ブログをおしゃれにしたいよー!



SWELLでかんたんにデザインを変更する方法を解説していくね。
ブログを自分の好きなようにおしゃれにしたいですよね。
でも実際はWordPressでデザインを変更するなんて、とても難しそう。
この記事では、WordPressのテーマであるSWELLで、かんたんにデザインを変更する方法を画像付きで解説します。
この記事を読めば、あなたのブログはおしゃれになってテンションが上がること間違いなしです!
読者も楽しんでブログを見ることでしょう。
SWELLはデモサイトのデザインにかんたんに着せ替え可能


SWELLはかんたんで使いやすいWordPressのテーマ



SWELLってどんなテーマなの?



初心者でも使いやすいテーマだよ!
- 初心者でも本格的なデザインができる。
- プラグインの導入が少なくて済む。
- サイトの表示速度が速い。
- 他のWordPressテーマからの乗り換えのサポートが充実している。
- 購入後のサポートが充実している。
- 買い切りで複数のサイトで使える。
- 魅力的な機能がたくさん。
SWELLの特徴についてさらに詳しく知りたい方はこちらをご覧ください。


SWELLのデモサイトはとてもおしゃれ



デモサイトってなに?



ブログのデザインのテンプレートのようなものだよ。
SWELLには6種類のテンプレートが用意されています。
公式サイトでテンプレートを反映させたデモサイトがあり、好みのデザインですぐにブログを始めることができます。


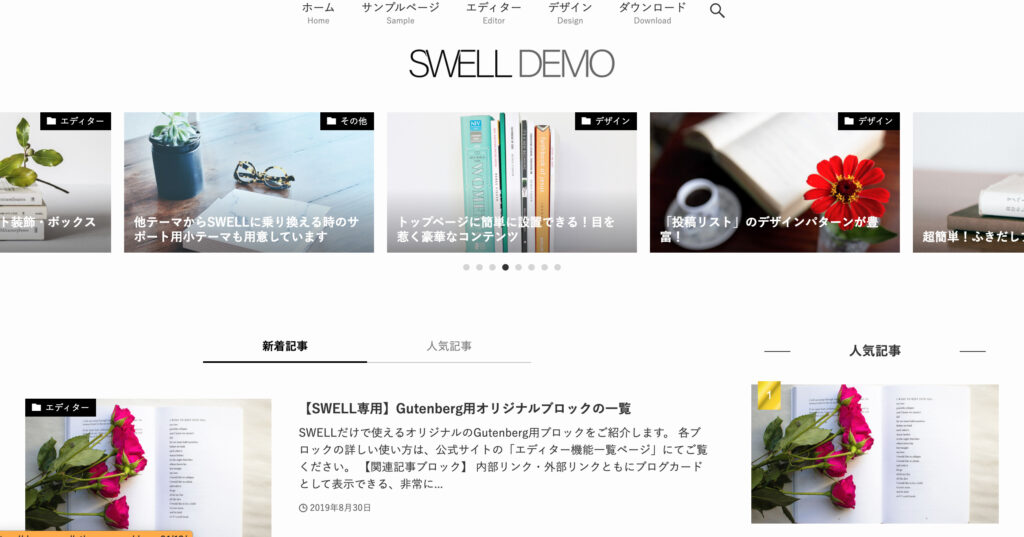
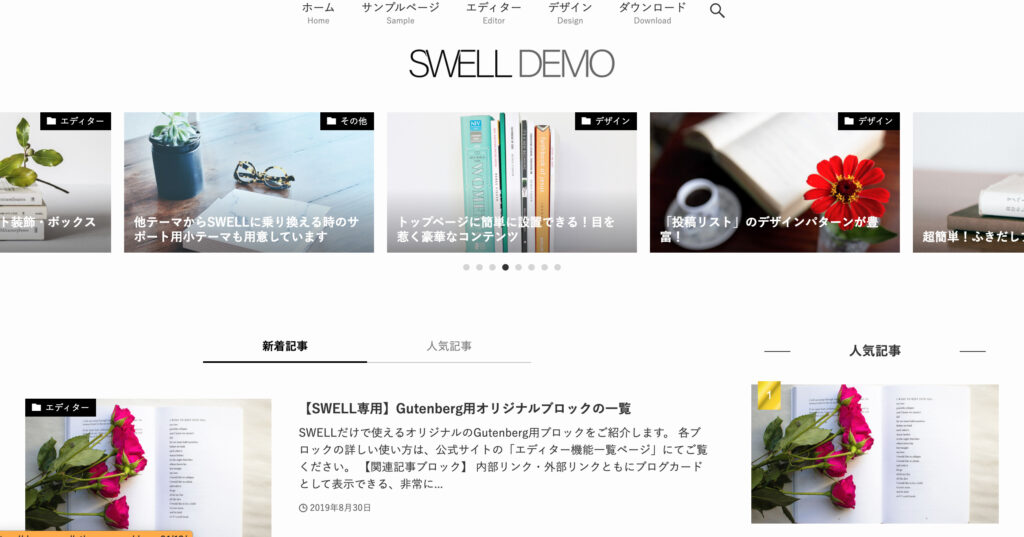
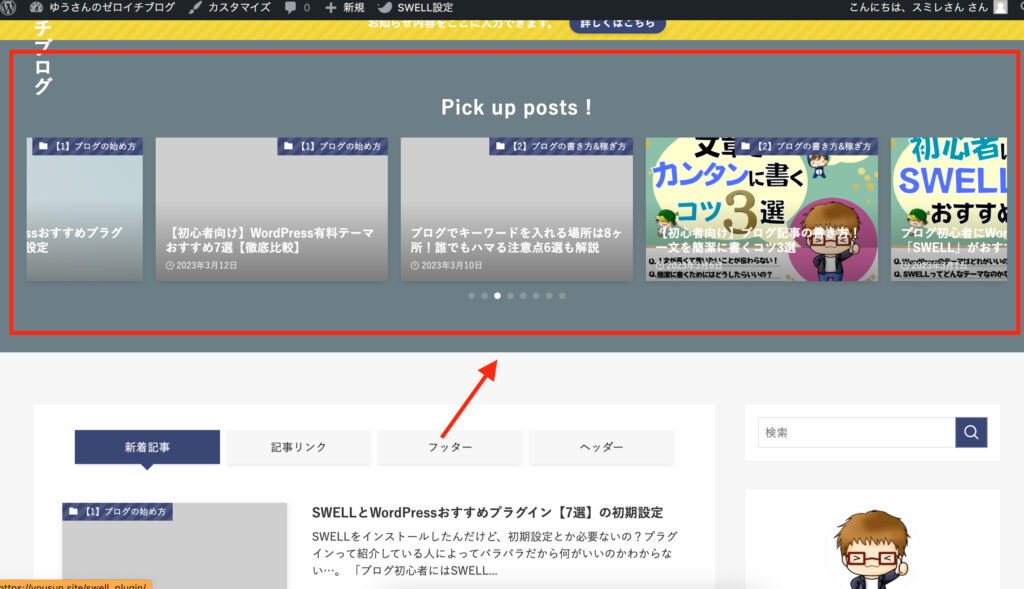
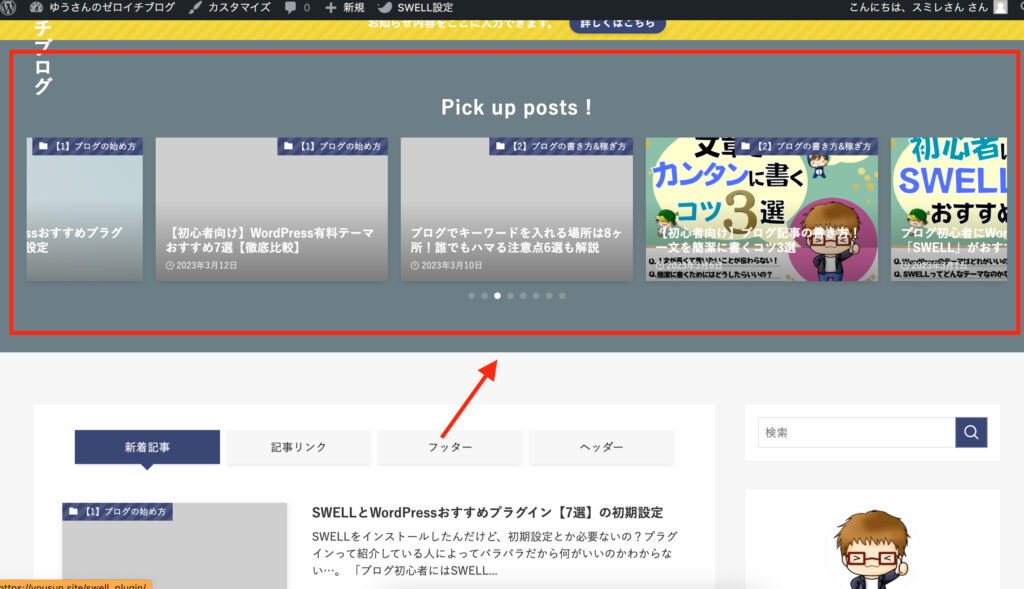
SWELL DEMO 01はトップ画像がないのが最大の特徴です。
ブログのタイトルの下に、すぐにスライドする記事が入ります。
トップ画像を入れたいけれど、作るのはとても時間がかかりますよね。



デザインはシンプルでいいから、あまり設定に時間をかけたくない人におすすめです。
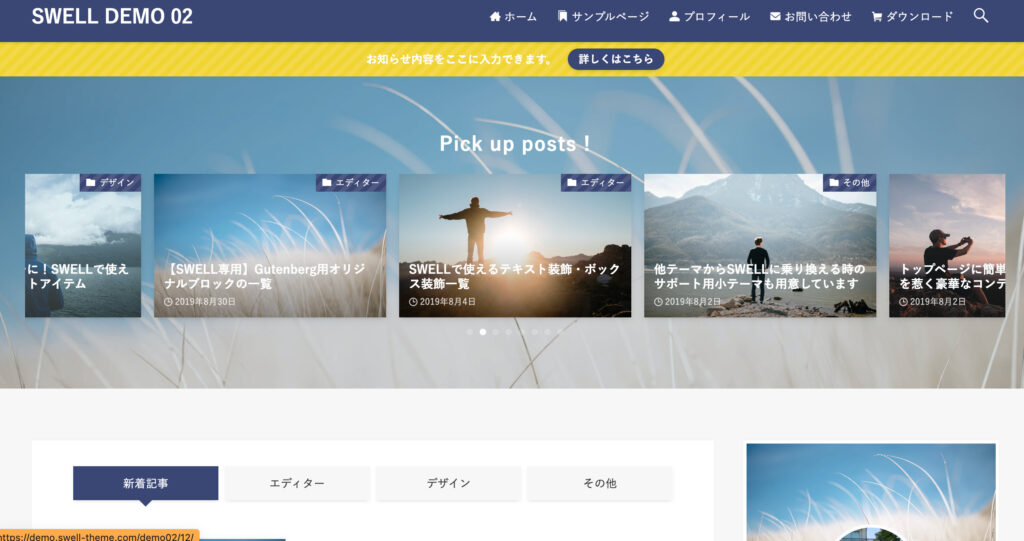
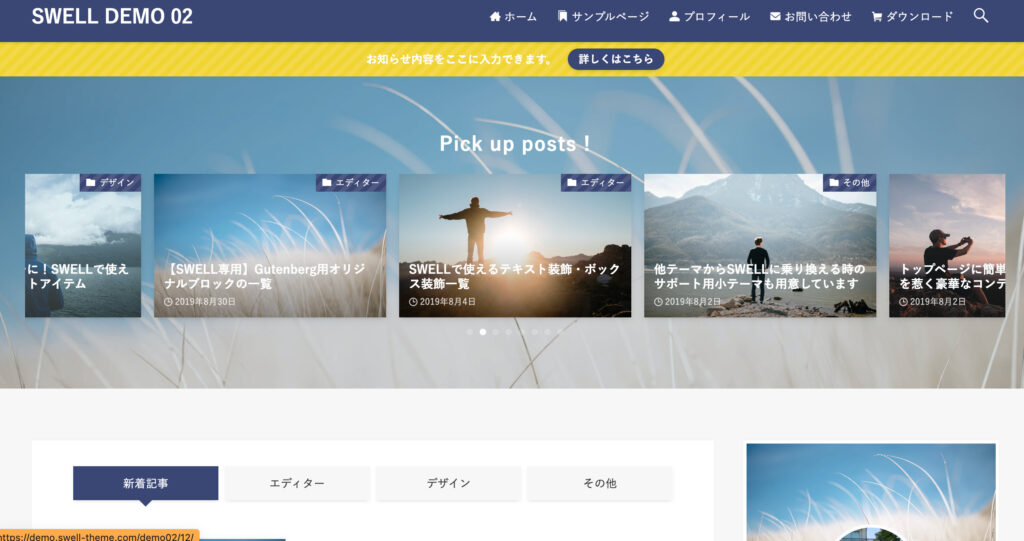
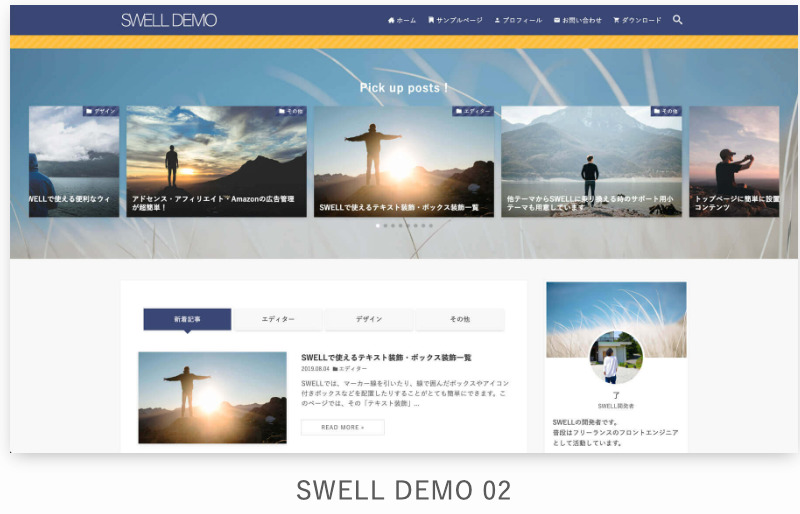
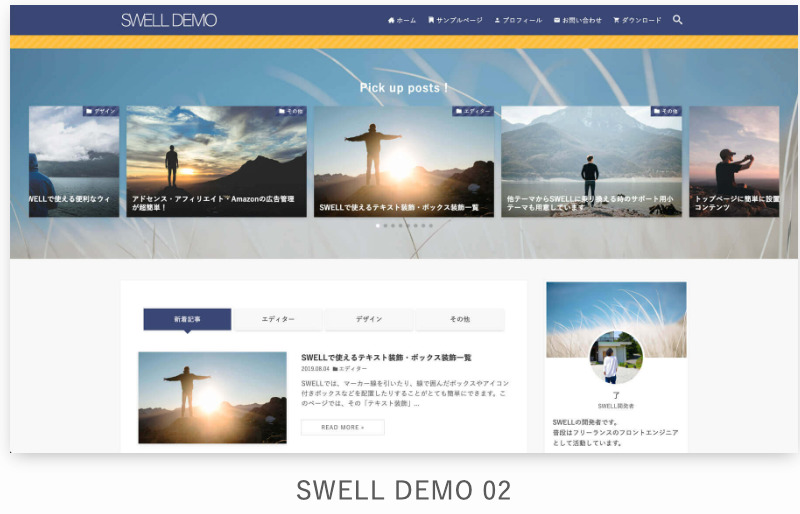
SWELL DEMO 02は必要なものが全て設定できる


SWELL DEMO 02はブログに人気が高い機能がそろっています。
例えば、トップ画像、サイドバーのプロフィール、カテゴリーのタブ、サイドバーなどです。
設定もかんたんにできますよ。



ブログに必要なものは入れておきたい人におすすめ。
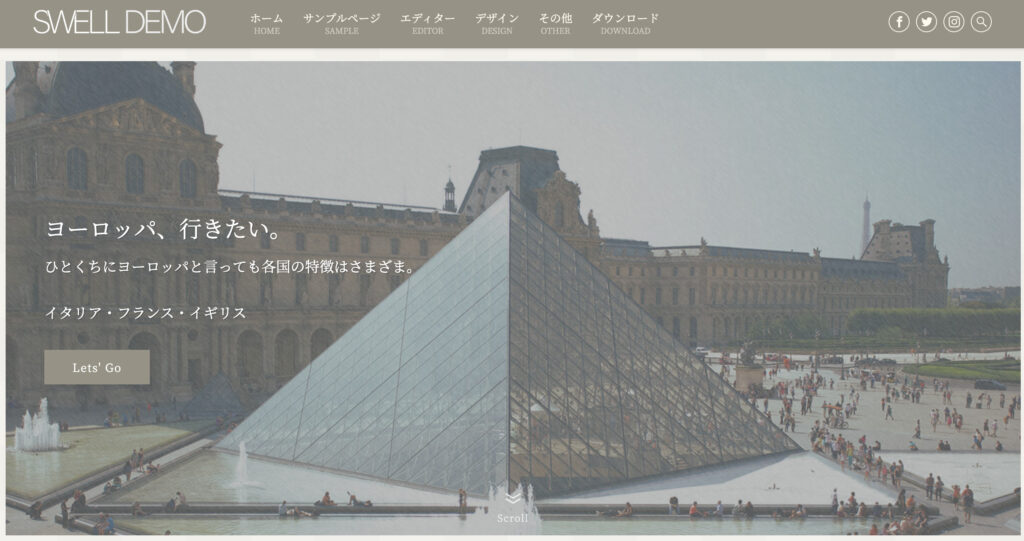
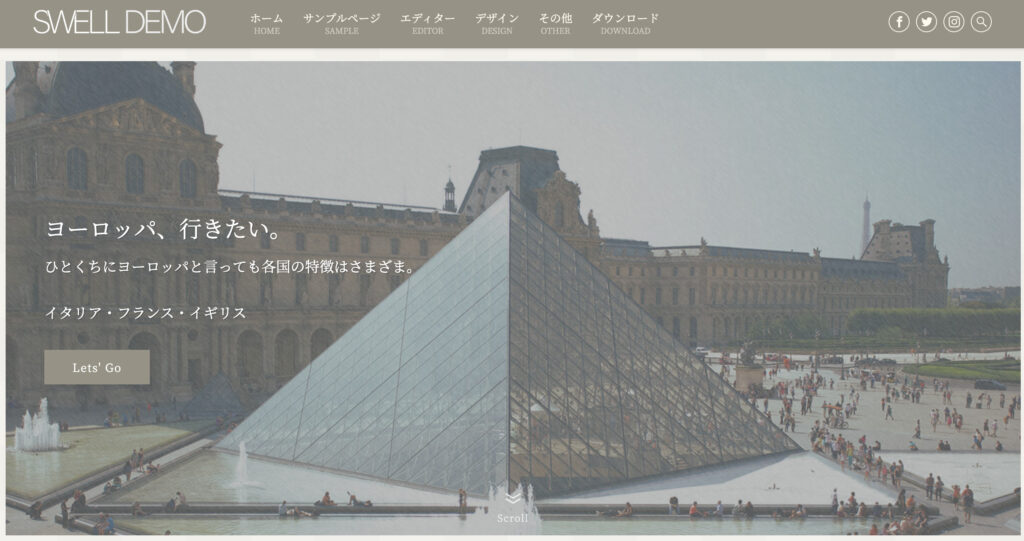
SWELL DEMO 03は写真のインパクトが大きい


SWELL DEMO 03は写真を中心に構成されています。
トップ画面に大きく写真が表示されます。
ブログ全体も落ち着いた雰囲気です。



写真を強みにしたい人におすすめです。
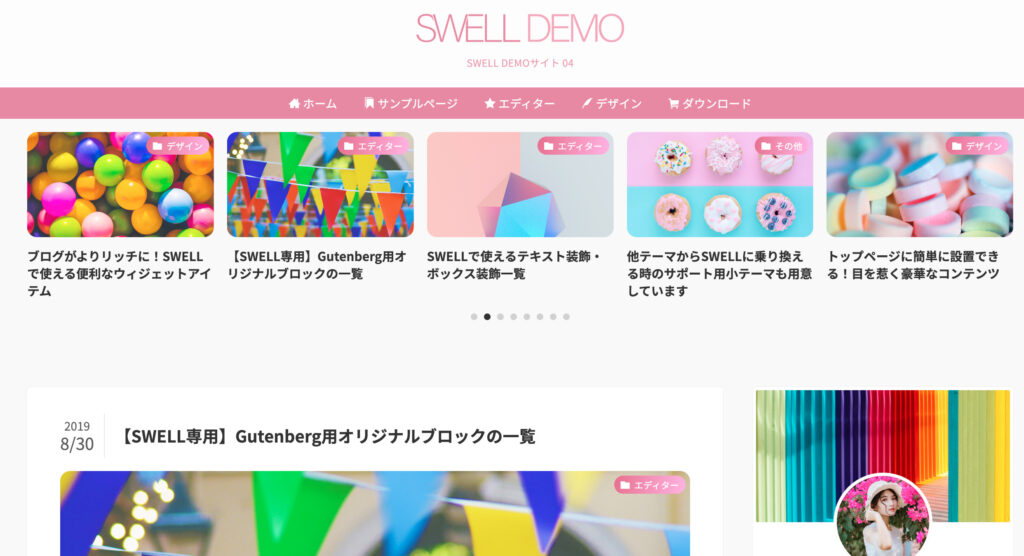
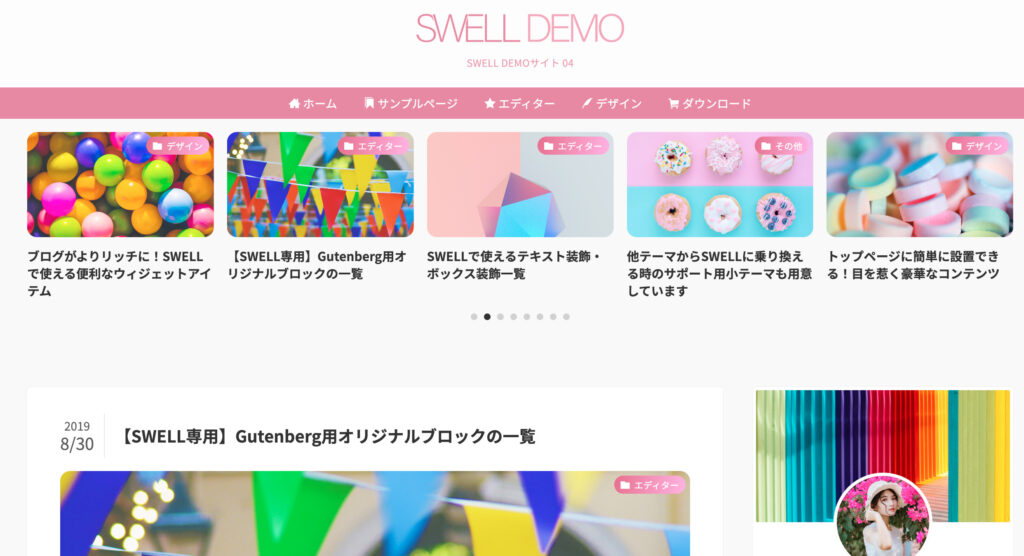
SWEL DEMO 04はシンプルだけどポップでかわいらしい


