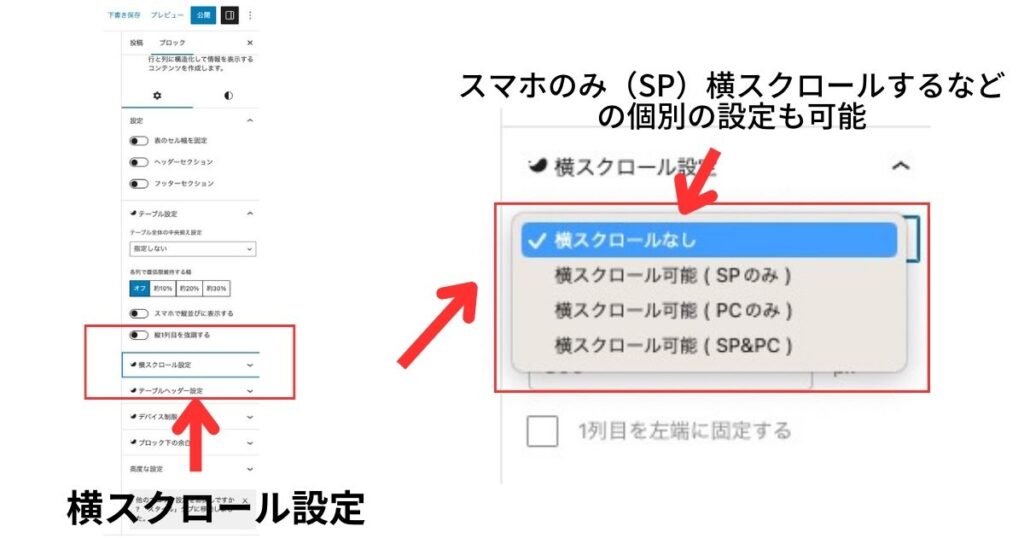
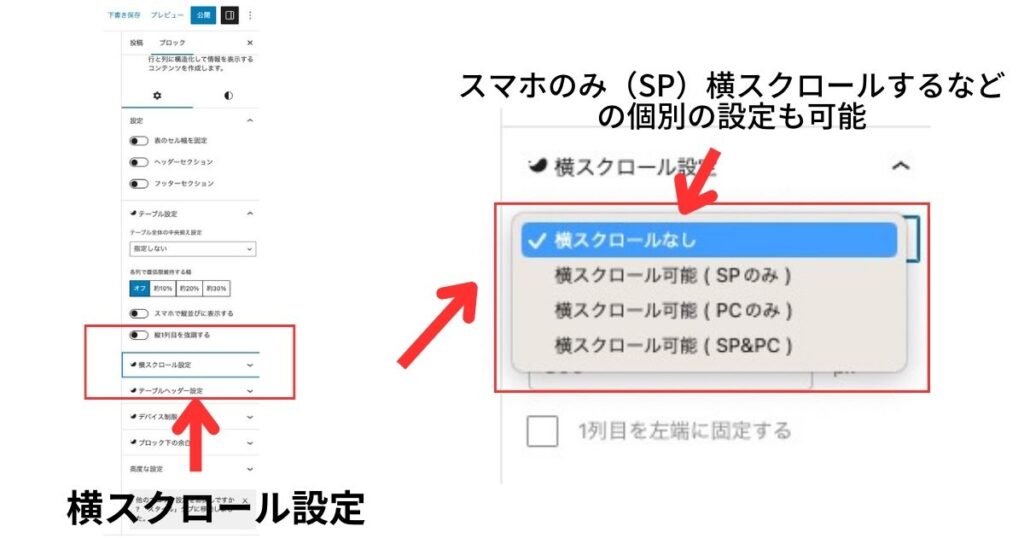
また、画面右側でテーブルの詳細設定が可能です。今回はよく使う横スクロールの設定を解説します。
表が横長の場合PCでは綺麗に表示されますが、スマホだと表示が崩れてしまうので、横スクロールができる設定をすると見やすくなります。
画面右側の横スクロール設定の項目で選択します。