SWELL DEMO 04は見た目がとてもかわいい印象です。
デザインはトップ画像もなくとてもシンプルです。
それぞれの記事のアイキャッチが目立つようになっています。



かわいいサイトにしたいけど設定は少し不安かもという人におすすめです。
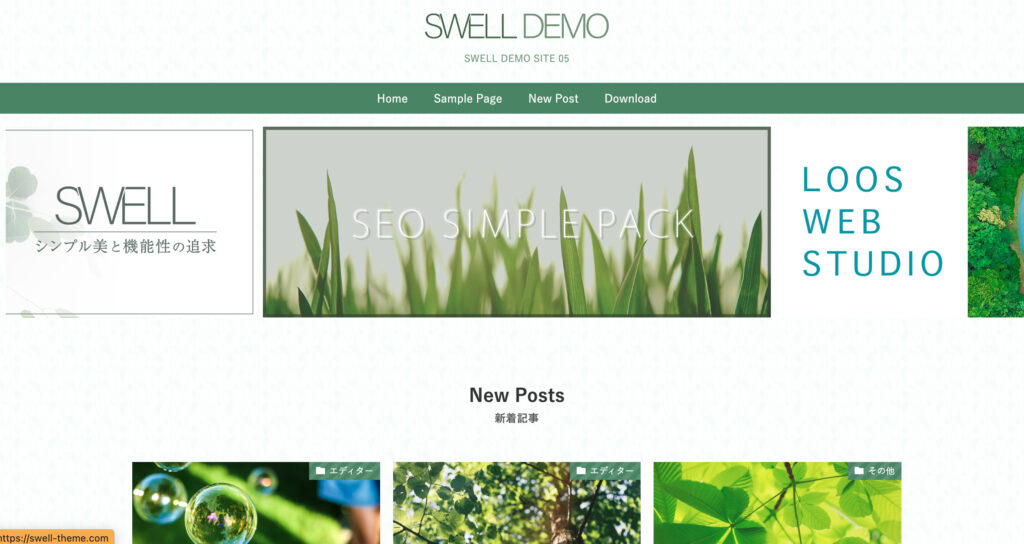
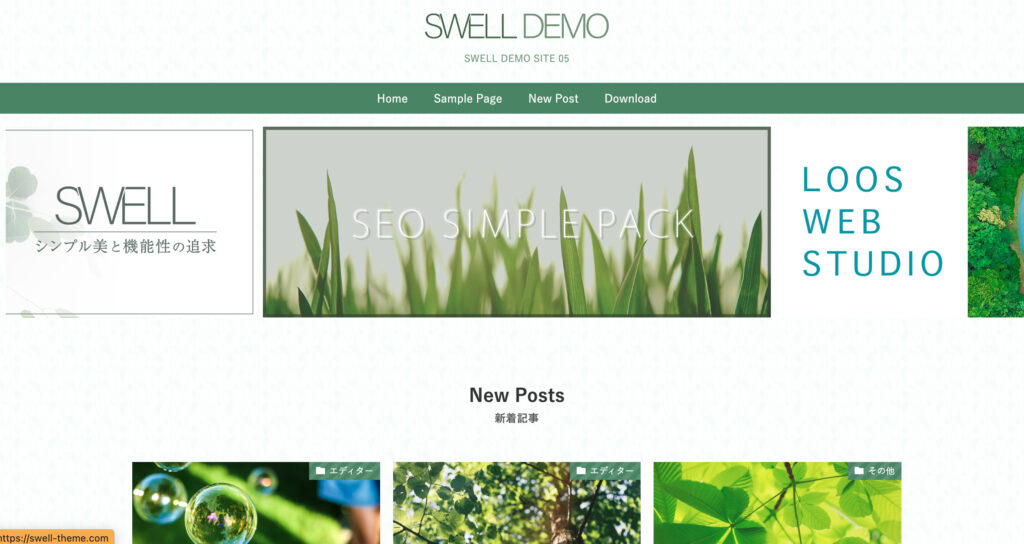
SWELL DEMO 05は画像付きでカテゴリーを設定できる


SWELL DEMO 05では、カテゴリーを画像付きで大きく表示できます。
画像で目立たせることができるので、カテゴリーを強調できます。
その代わり、トップ画像はありません。



トップから見てもらいたいカテゴリーやページがある人におすすめです。
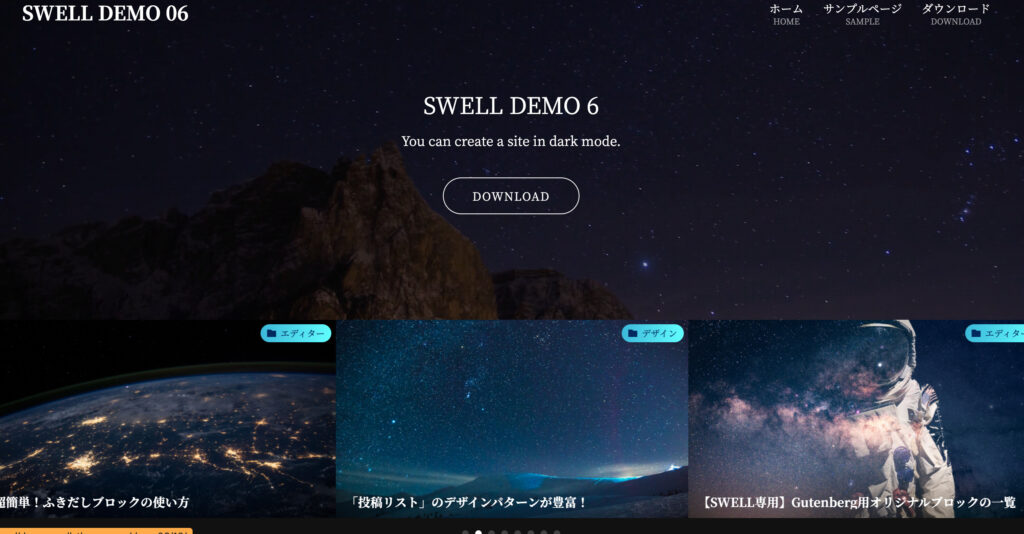
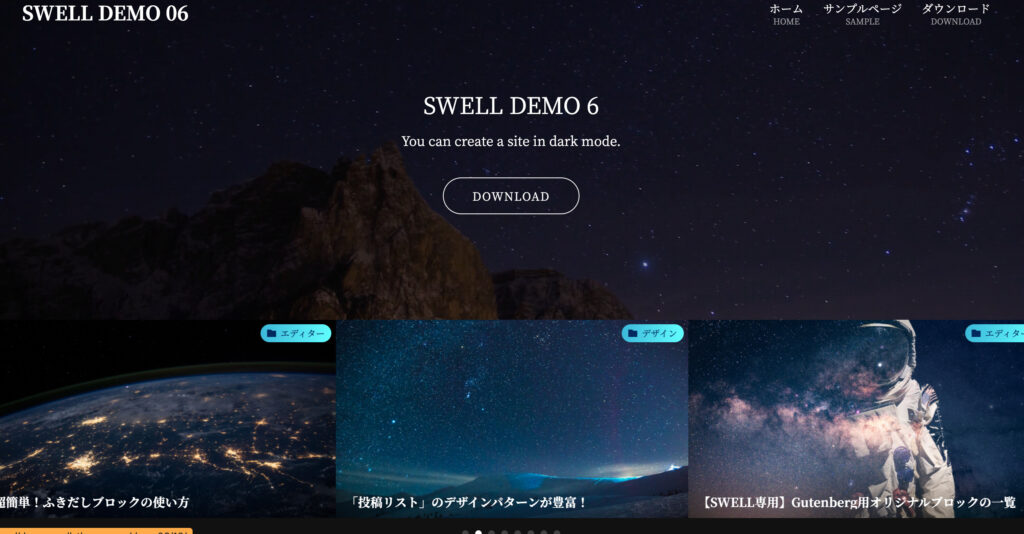
SWELL DEMO 06はほぼ写真のみ


SWELL DEMO 06は、写真中心のSWELL DEMO 03よりもさらに写真が目立つようになっています。
それぞれの記事のアイキャッチが並びます。文字は最低限しかありません。



アイキャッチの写真までこだわっている人におすすめです。
デモサイトを実際に見たい方はこちらをご覧ください。



テンプレートがあると安心だよね。
SWELLのテンプレートでかんたんにデザイン変更





僕はシンプルなデザインにしたいから、SWELL DEMO 02に変更するよ!
それではデモサイトをダウンロードして設定する方法を解説します。
今回はSWELL DEMO 02に変更します。
ダウンロードが完了した状態はこちらです。


画像付きなので、かんたんに設定することができますよ。一緒にやっていきましょう。
- デモサイトの選択
- デモサイトのデータをダウンロード
- ダウンロードしたデータをクリックして解凍
- プラグイン「Customizer Export/Import」をダウンロード
- 「Customizer Export/Import」でデータをインポート
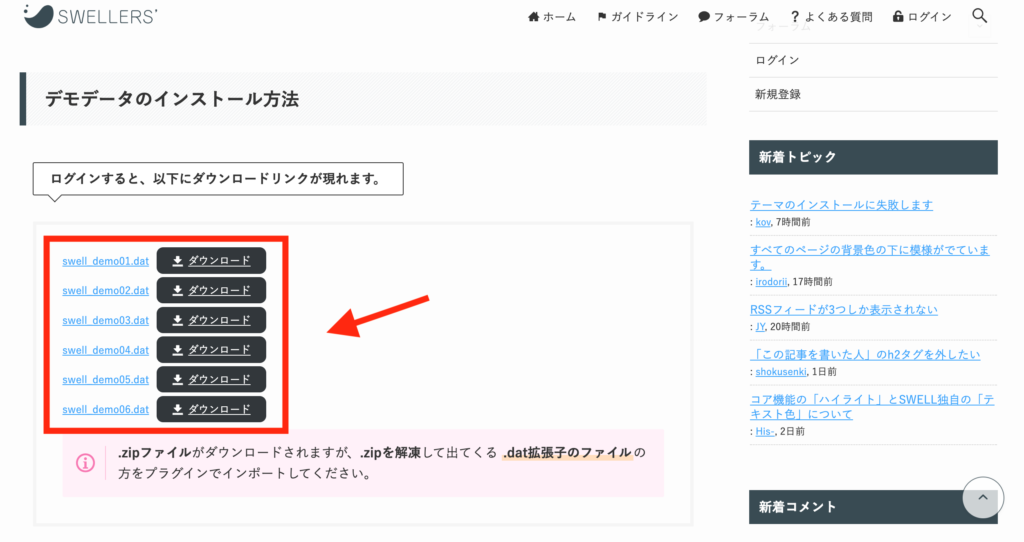
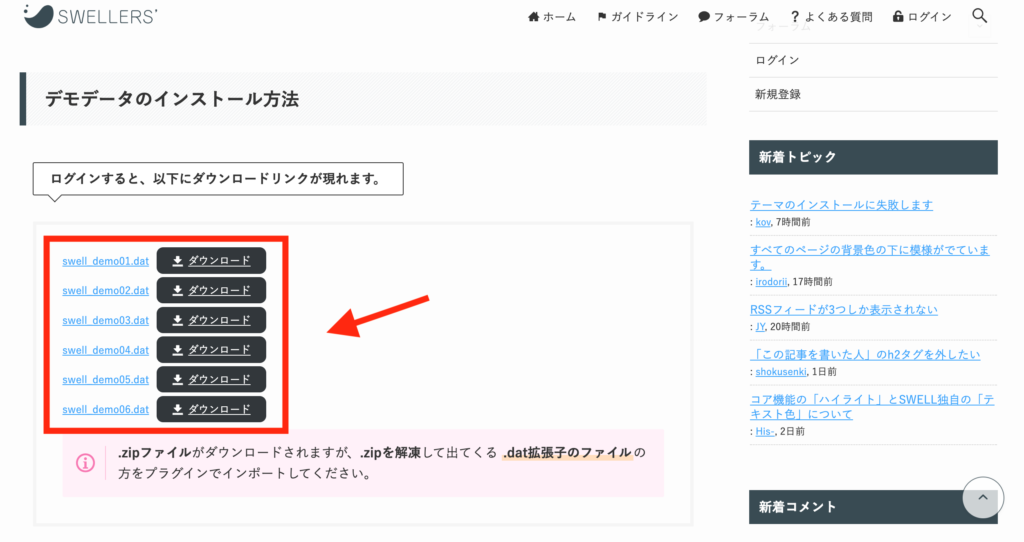
SWELLの公式ユーザー向けサイト「SWELLERS’」にアクセスして、反映させたいデモサイトのデータをダウンロードしましょう。
ダウンロードページはこちらからアクセスできます。


2023年3月現在、会員登録をしなくてもダウンロード可能。
ダウンロードしたデータを解凍します。
ダウンロードしたとき、このファイルは「zipファイル」になっています。
「zipファイル」とは、データを小さく加工したものです。
よって、まず元の大きさに戻さないといけません。これを解凍と言います。
ダウンロードした時のデータの場所と解凍の方法はMacとWindowsで違います。
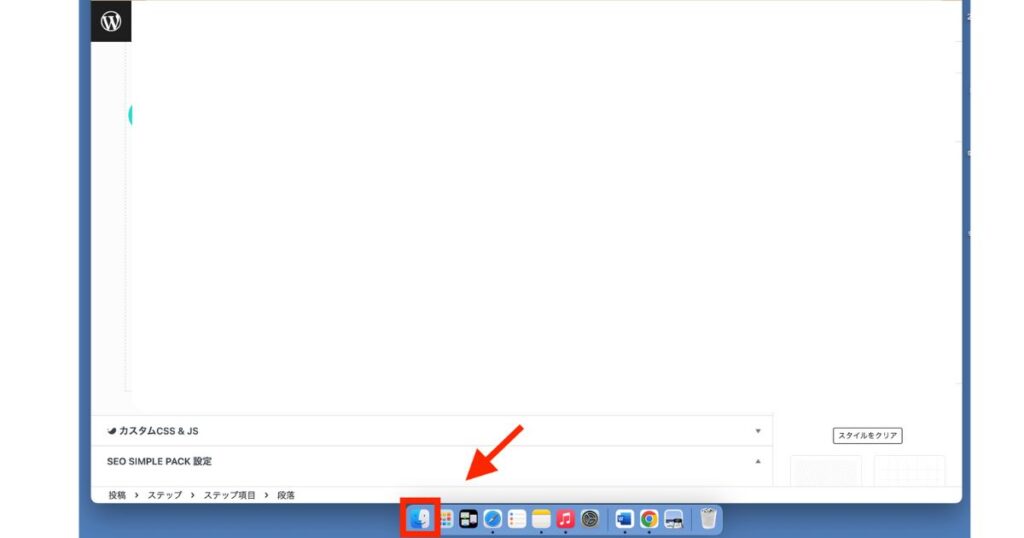
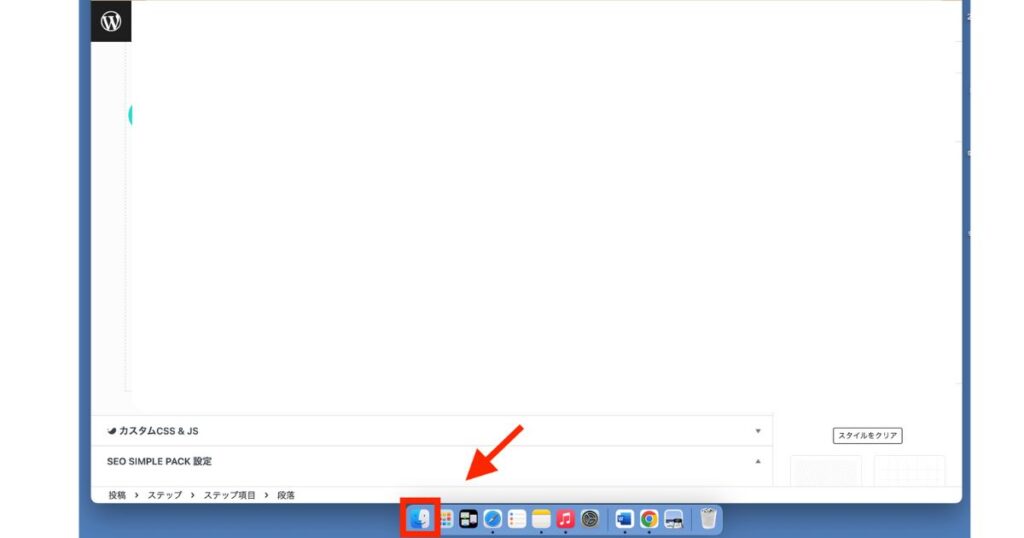
【Macの場合】
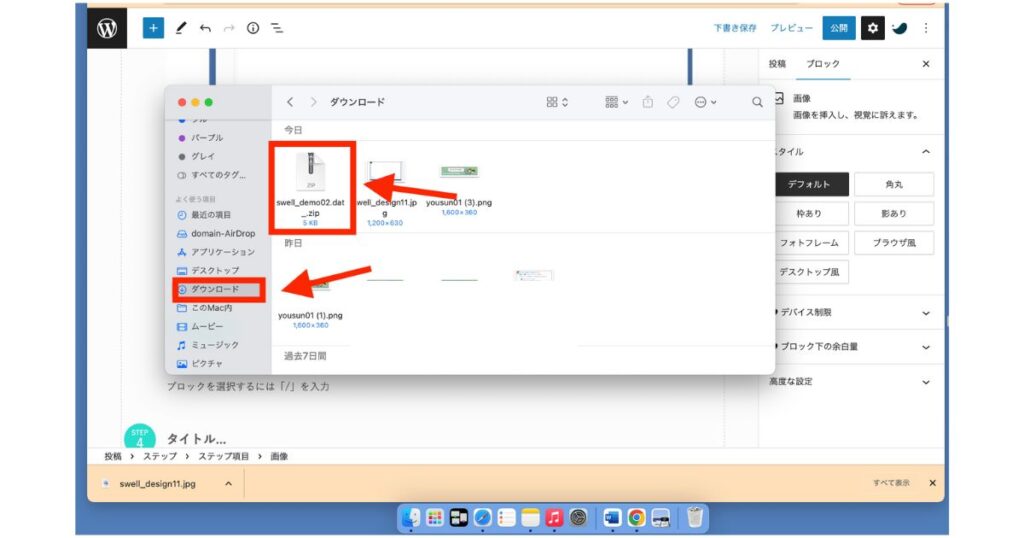
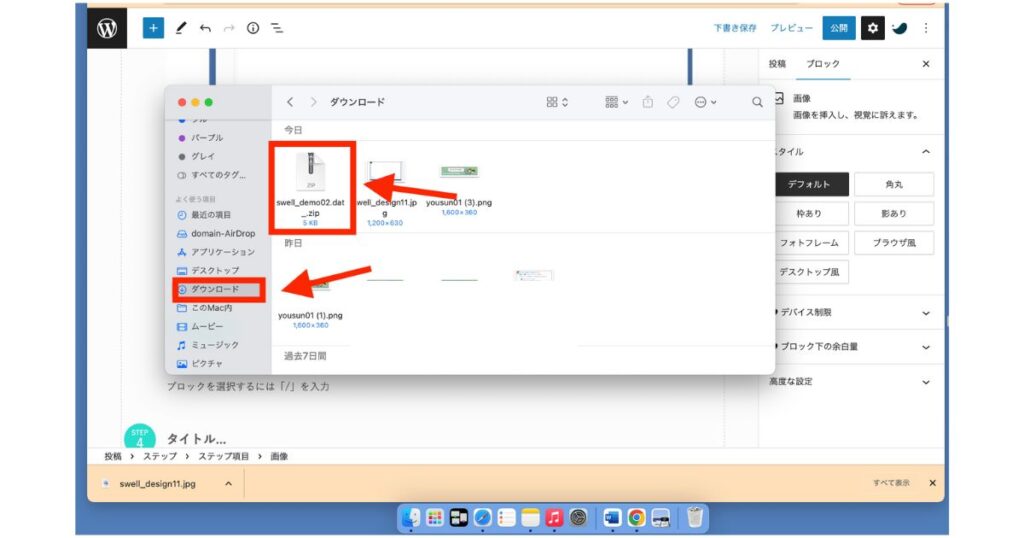
画面下の Finder(矢印のところ)をクリックしてください。


Finderをクリックするとファイルが出てきます。
「ダウンロード」をクリックすると、ファイルが見つかります。


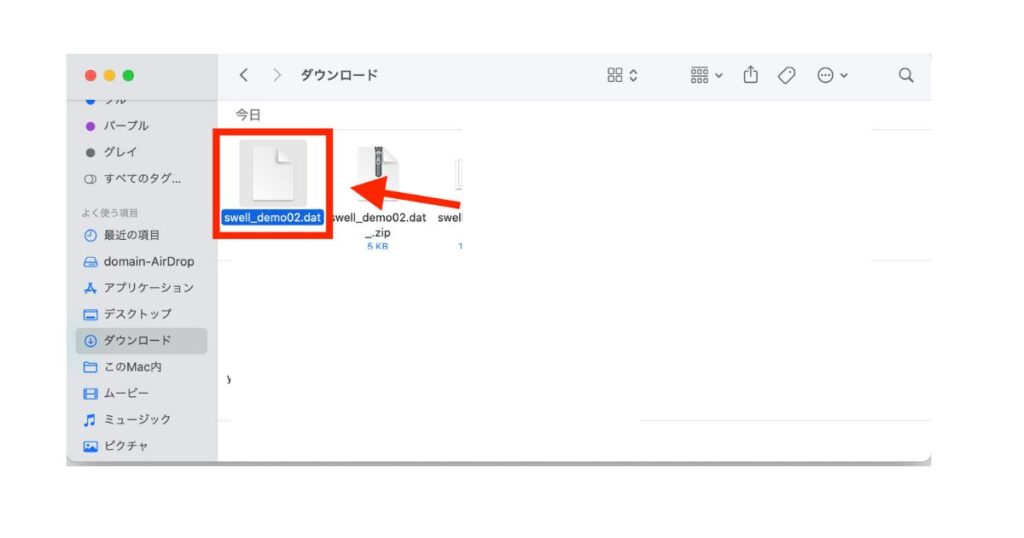
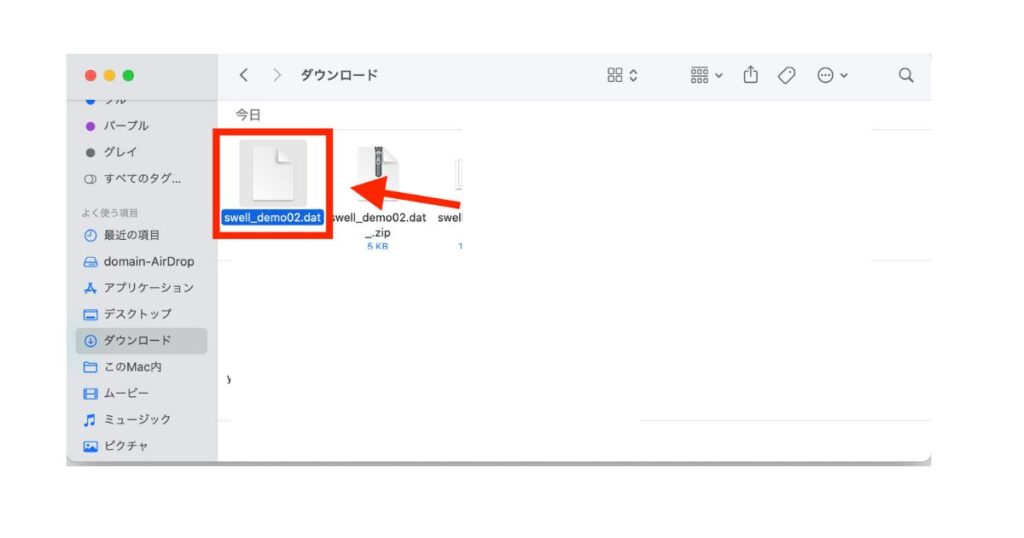
zipファイルをクリックすると、解凍されます。


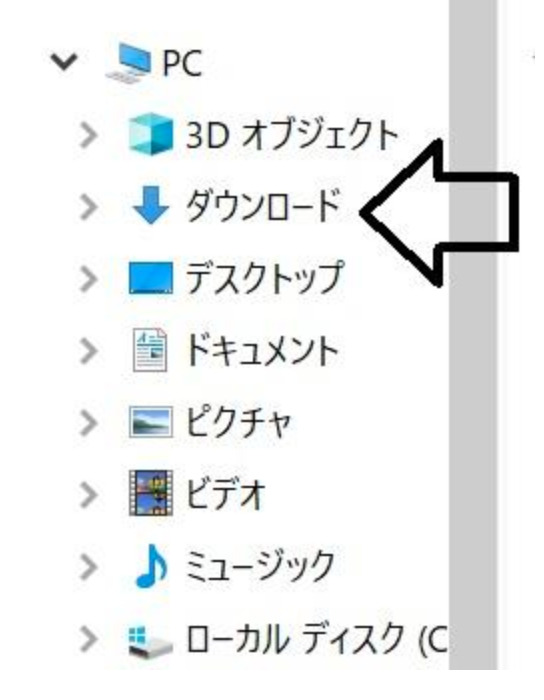
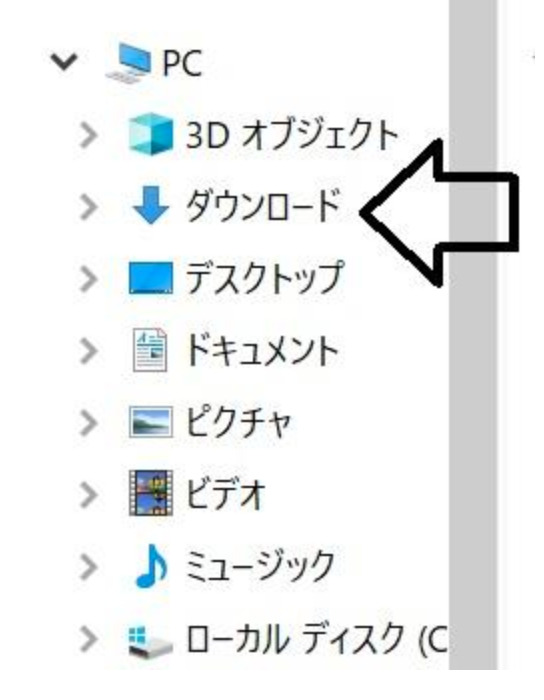
【Windowsの場合】
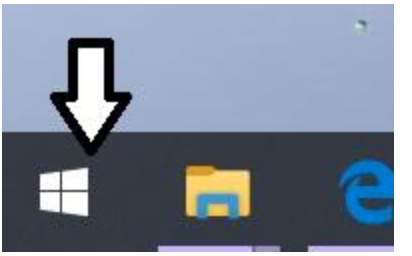
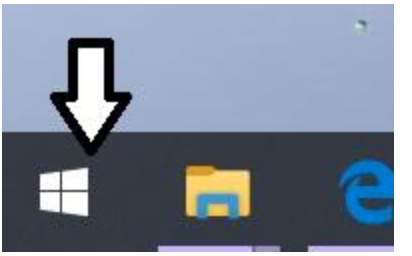
Windowsのアイコンをクリックします。


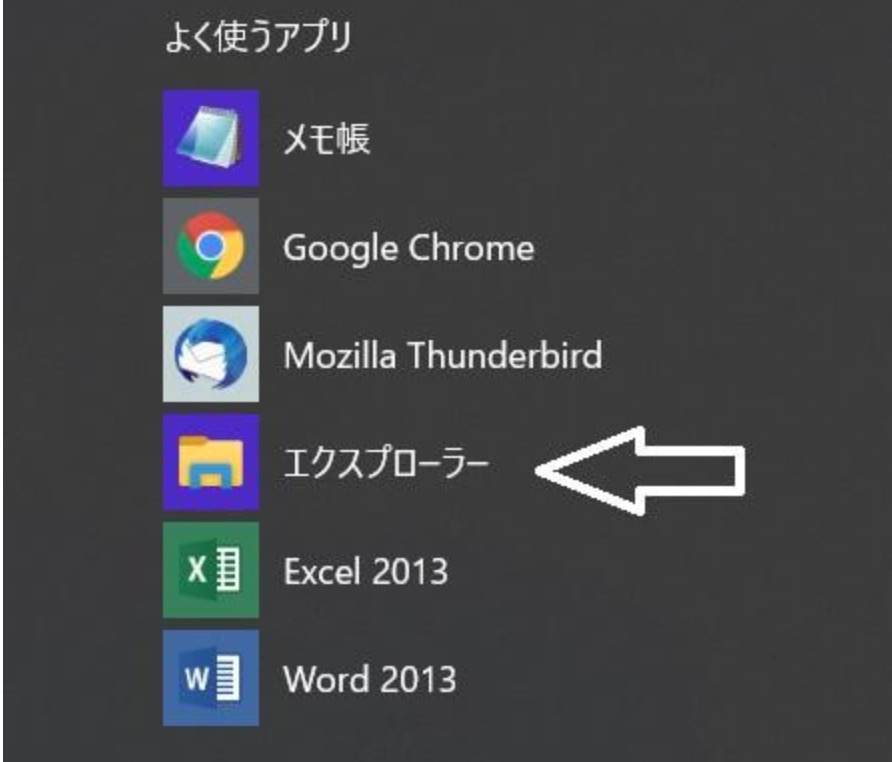
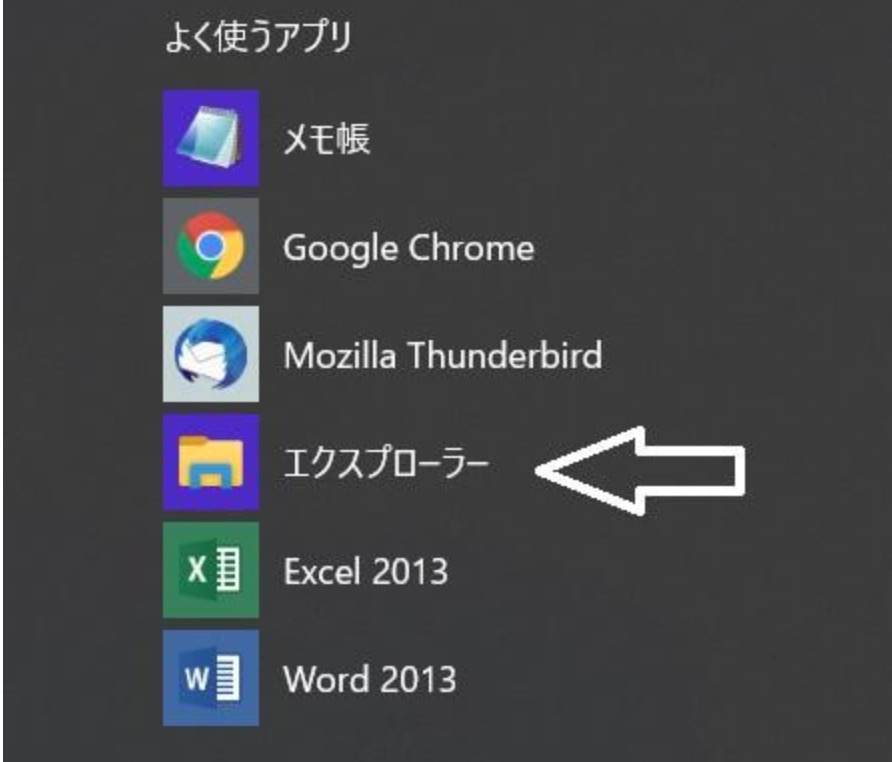
「エクスプローラー」をクリックします。


「ダウンロード」をクリックします。


解凍したいファイルをクリックします。


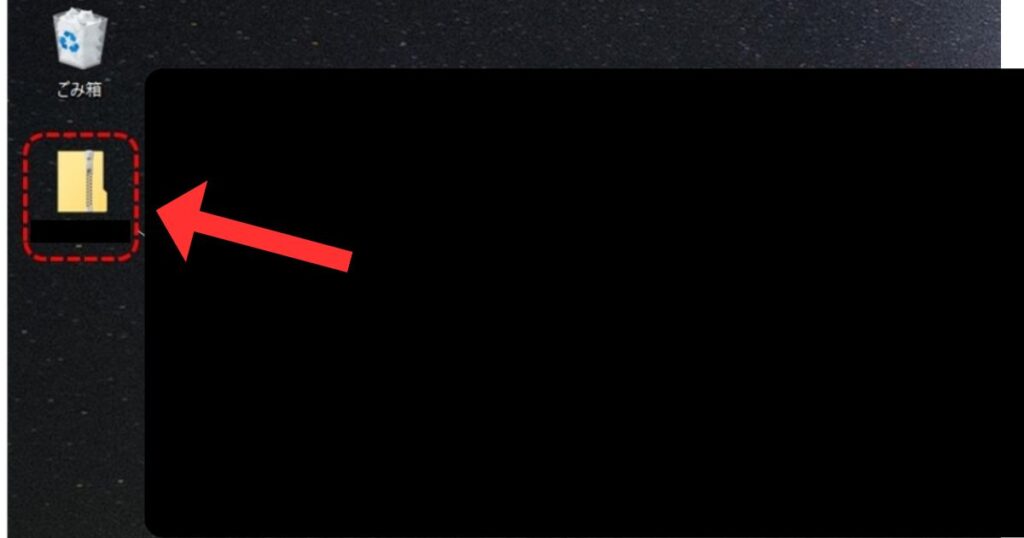
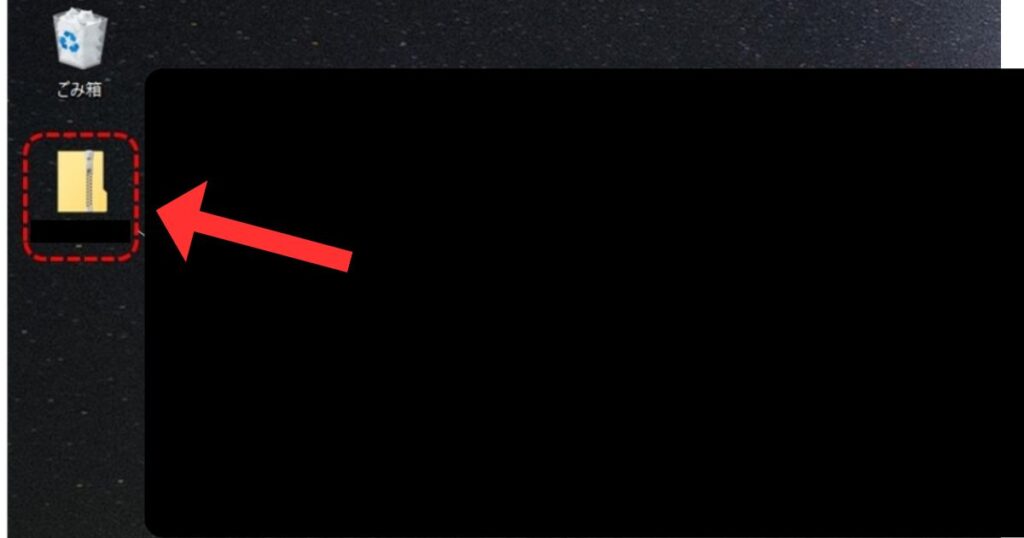
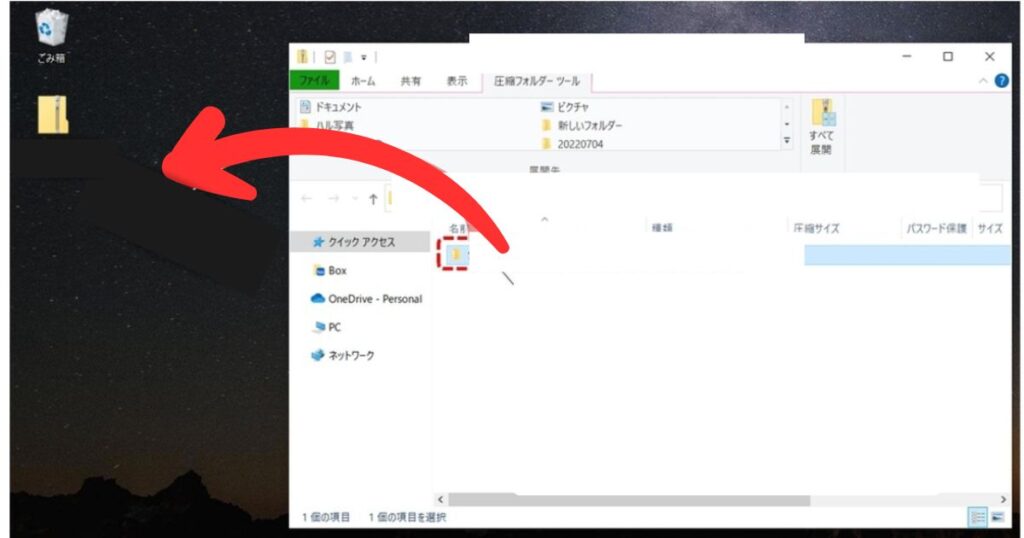
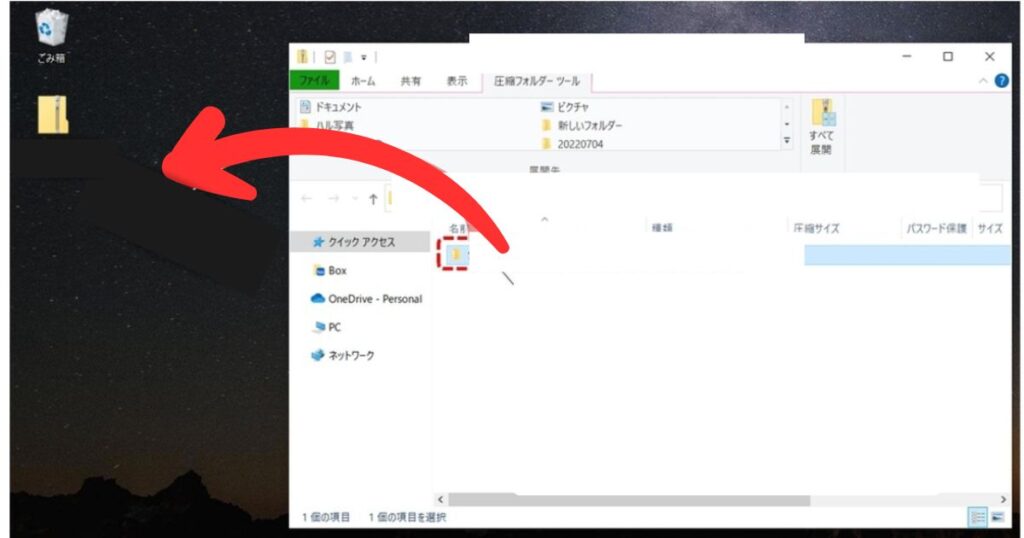
ドラック&ドロップでファイルをデスクトップに移します。