SPはスマホのことだよ。
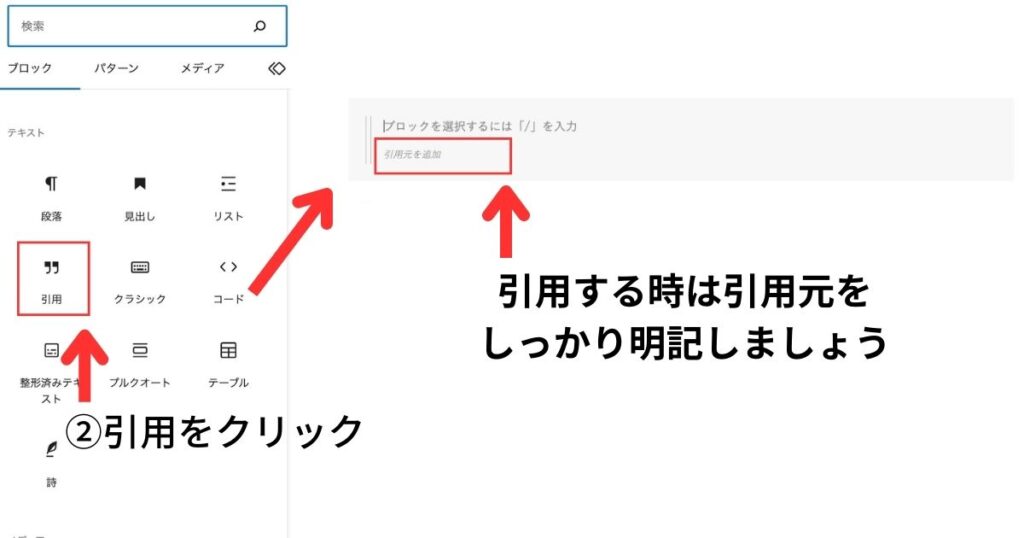
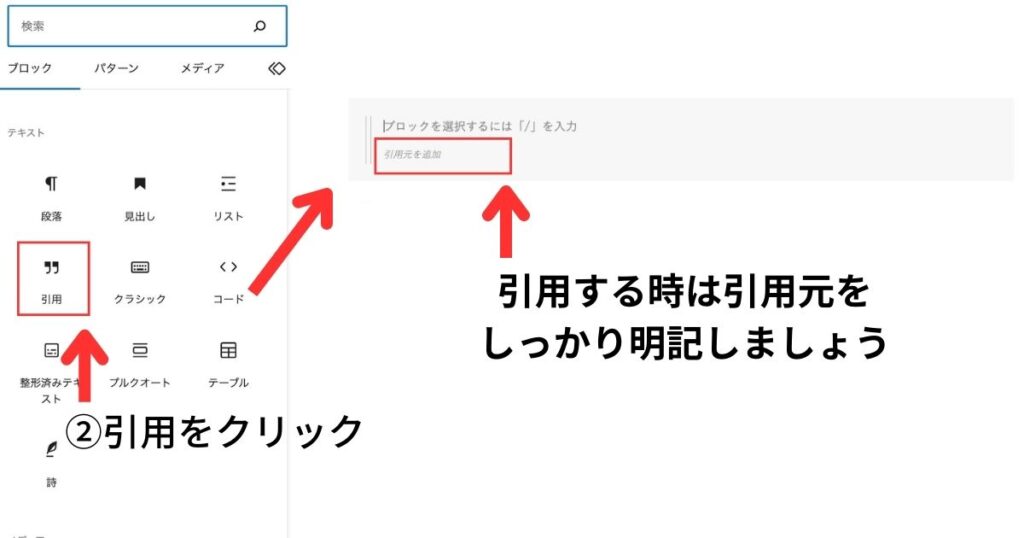
引用
ここでは「引用」の仕方を解説します。公式サイトなどから本文をそのまま使う場合は、引用だとわかる装飾を行い、引用元を明記し、リンクを貼ることが推奨されています。
(注5)引用における注意事項
引用:著作物が自由に使える場合|文化庁
他人の著作物を自分の著作物の中に取り込む場合、すなわち引用を行う場合、一般的には、以下の事項に注意しなければなりません。
(1)他人の著作物を引用する必然性があること
(2)かぎ括弧をつけるなど、自分の著作物と引用部分とが区別されていること。
(3)自分の著作物と引用する著作物との主従関係が明確であること(自分の著作物が主体)。
(4)出所の明示がなされていること。(第48条)
(参照:最判昭和55年3月28日「パロディ事件」)