これで解凍できました。
先ほど解凍したファイルをプラグインを使ってブログに入れます。
これを「インポート」と言います。
今回は「Customizer Export/Import」を使用するので、ダウンロードします。
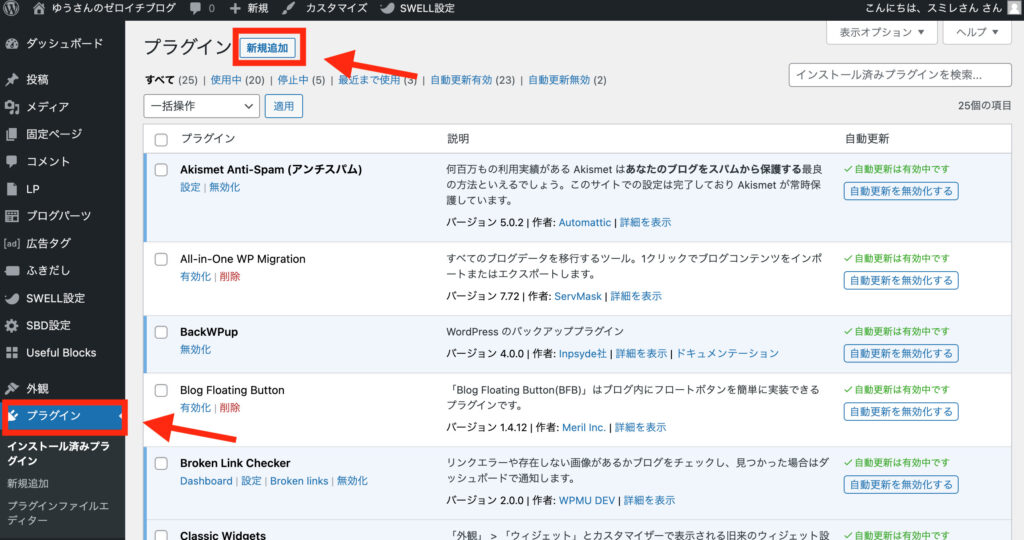
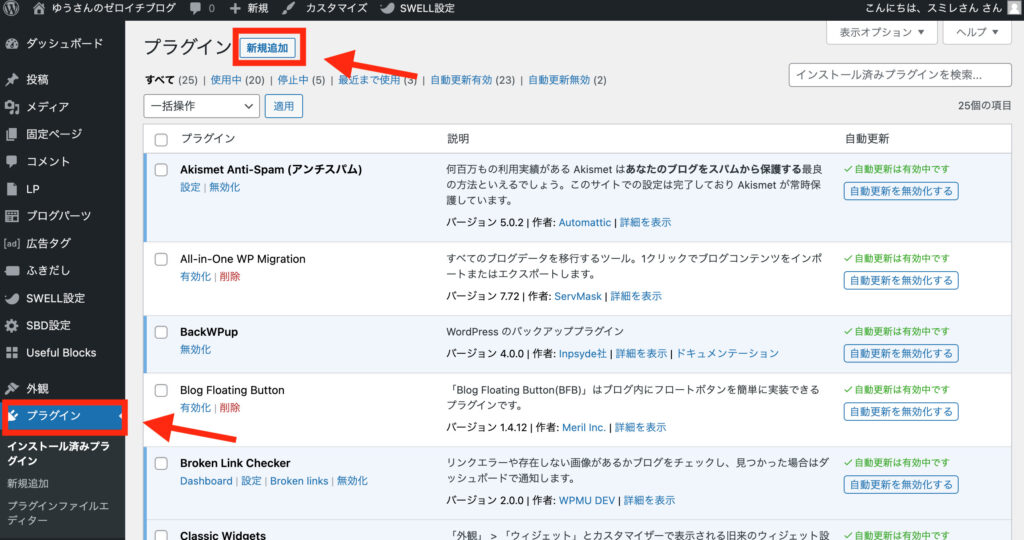
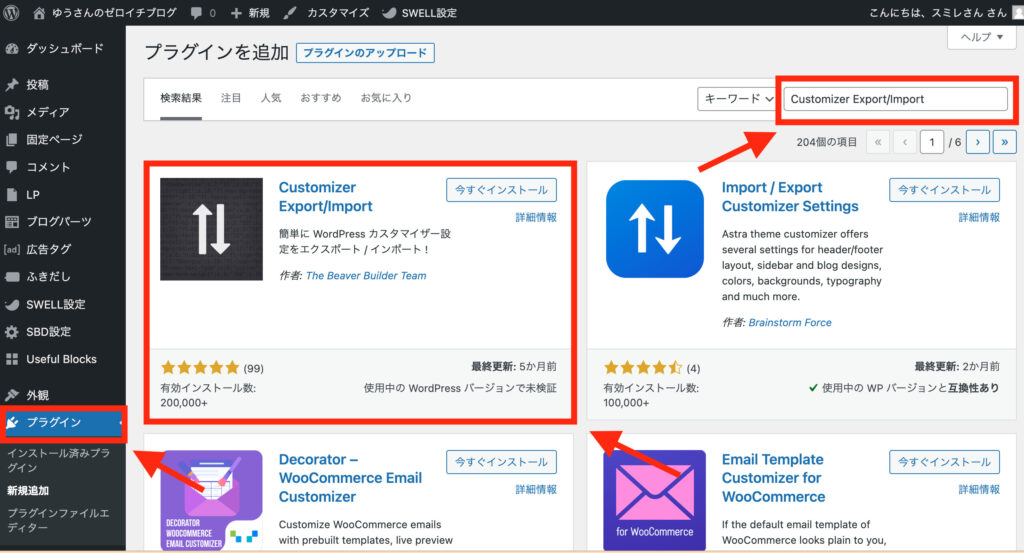
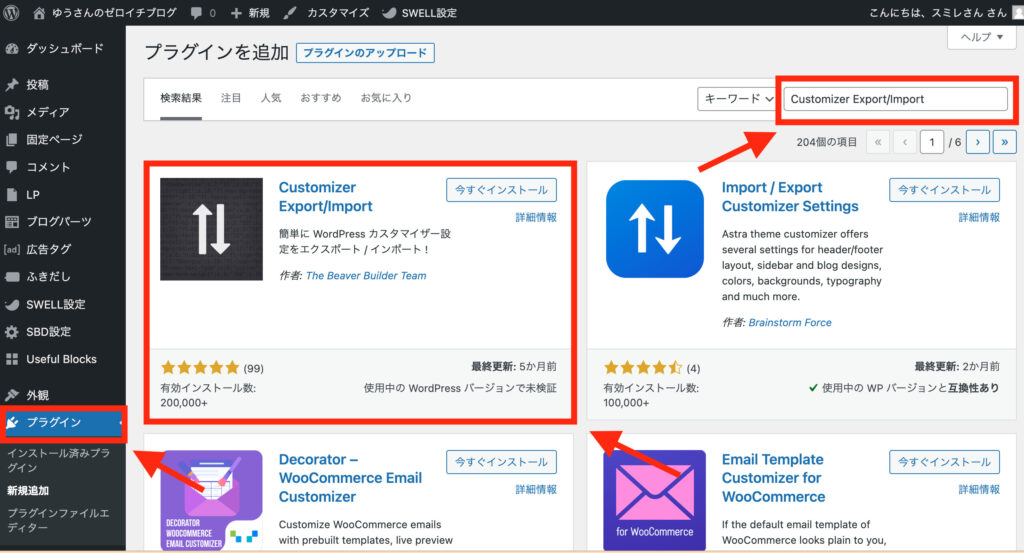
WordPressのダッシュボードで「プラグイン」をクリックし、「新規追加」をクリックします。


右上に「Customizer Export/Import」と正しく入力します。
大文字にするところを間違えても出てこないので、コピーして入力してください。
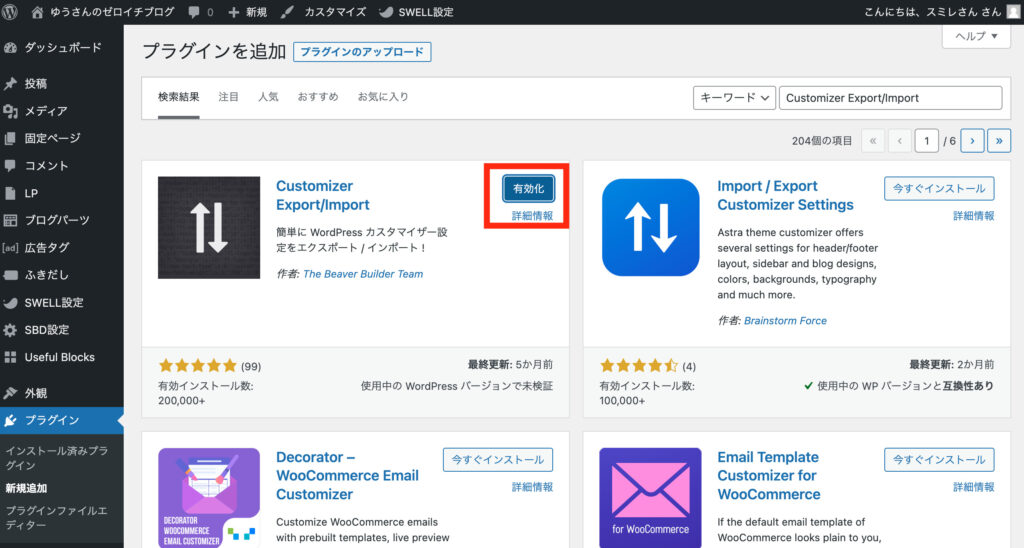
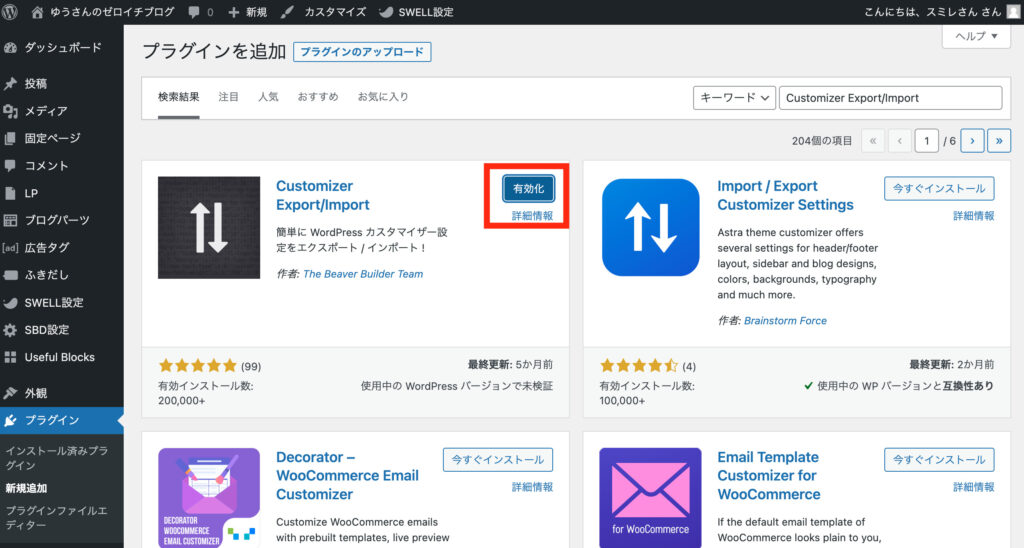
「今すぐインストール」をクリックしてダウンロードします。


ダウンロードしたあと、「有効化」を押すのを忘れないでください!


ダウンロードした「Customizer Export/Import」でデモサイトのデータをインポートします。
WordPressのダッシュボードで「プラグイン」をクリックし、「カスタマイズ」をクリックします。


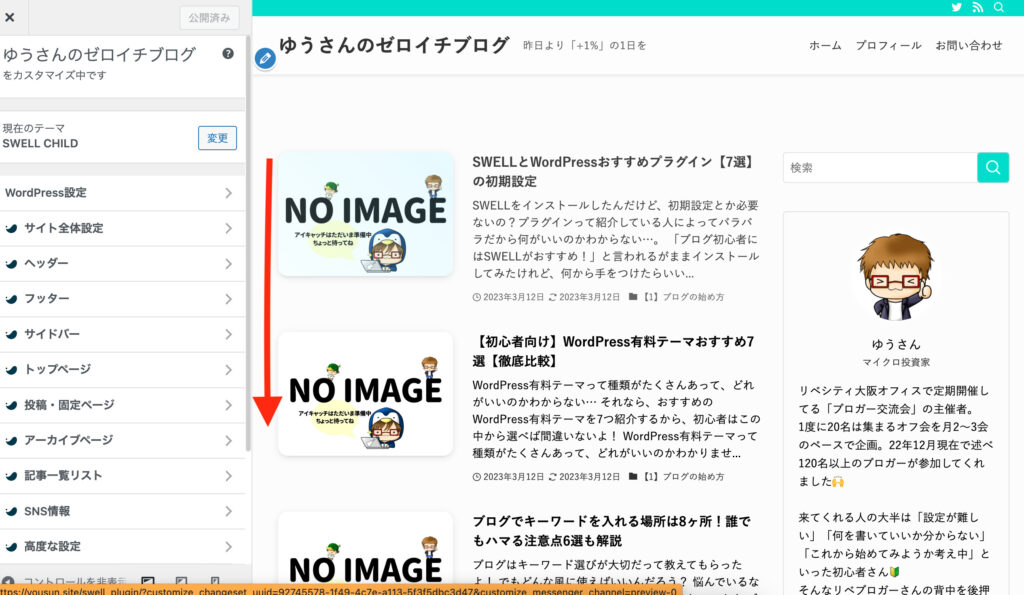
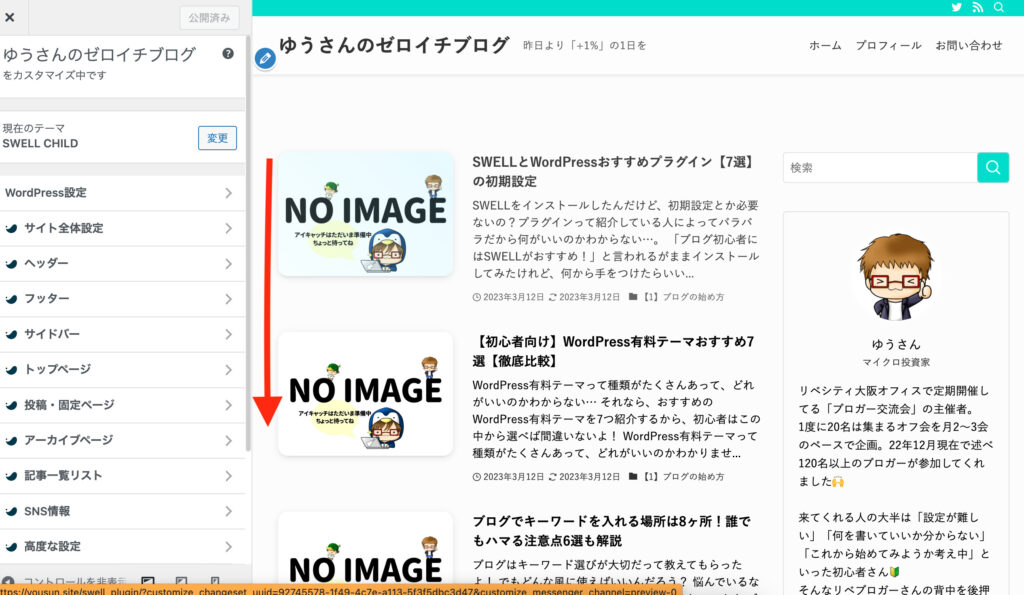
下にスクロールします。


「エクスポート/インポート」をクリックします。


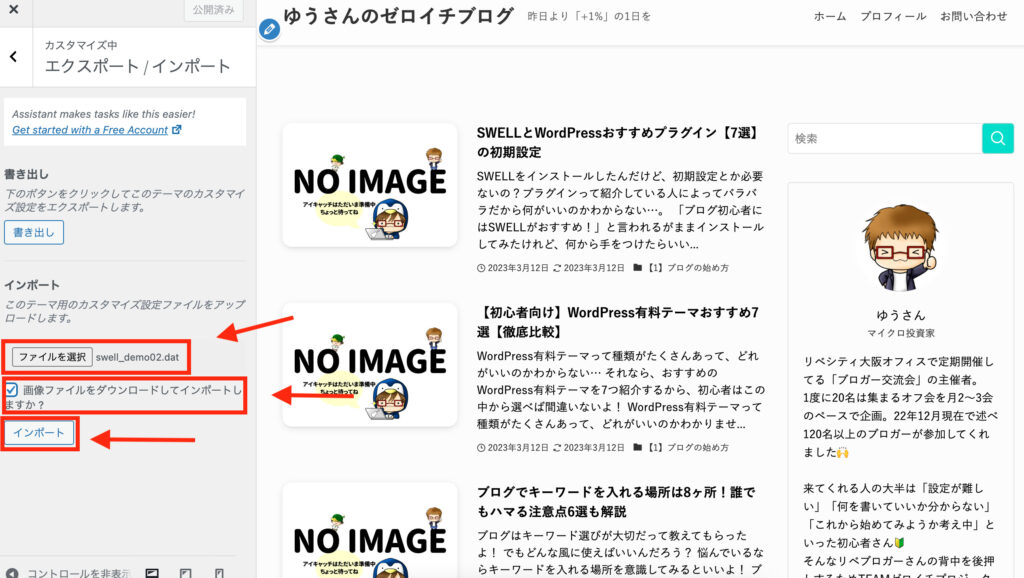
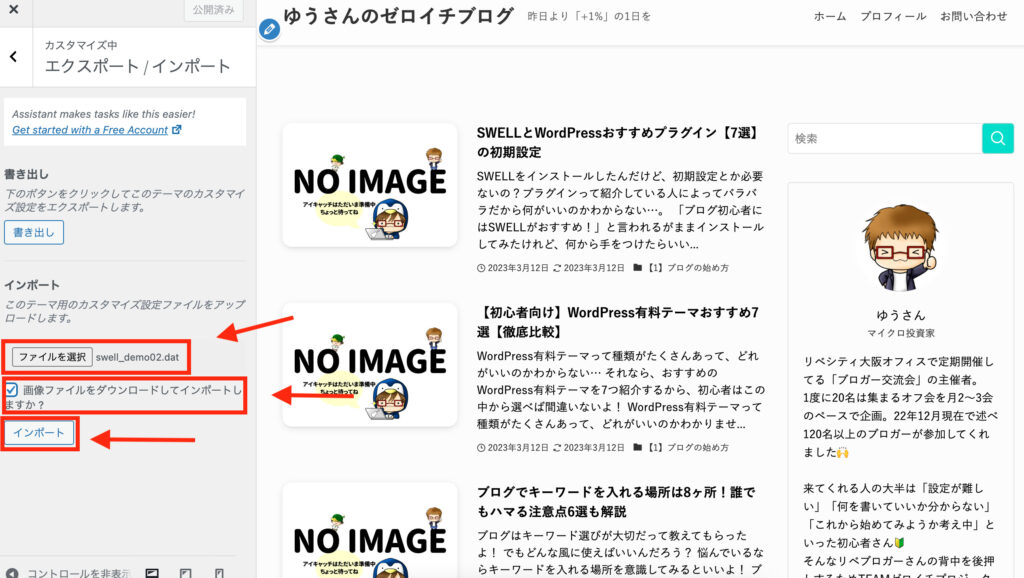
「インポート」でデモサイトのデータを自分のブログに入れます。
「ファイルを選択」をクリックして、デモサイトのファイルを選びます。
「画像ファイルをダウンロードしてインポートしますか?」にチェックしておいてください。
その後「インポート」をクリックします。


デザインを変更できました!!


SWELLだと他テーマからの乗り換えもかんたん





すでに他のテーマを使ってるよー!SWELLを使いたいけどどうしたらいいの?



他のテーマからの乗り換えもかんたんだよ!
SWELLをダウンロードして有効化
まだSWELLをお持ちでない方は公式サイトから購入の上、有効化してブログに反映しておきましょう。
もし、SWELLにすべきかお悩みの方はこちらの記事をご覧ください。
おすすめの理由から購入方法からブログに反映する手順まで詳しく解説しています。


有効化したあとに修正する
他のテーマから変更すると、うまく反映されないところがあります。
例えば、マーカーや太字などの記事のデザインです。
うまく反映されずに崩れてしまった記事を修正する必要があります。
修正の方法は2つあります。
- 記事をすべて修正する。
- プラグインを使う。
記事をすべて修正する
乗り換えた記事をひとつずつ確認します。
装飾がうまくいかなかったところなど、修正していきます。
時間がかかりますが、確実な方法です。
記事が多い方は大変かもしれませんが、リライトする機会にもなりますね。



大変そうだけど、自分の記事を見直す機会にもなったよ。
プラグインを使う
少しでも記事を修正する箇所を減らしたい場合は、プラグインをダウンロードする方法もあります。
現在対応しているテーマはこちらです。
- Cocoon
- AFFINFER5
- JIN
- SANGO
- STORK
- THE THOR
プラグインをダウンロードしても、確認と修正の必要はありますが、修正する箇所は減ります。
自分のテーマが対応している場合、乗り換えする記事の量などを考えて、プラグインでの乗り換えも考えましょう。
乗り換えのプラグインのダウンロードはこちらから。



すでに書いている記事の量が多いときはプラグインを使うと楽だよ。
カスタマイズでオリジナリティを出す方法


さらに好きなようにカスタマイズして、オリジナリティを出すこともできます。
かんたんなカスタマイズを4つ紹介します。
- ヘッダー画像の変更方法
- お問い合わせページとプライバシーポリシーの設置方法
- SWELLDEMO02を使ったカテゴリータブの設定方法
- サイドバーの設定方法(プロフィール・メタ情報の消去)
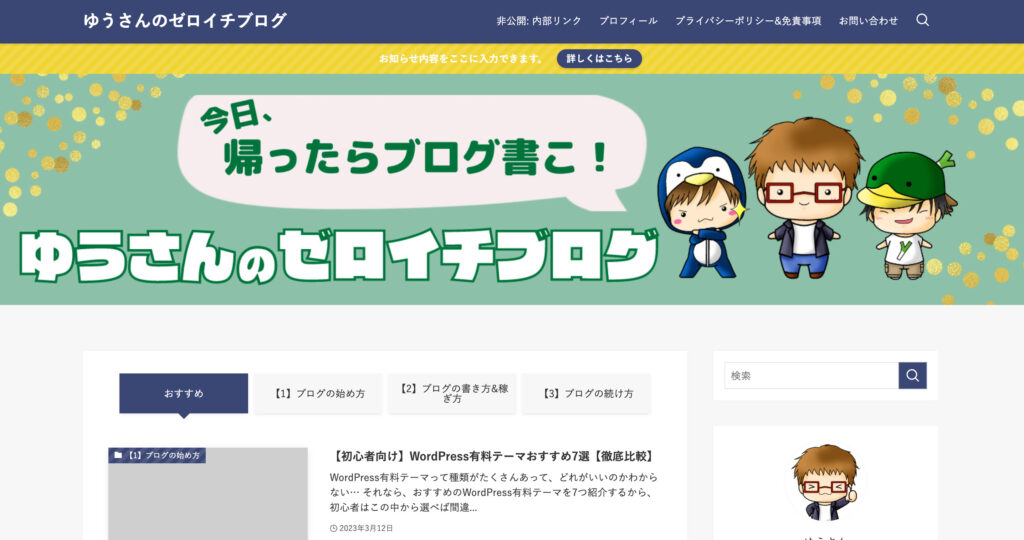
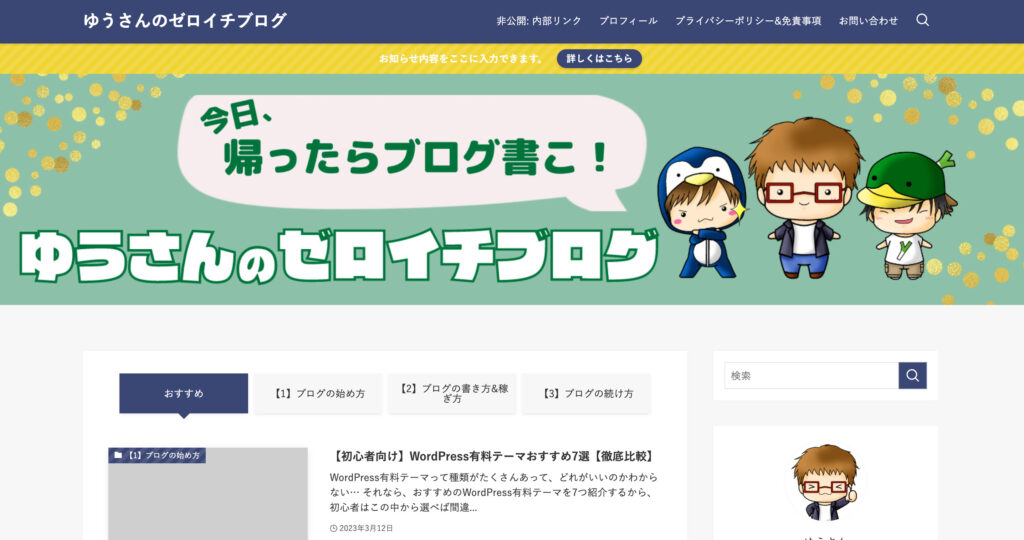
トップページのメインビジュアルの変更方法


メインビジュアルを設定します。
メインビジュアルはブログの印象を決める大事な画像です。
自分で作成する場合は、かんたんに作成できる「Canva」を使うといいですよ!
「Canva」についてはこちらの記事を参考にしてください。
それでは、メインビジュアルを設定しましょう。
今回は画像のサイズは横幅1600×縦幅360を使用しています。
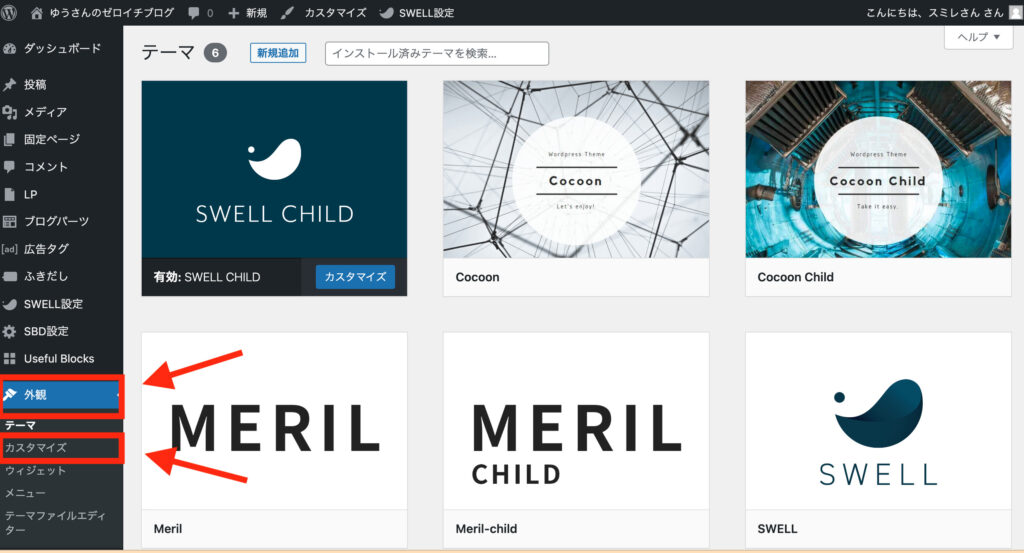
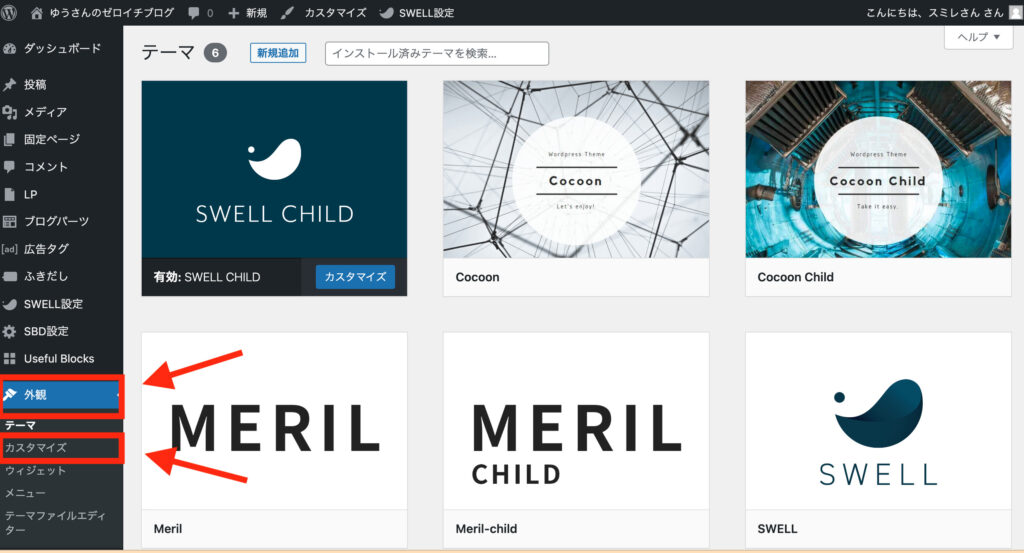
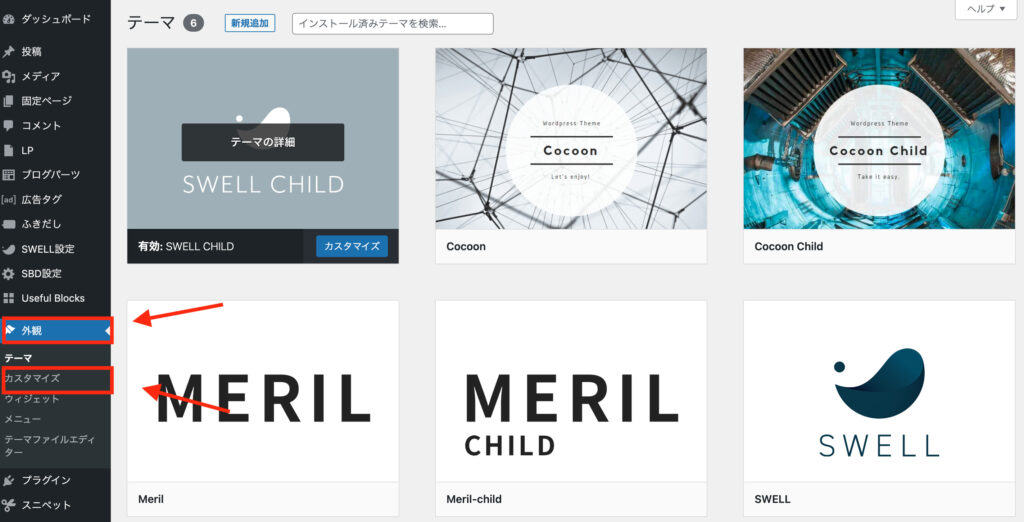
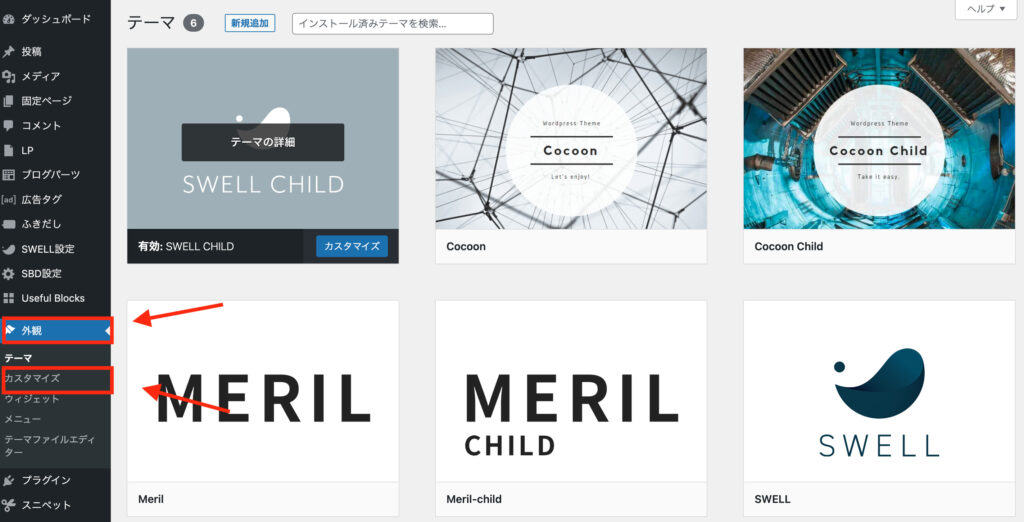
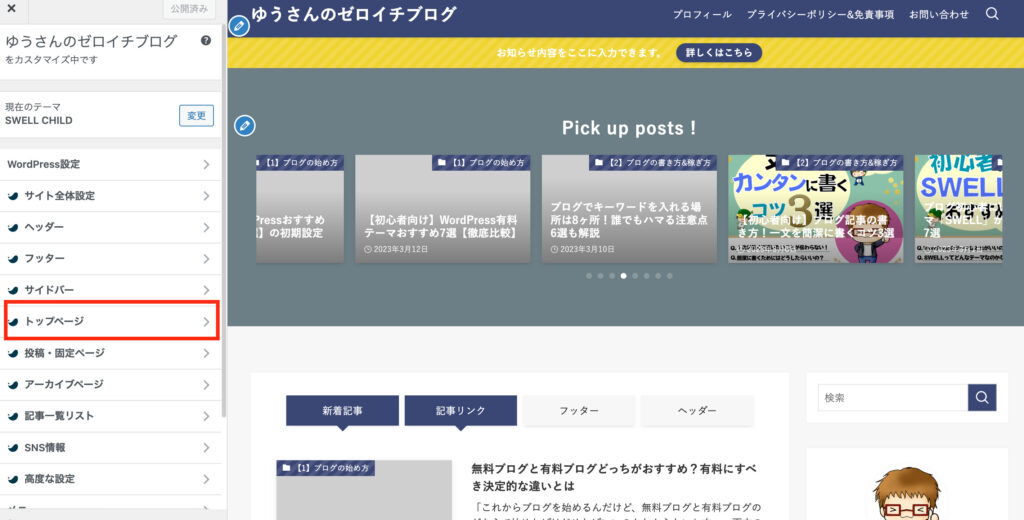
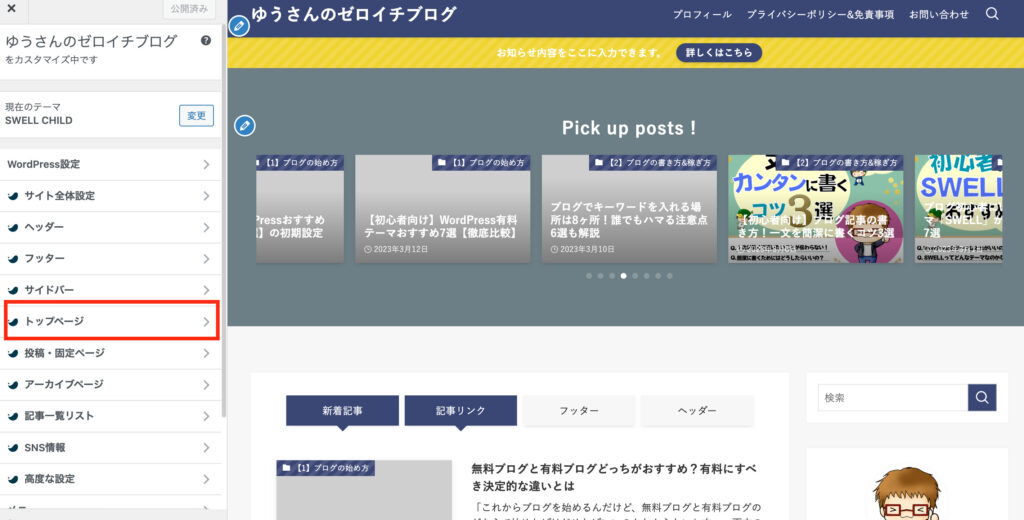
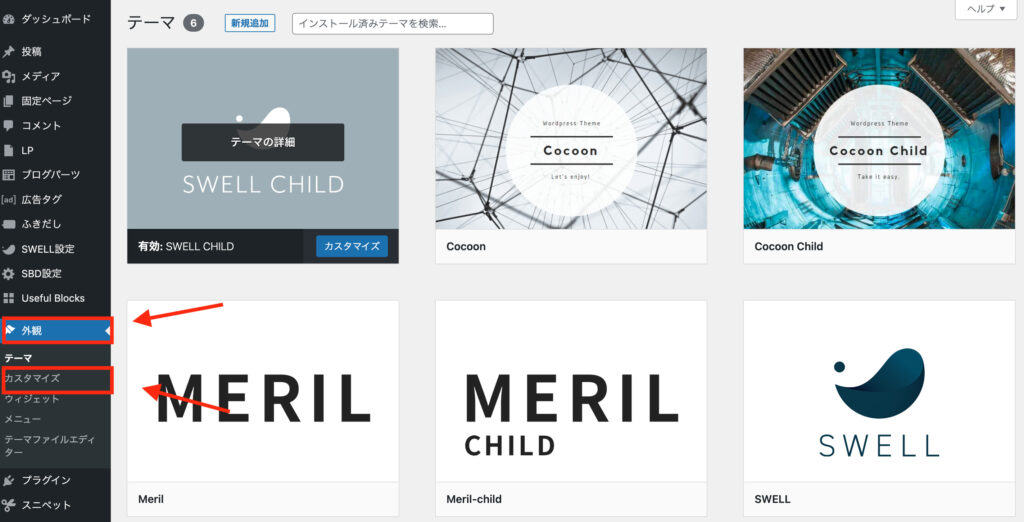
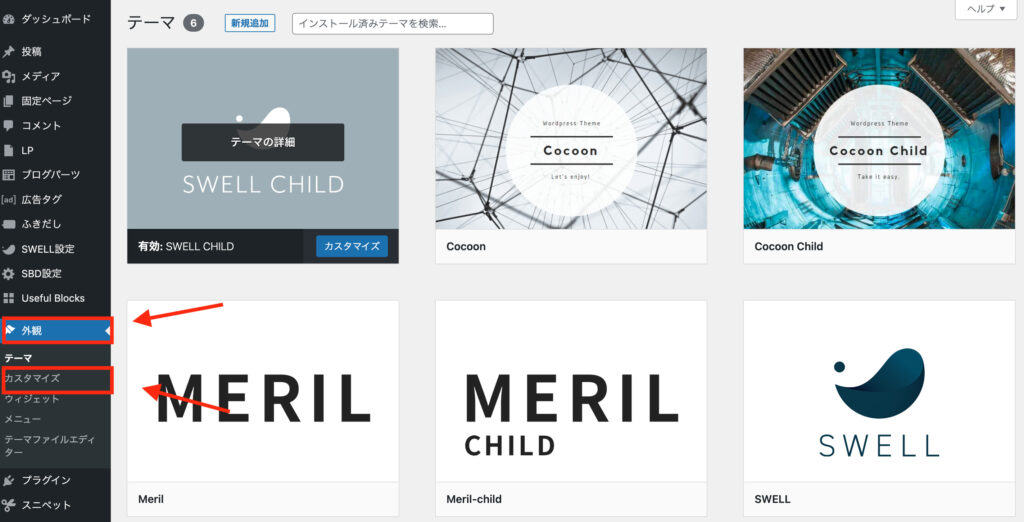
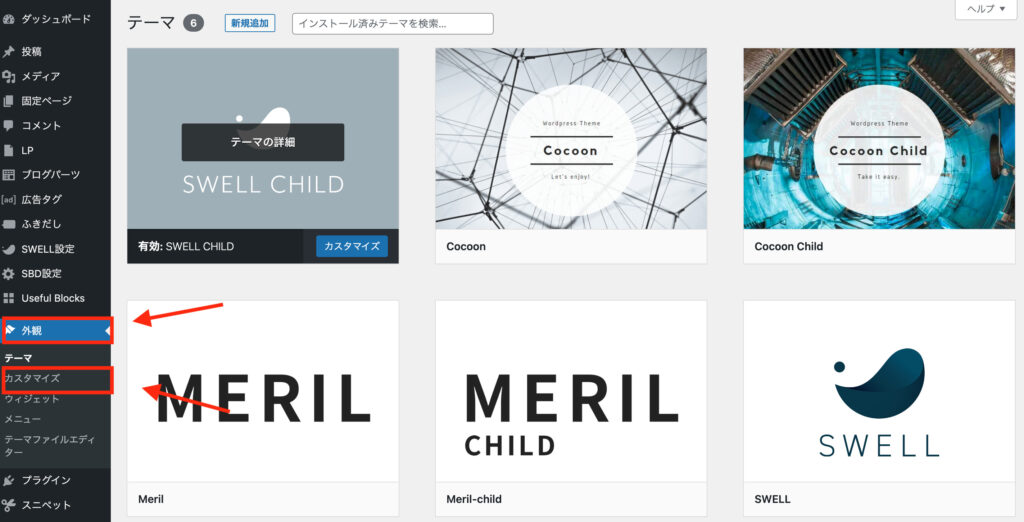
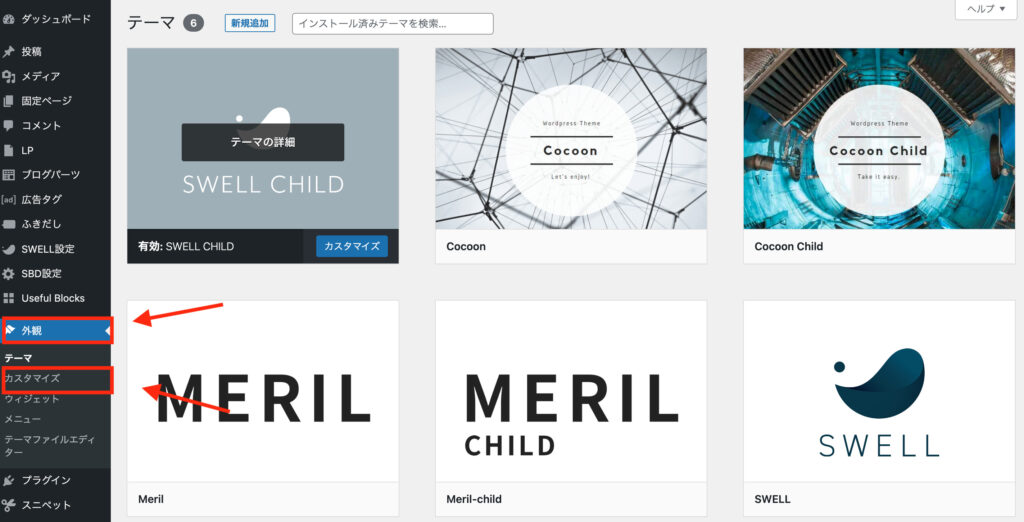
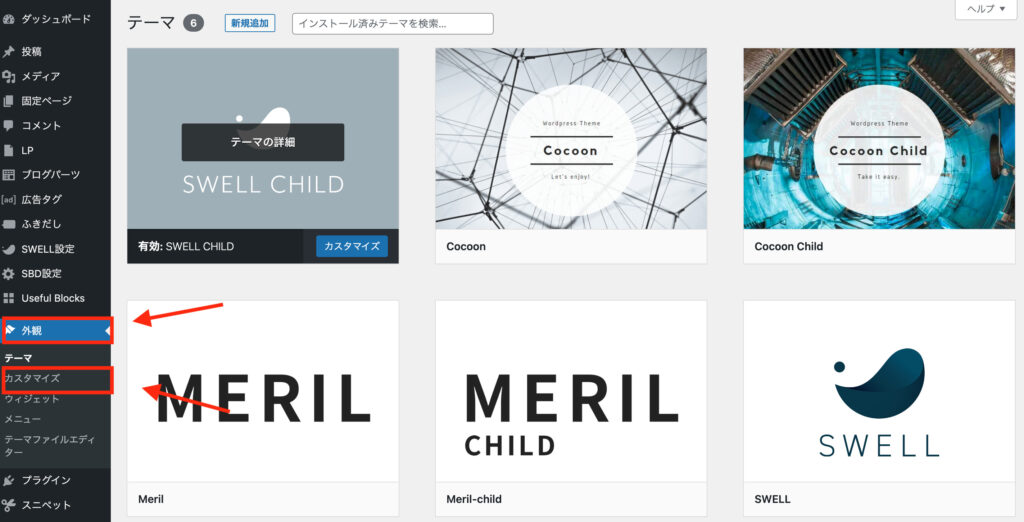
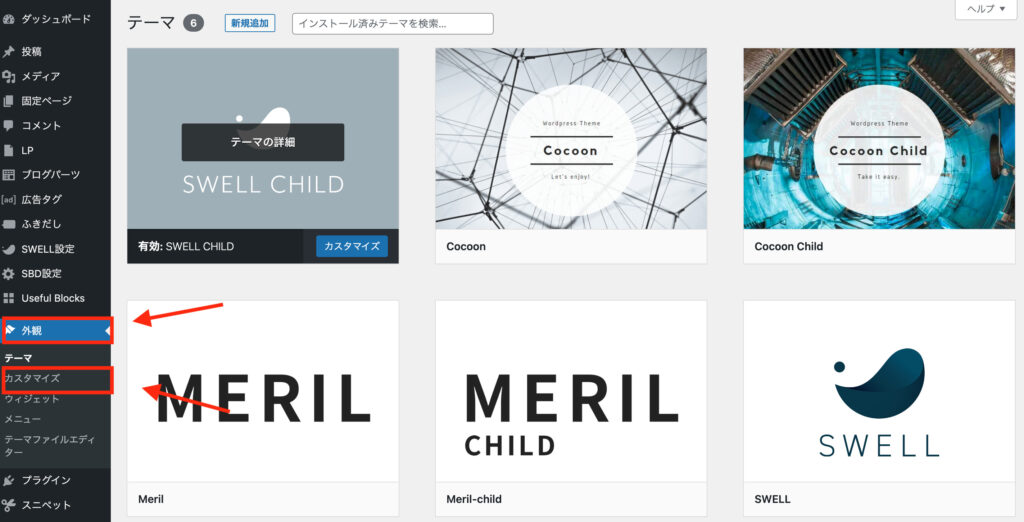
- 外観からカスタマイズをクリック
- 「トップページ」をクリック
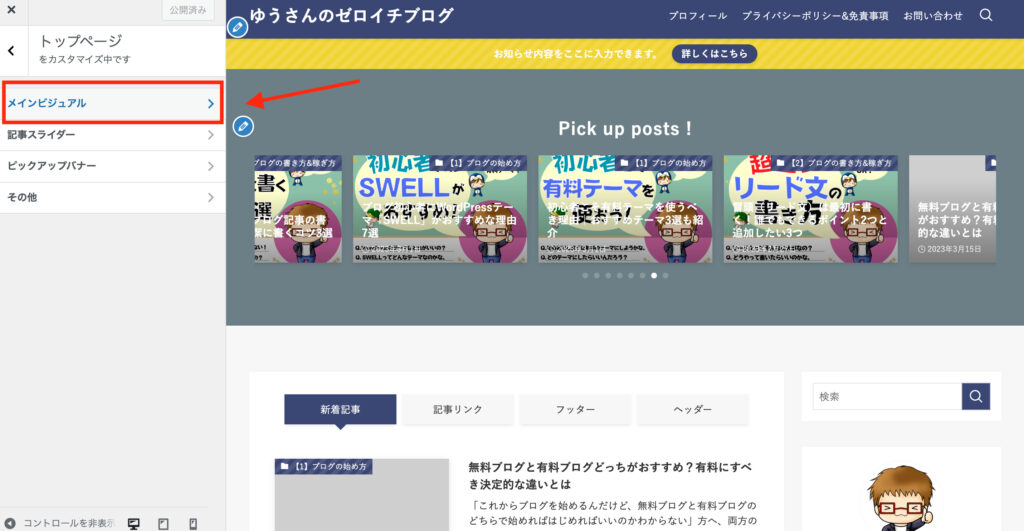
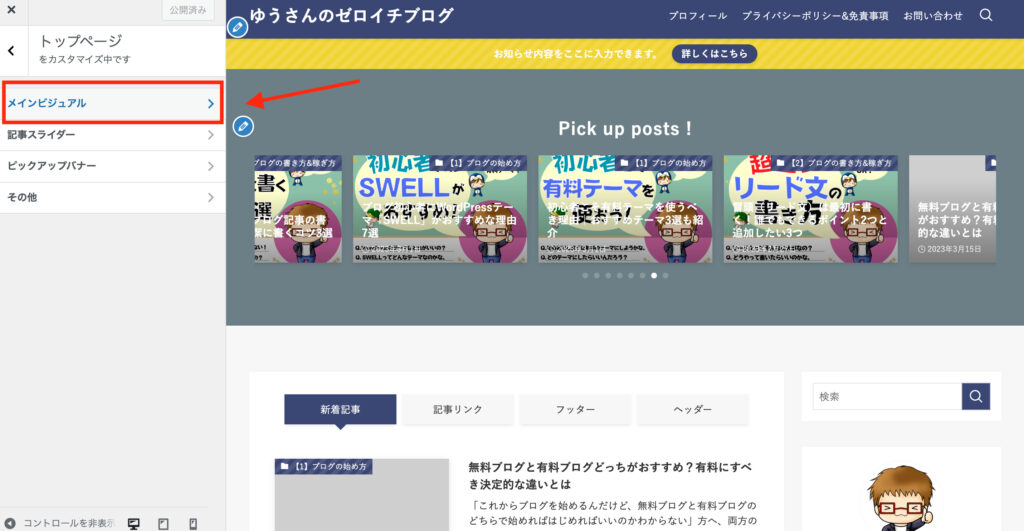
- 「メインビジュアル」をクリック
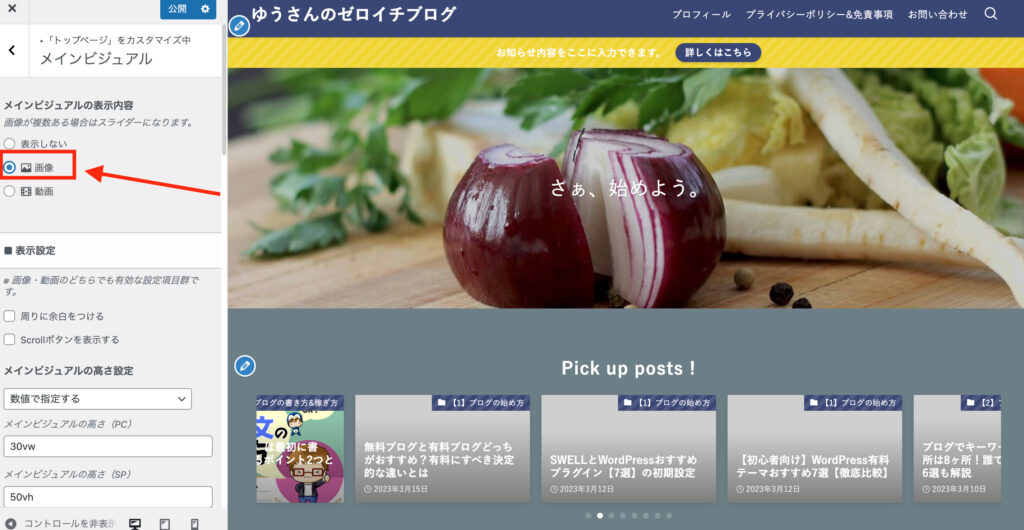
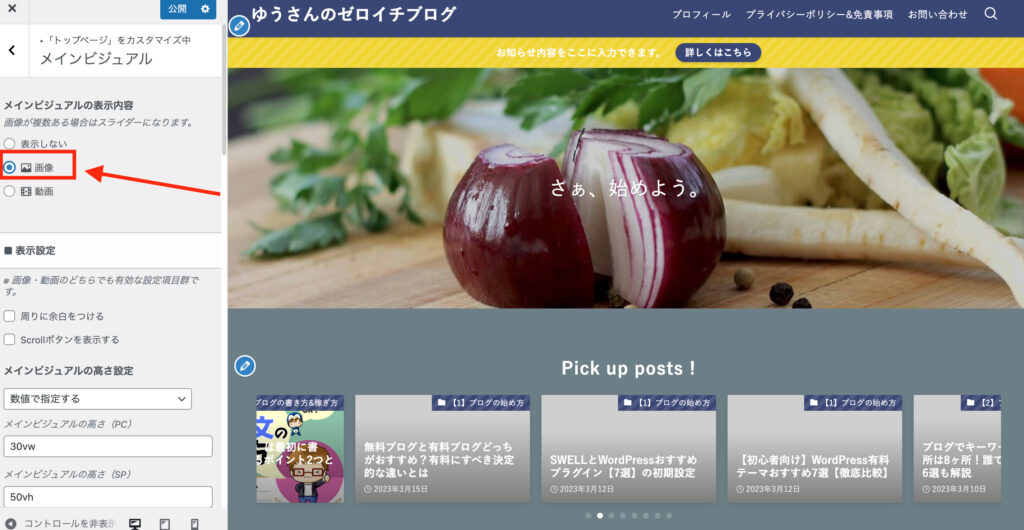
- 「画像」にチェック
- 下にスクロール
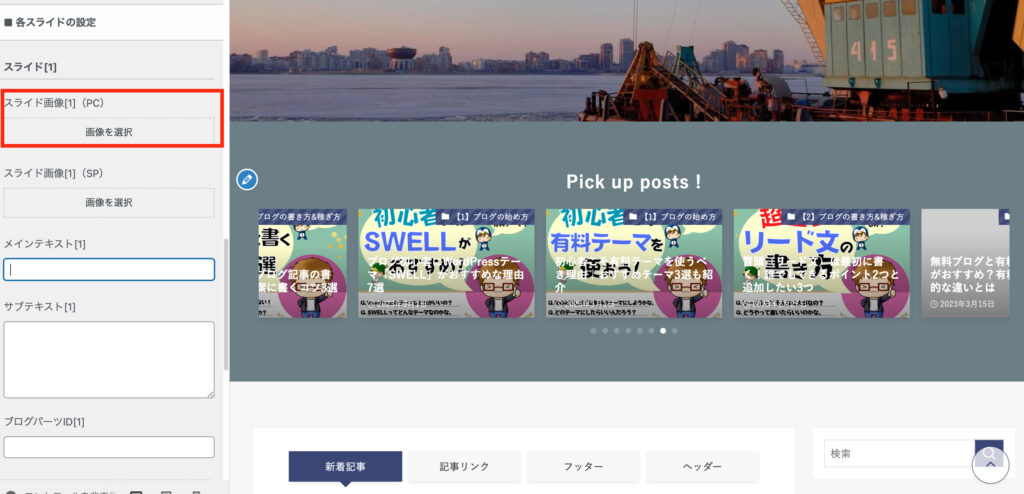
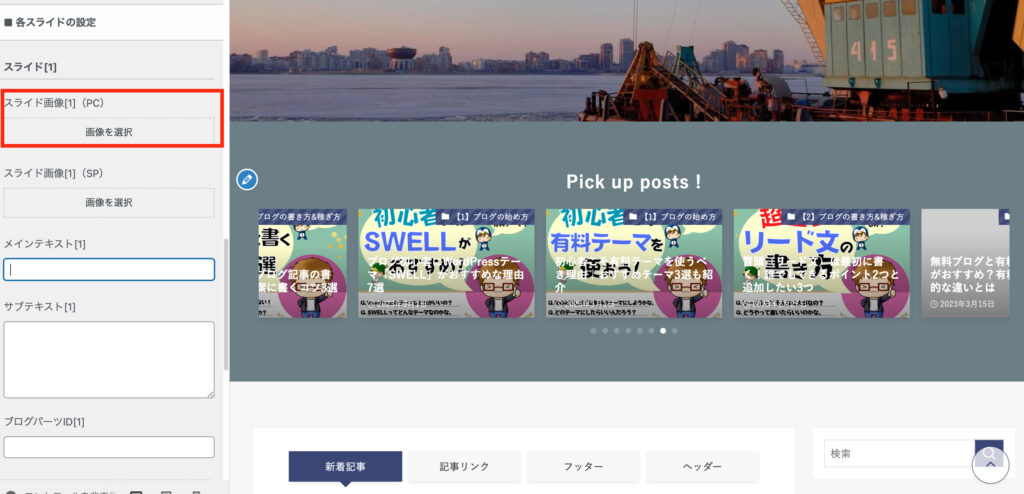
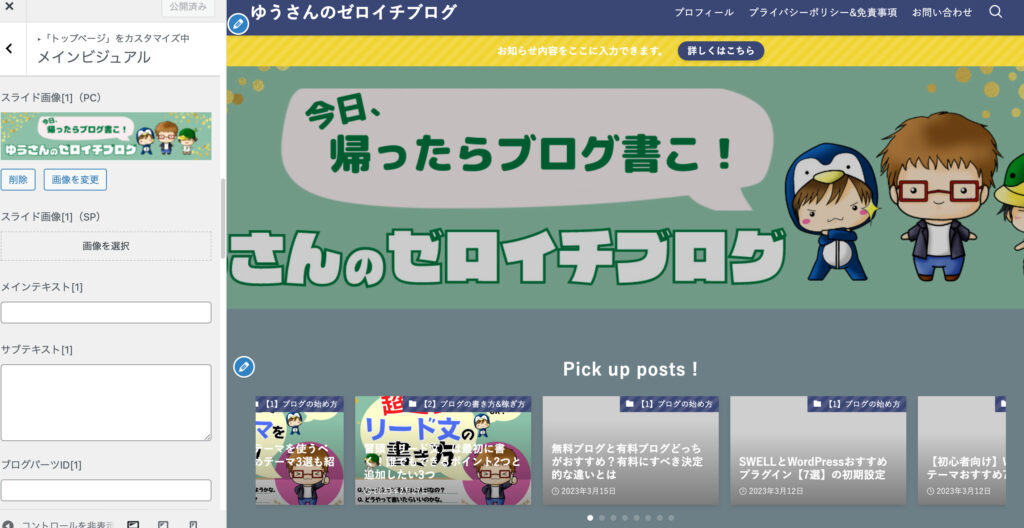
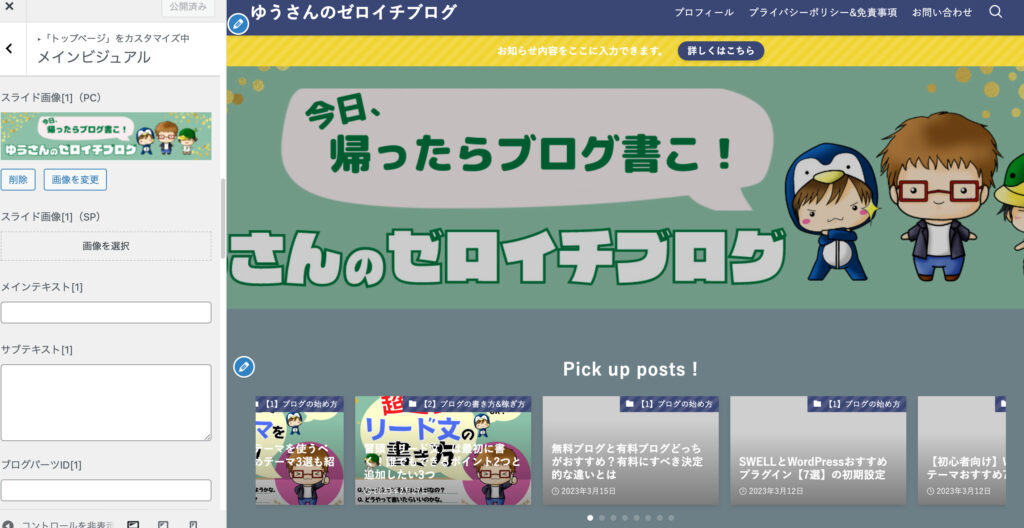
- 「スライド画像(1)」の「画像選択」をクリック
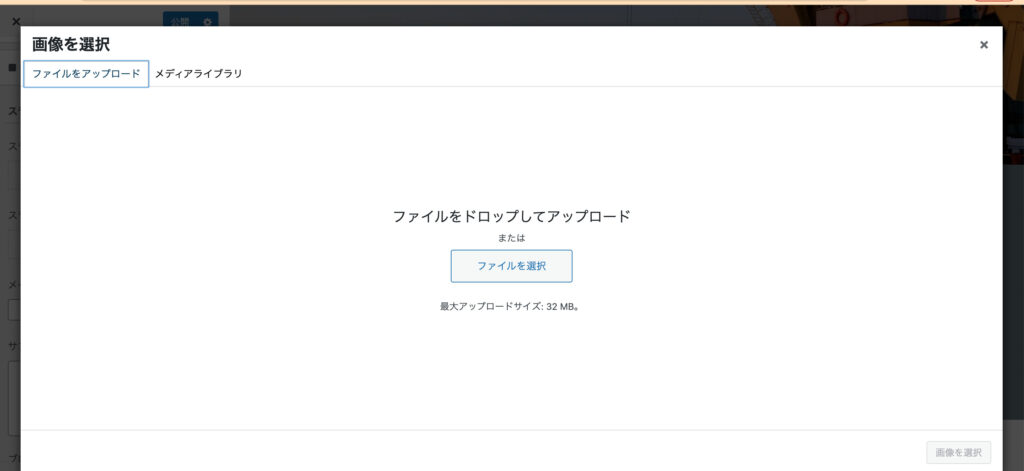
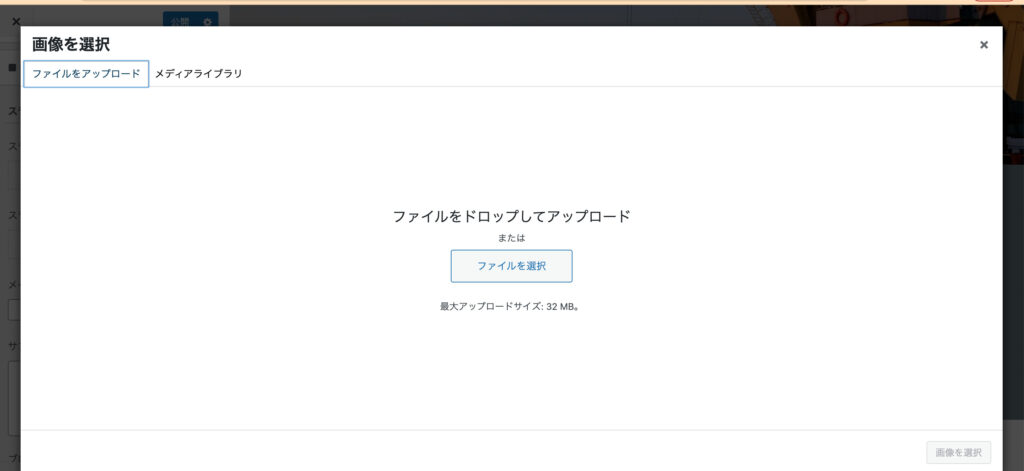
- 「ファイルを選択」をクリックして、ヘッダー画像にしたい画像をアップロード