キャプション付きボックス、アイコン付きボックス
ここでは、「キャプション付きボックス」、「アイコン付ボックス」の呼び出し方を解説します。
アイコン付きボックス
キャプション付きボックス
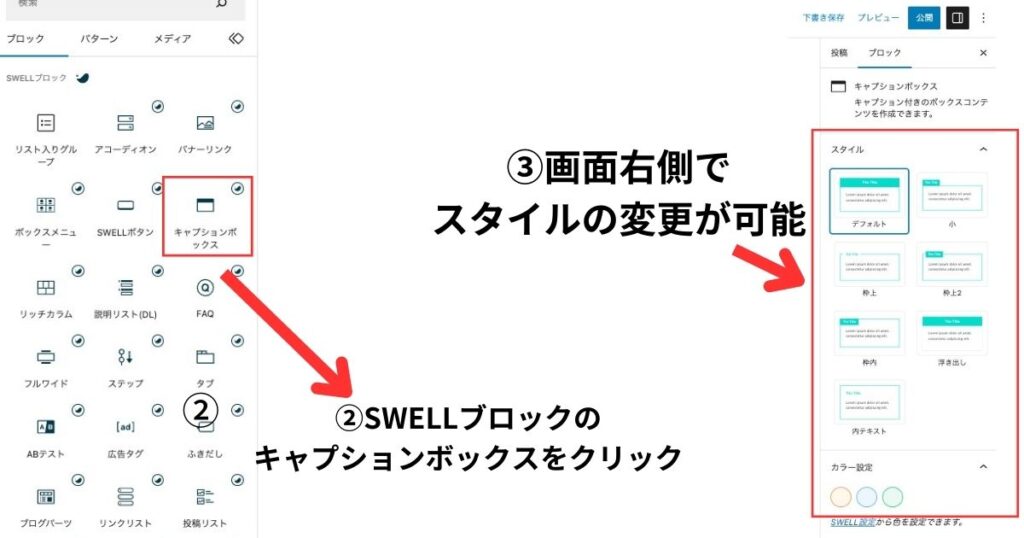
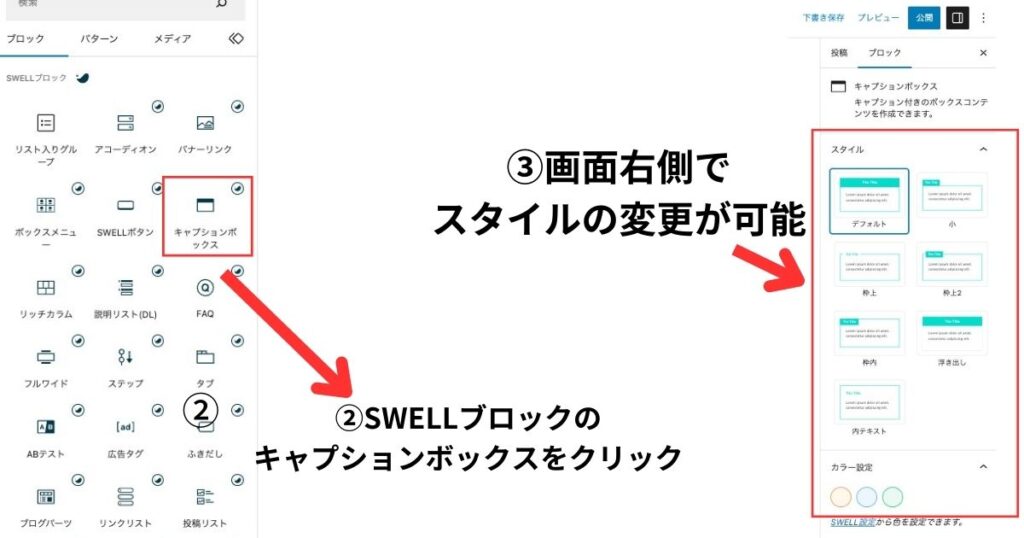
左上の+マークをクリックします。