「トップページ」をクリックします。


「メインビジュアル」をクリックします。


今回は画像を入れるので「画像」にチェックします。


下にスクロールします。


「画像を選択」をクリックします。


「ファイルを選択」をクリックして、メインビジュアルにしたい画像をアップロードします。


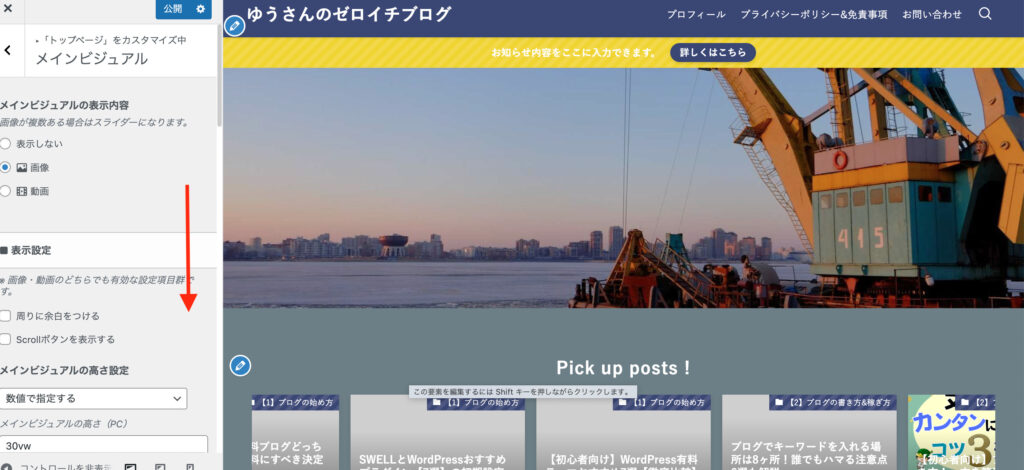
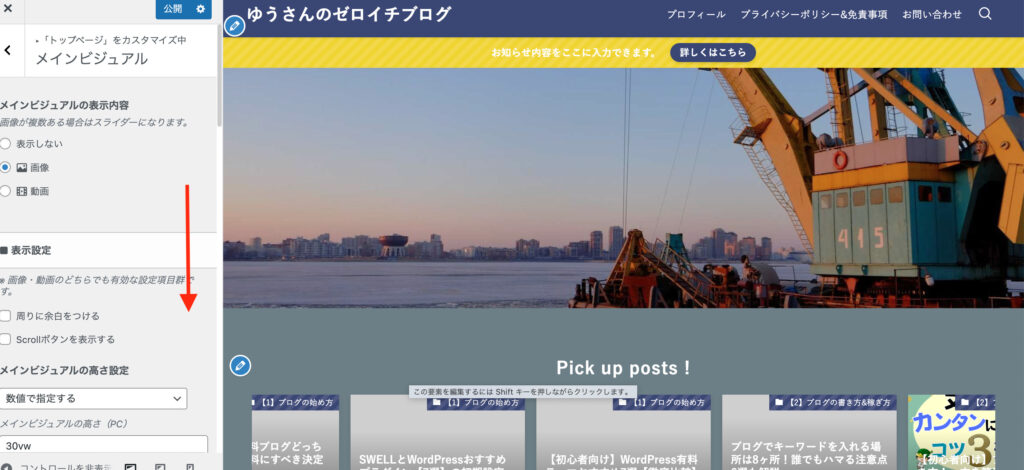
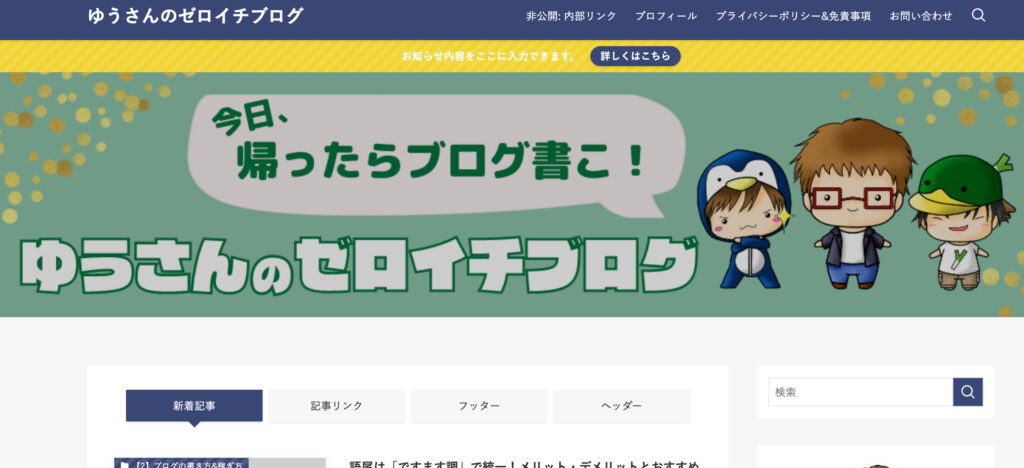
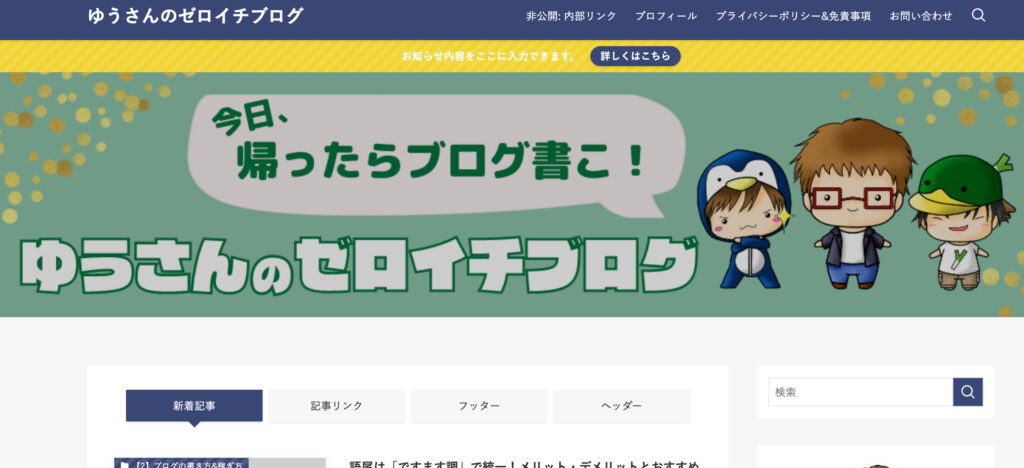
アップロードするとこのようになります。


最後に少し上にスクロールして、「メインビジュアルの高さ設定」が「画像・動画サイズのまま」となっているか確認してください。


完成しました!