SWELLブロックのキャプションボックスを選択します。右側で色や形などの詳細な設定が可能です。


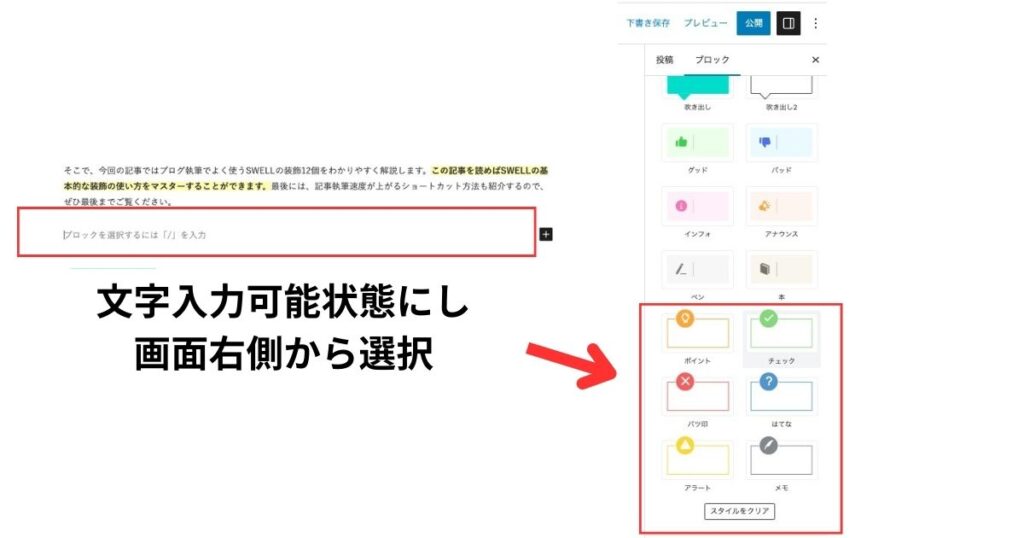
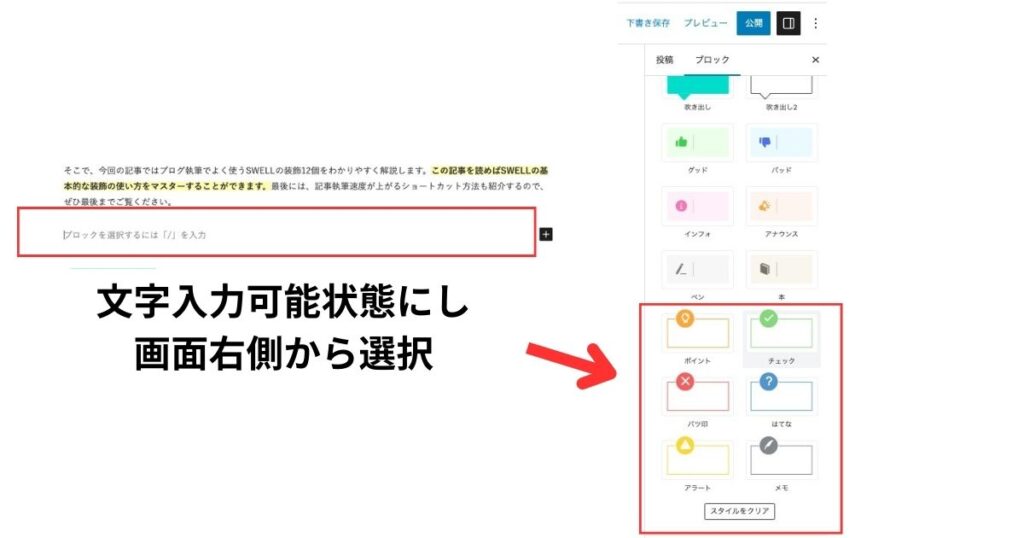
アイコン付きボックス
アイコン付きボックスの呼び出しはとってもかんたんです。文字入力可能状態にし、右側から好みのスタイルを選択するだけです。


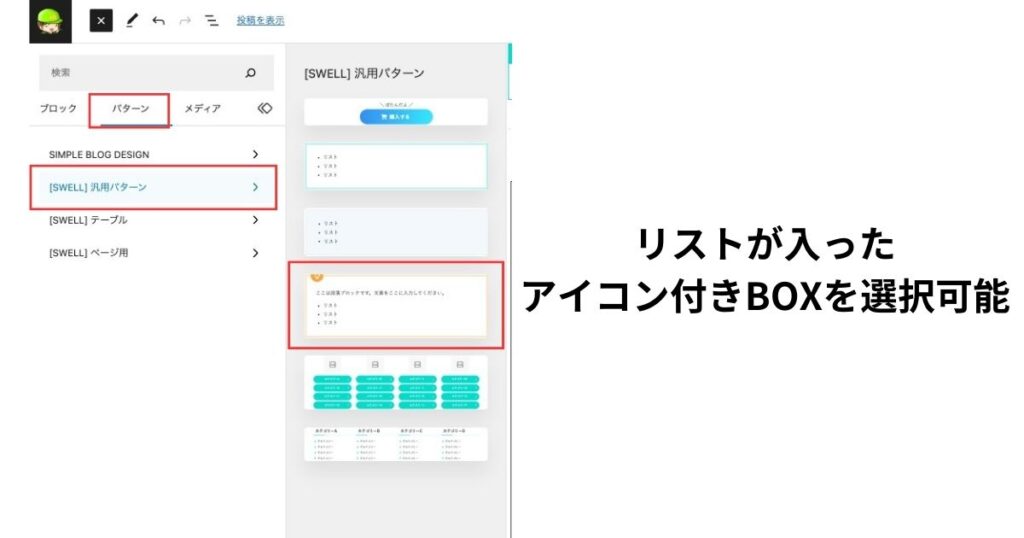
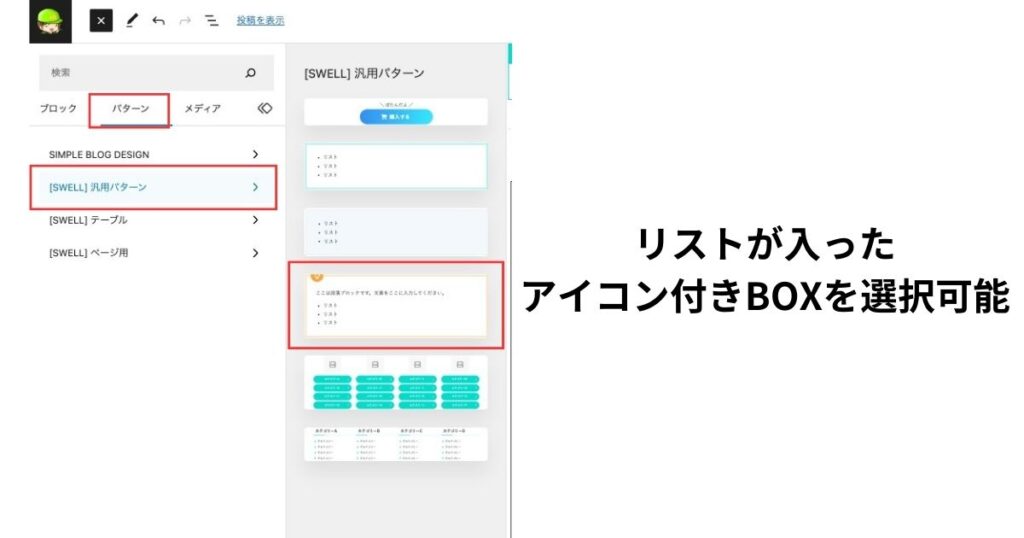
また、画面左上の+マークから、「パターン」→「汎用パターン」からなら、リスト付きのアイコン付きBOXを選択可能です。


もっと早く書ける!記事装飾のショートカット方法を解説





どこにどの装飾があるのか覚えられないよ…



それなら、ショートカットキーを使えば簡単に呼び出せるよ!
WordPressやSWELLには装飾や記事執筆に必要なパーツを簡単に呼び出せる「ショートカット機能」があります。
ベテランのブロガーはこのショートカット機能を使いこなして、早く記事を書いていますので、みなさんもショートカット機能を使いこなせるようになりましょう。
ショートカット機能の使い方
ショートカット機能は下の画像のような文字入力可能状態で、半角の「/」+呼び出したい装飾に対応した文字を入力すると呼び出せます。


よく使用する「見出し」なら「/」+「h2」でH2見出しを呼び出せます。



よく使うショートカットキーを紹介するよ!
もっと早く書けるショートカットキー
| 見出し | /h2、/h3、/h4 |
| リスト | -(半角マイナス)+半角スペース |
| ふきだし | /ふきだし |
| 関連記事 | /関連 |
| SWELLボタン | /ボタン |
| 画像挿入 | /画像 |
| 表 | /テーブル |
| 引用 | >+半角スペース |
| キャプション付きBOX | /キャプション |
まとめ:初心者は今回紹介した装飾をマスターしよう!


今回はSWELLでよく使う装飾をわかりやすく解説しました。
今回紹介した装飾
紹介した装飾は記事作成で毎回使うものばかりなので、ブログ初心者の方はすぐに出せるように復習しておきましょう。また、最後に紹介したショートカットキーは、覚えれば記事作成が早くなるので、余裕のある方はぜひ覚えてくださいね。



ブログの装飾についてもっと知りたい人は、次の記事がおすすめ!