お問い合わせページとプライバシーポリシーの設置方法


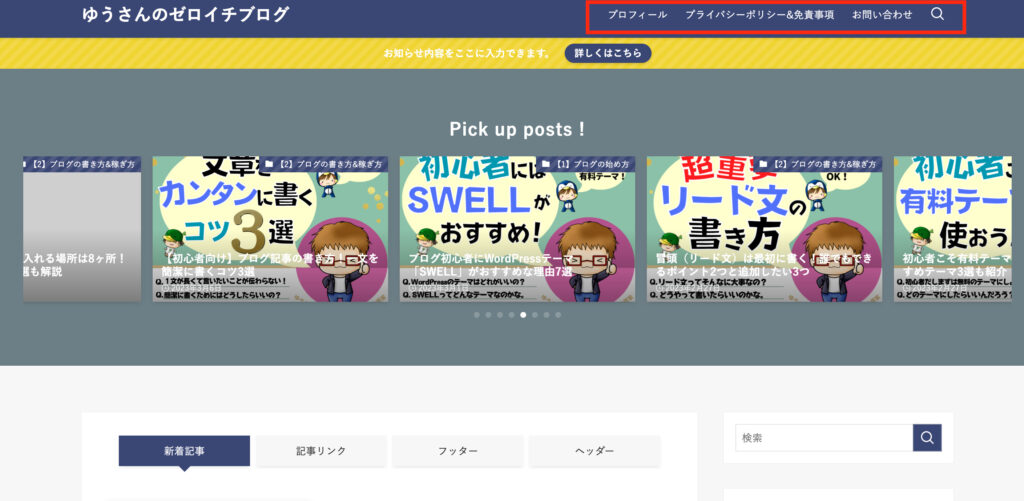
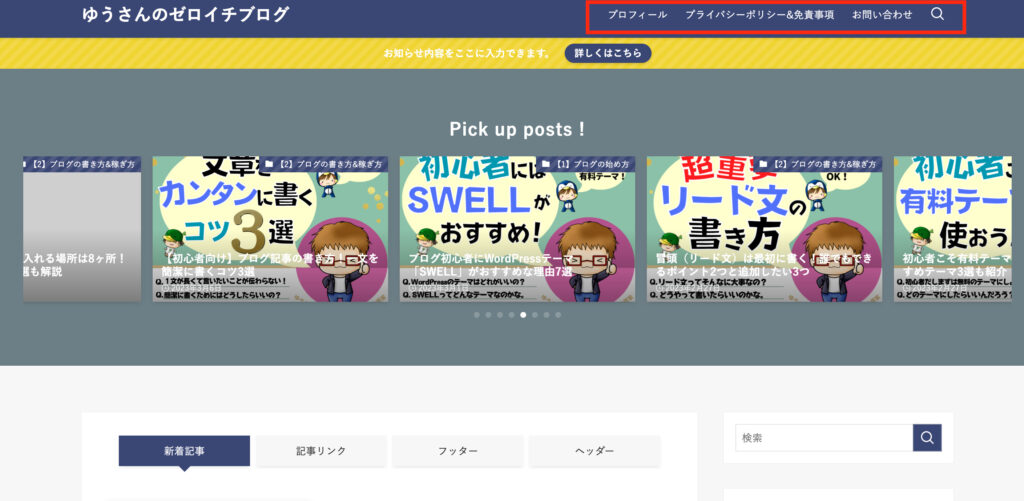
ヘッダーの設定とブログを運営するのに必要な「問い合わせページ」と「プライバシーポリシー」を設置していきます。
設置する場所は、サイト上部のヘッダーと呼ばれるところです。
今回は「問い合わせページ」「プライバシーポリシー」のほかに、「プロフィール」と「検索」も設置しています。
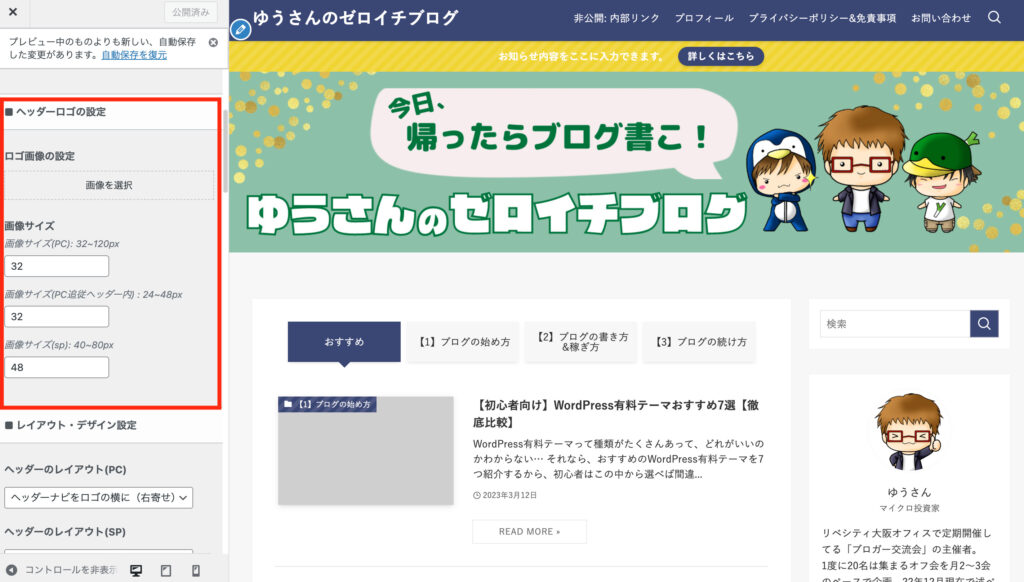
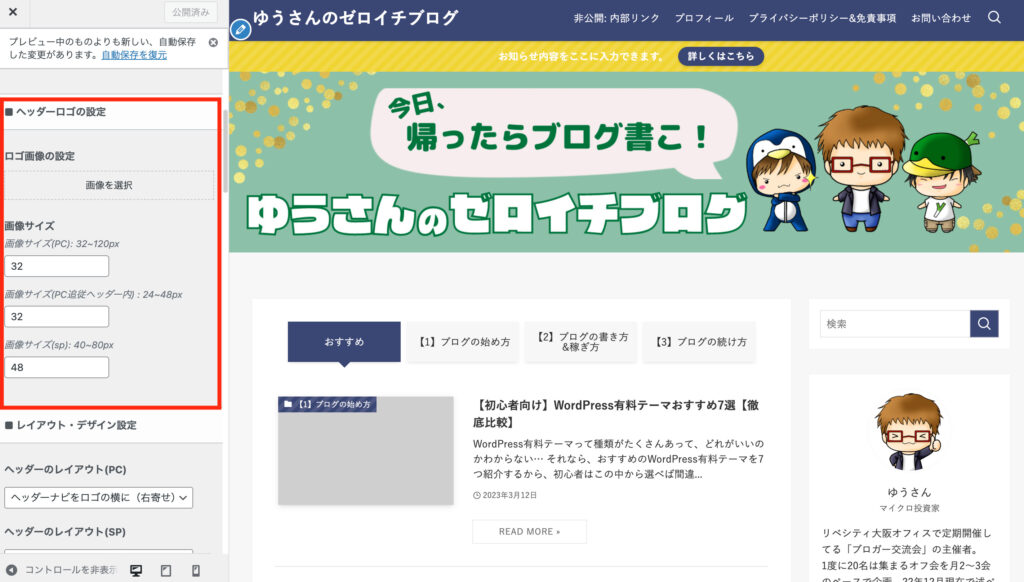
ヘッダーの設定
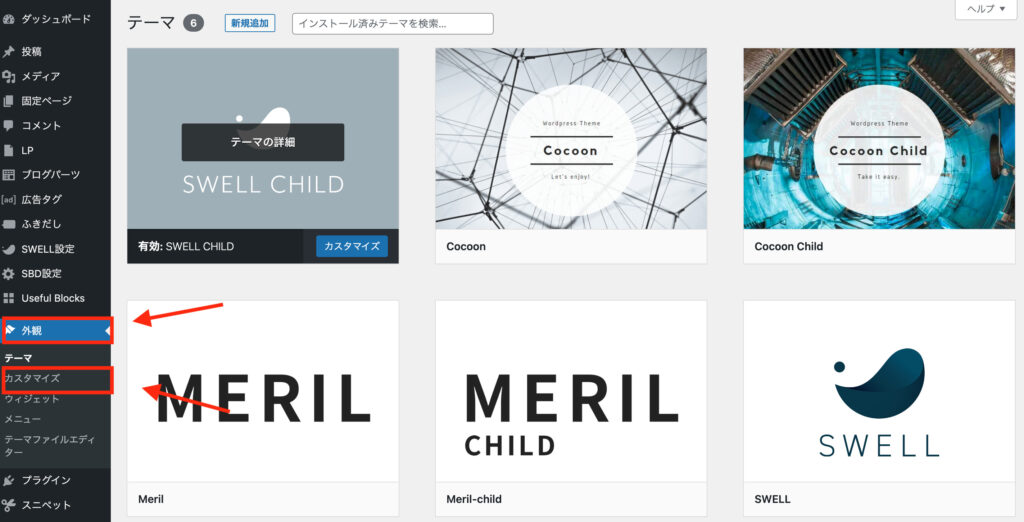
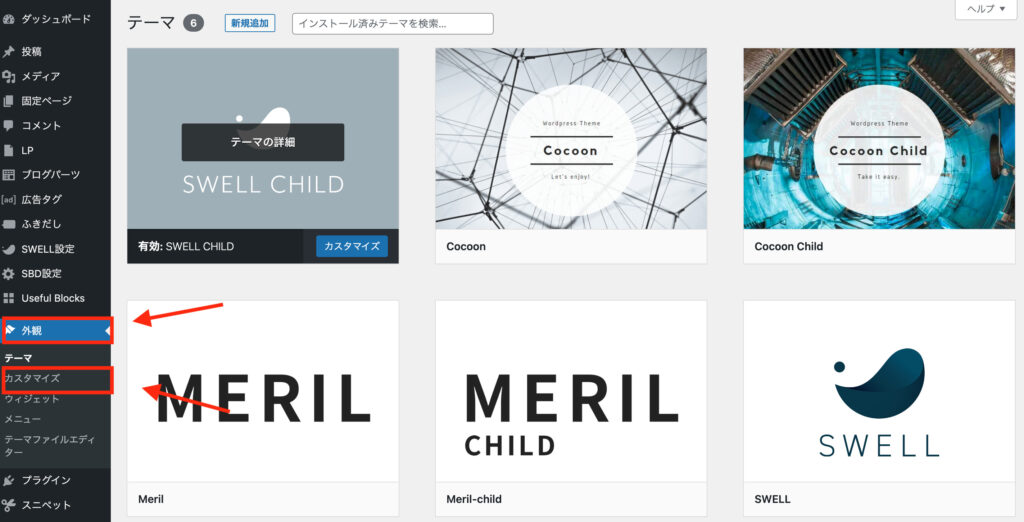
「外観」から「カスタマイズ」をクリックします。


ヘッダーをクリックします。


ヘッダーの背景の色とヘッダーの文字の色を変えられます。


ヘッダーのロゴを設置することもできます。


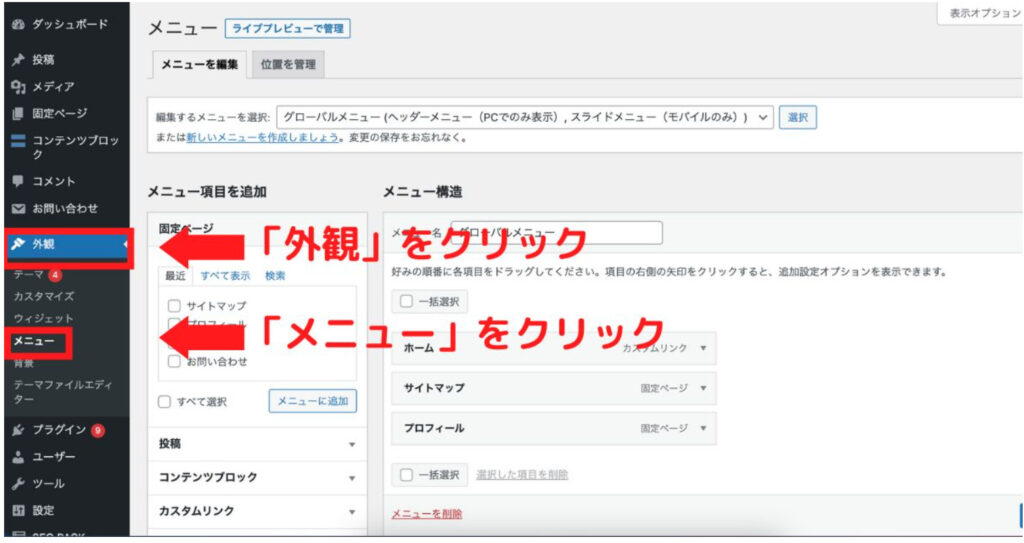
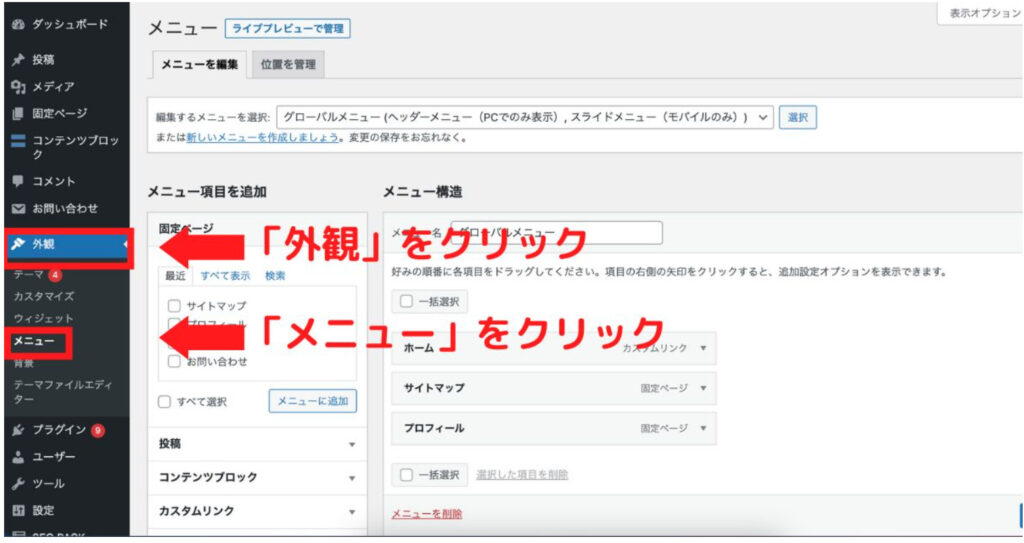
「問い合わせページ」「プライバシーポリシー」の設置はダッシュボードの「外観」の「メニュー」から行います。


設定方法について詳しく知りたい方は、こちらをご覧ください。


SWELLDEMO02を使ったカテゴリータブの設定方法


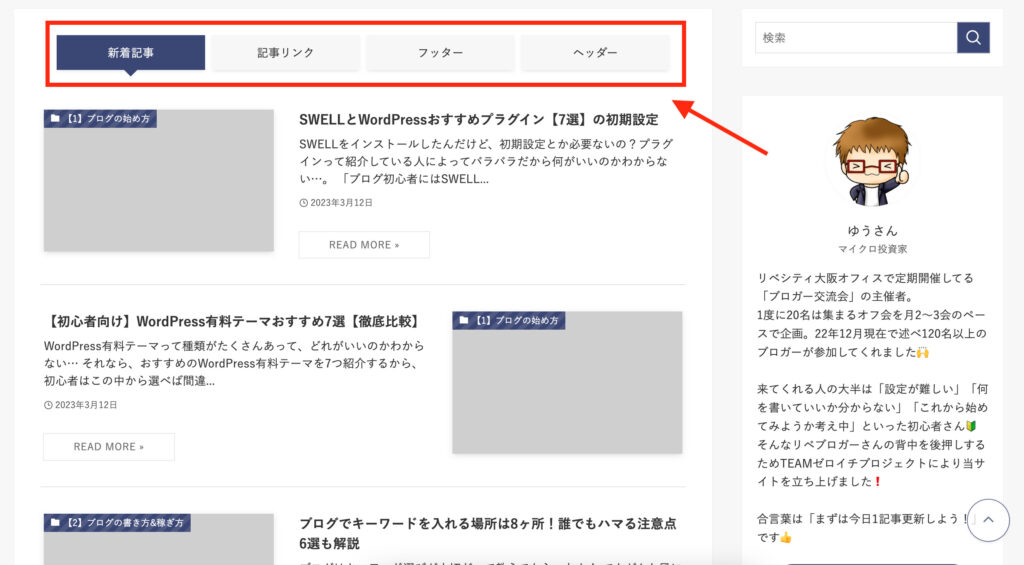
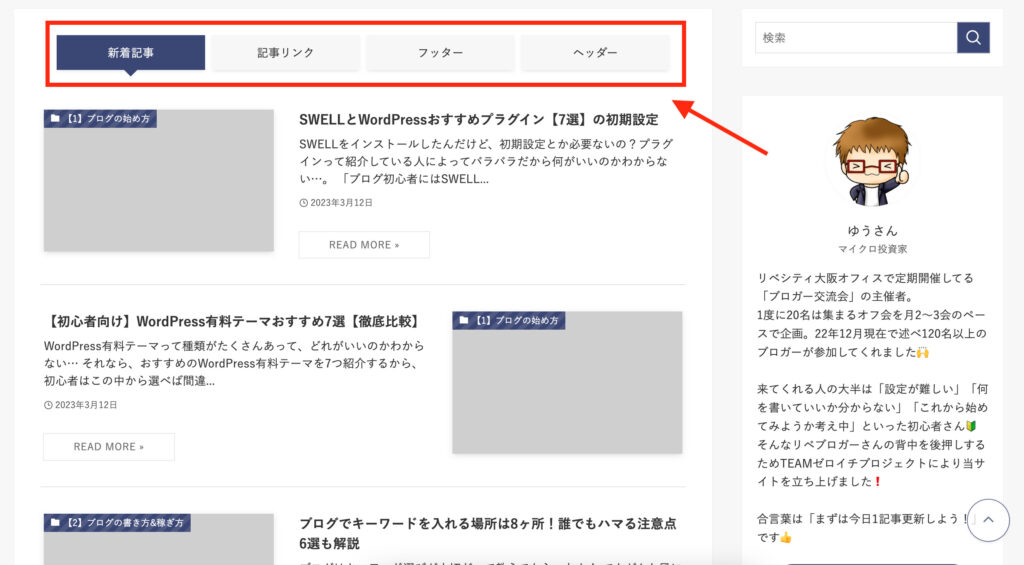
カテゴリータブを設定していきます。
カテゴリータブとは、クリックすると設定した記事を表示させることができるボタンです。
現在は「新着記事」「記事リンク」「フッター」「ヘッター」となっています。
ここを自分の好みに合わせてカスタマイズしていきます。
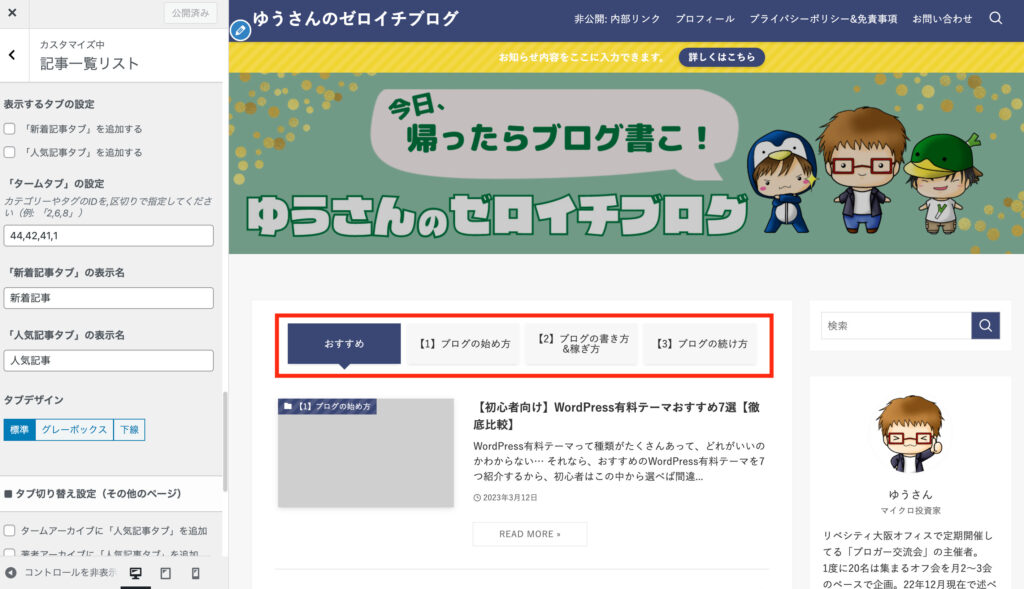
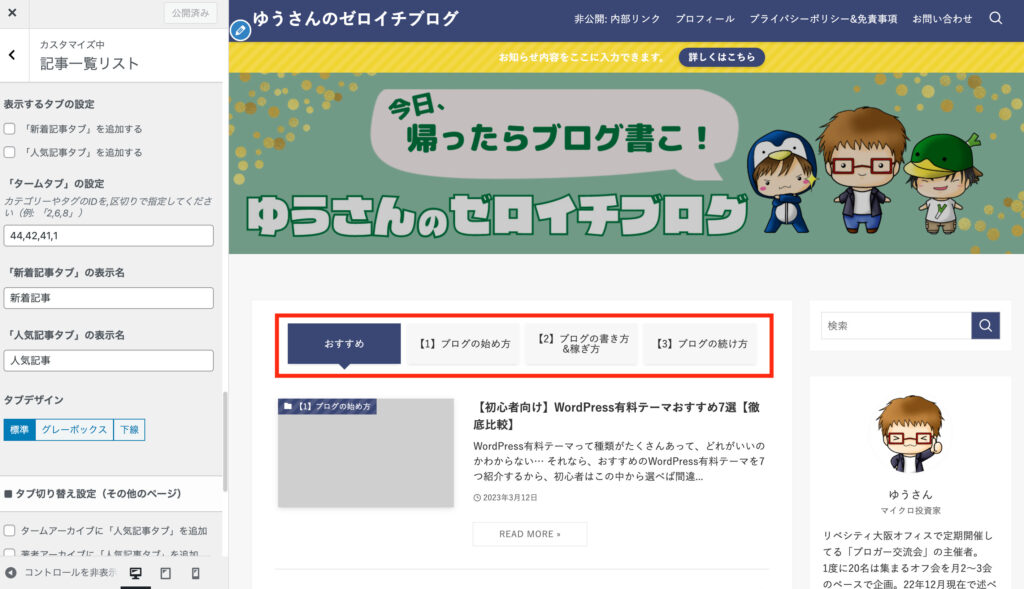
今回は「おすすめ」「ブログの始め方」「ブログの書き方&稼ぎ方」「ブログの続け方」に変更します。
タブはいくつでも設定できますが、横一列には4つしか入らないので、4つ設定していきます。
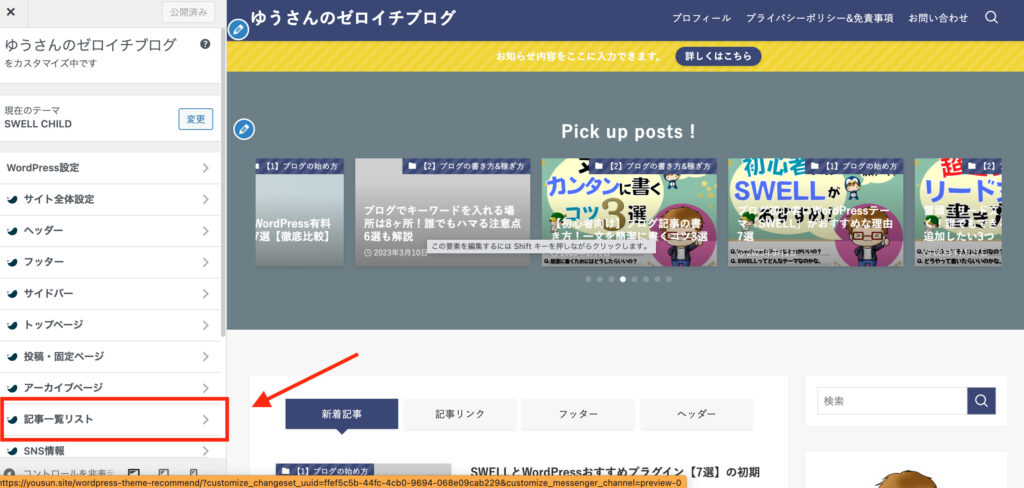
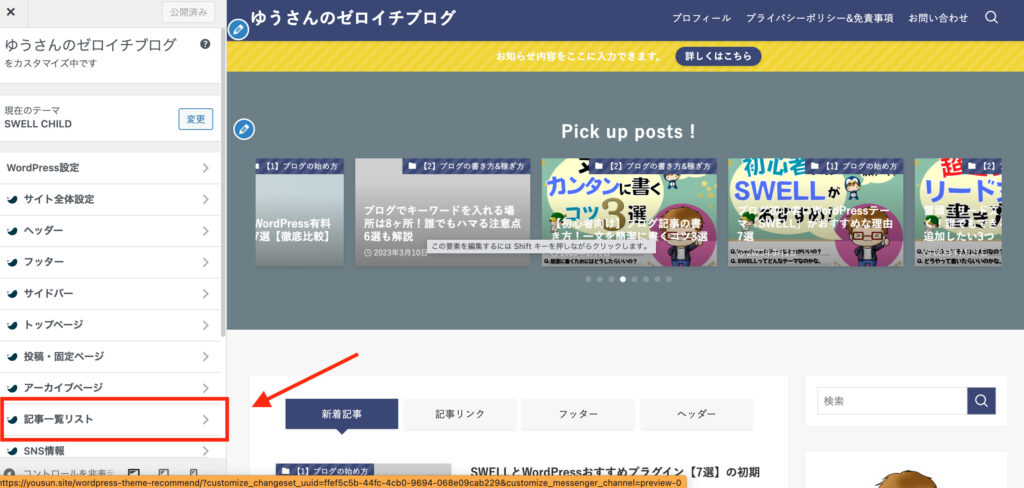
- 「外観」をクリックしたあと、「カスタマイズ」をクリック
- 「記事一覧リスト」をクリック
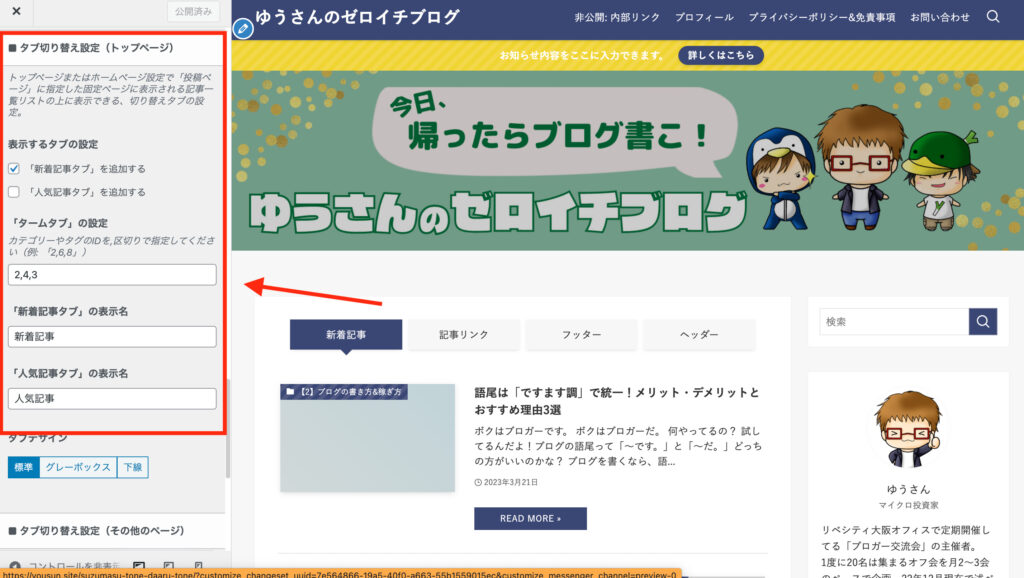
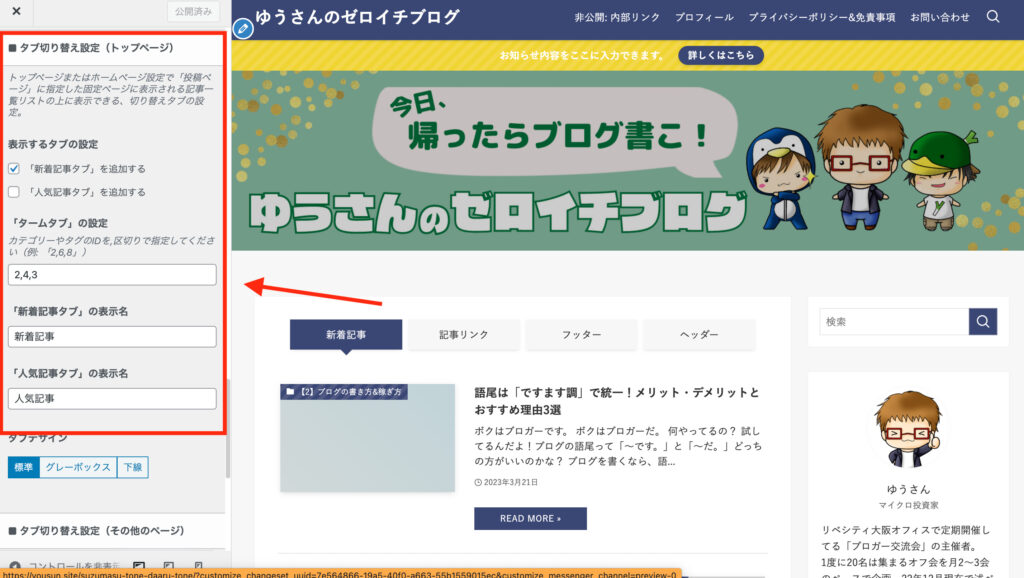
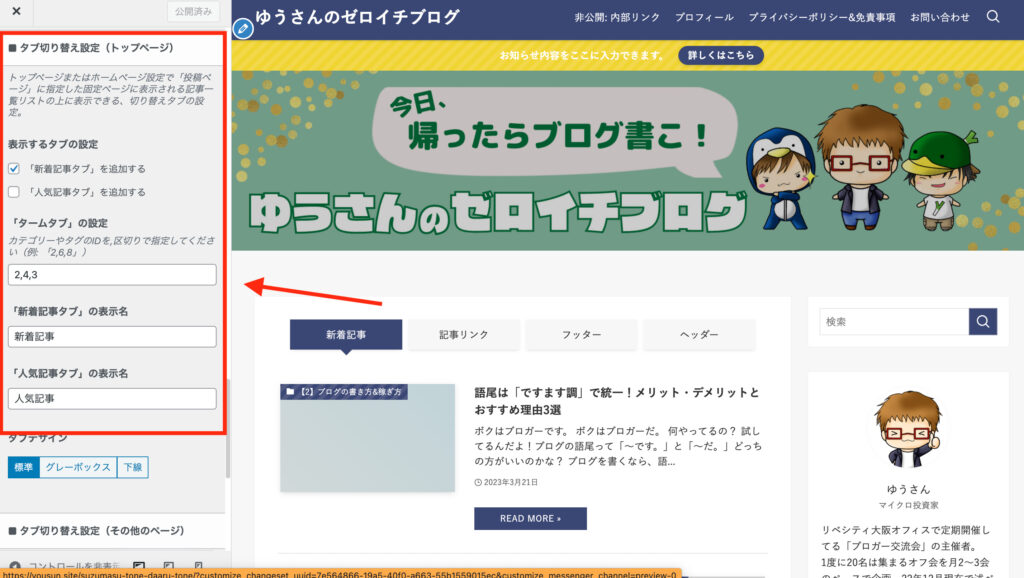
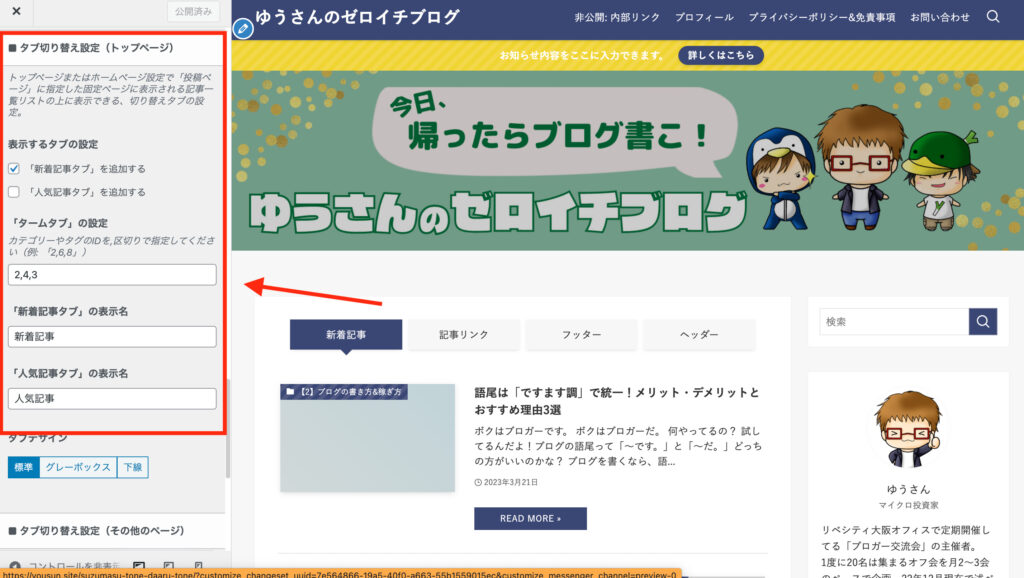
- 下にスクロールして、「タブ切り替え設定(トップページ)」をクリック
- タームタブを設定
WordPressの設定画面で、「外観」をクリックしたあと、「カスタマイズ」をクリックします。


「記事一覧リスト」をクリックします。


下にスクロールします。


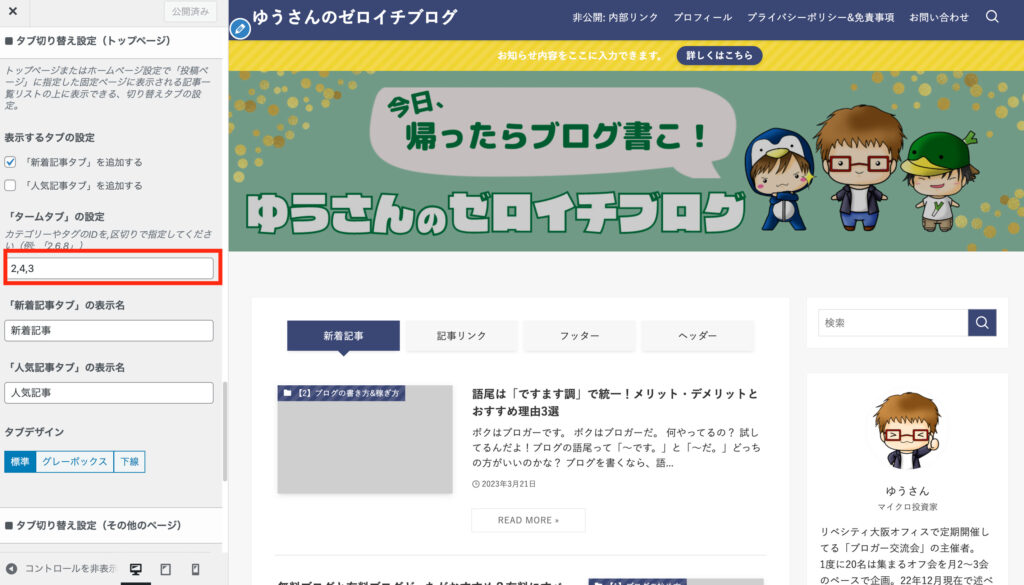
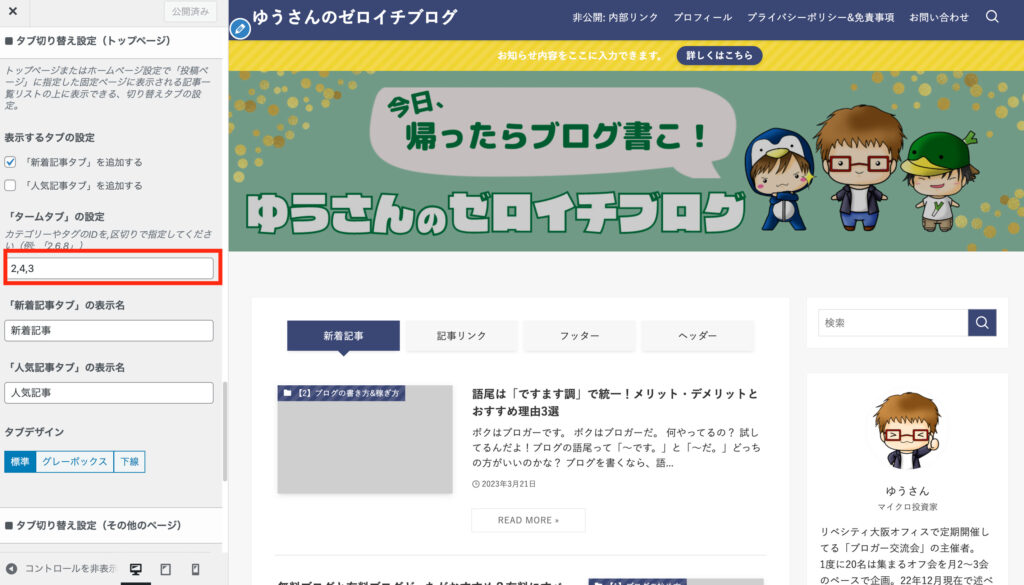
「タブ切り替え設定(トップページ)」があります。




ここで何をタブに表示させるか、設定できます。
- 新着記事:新しい記事から順番に一番上にきます。
- 人気記事:ビュー数が多い順に記事が表示されます。
- タームタブ:カテゴリーやタグなどを設定できます。
新着記事や人気記事をタブにしたい場合はチェックをするだけです。
タームタブの設定について説明していきます。
タームタブでは、カテゴリーやおすすめ記事などを設定可能です。
「タームタブの設定」にカテゴリーIDやタグIDを入力します。
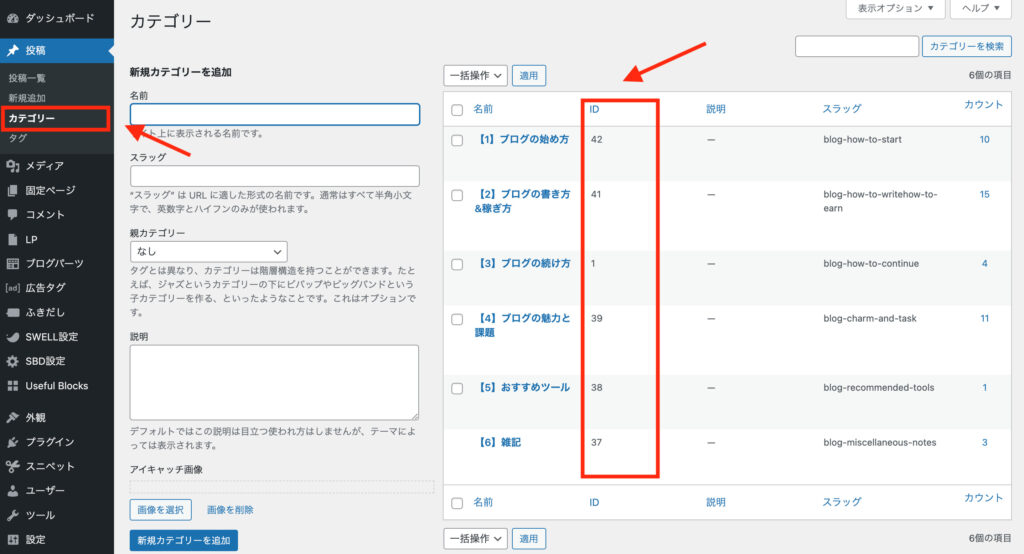
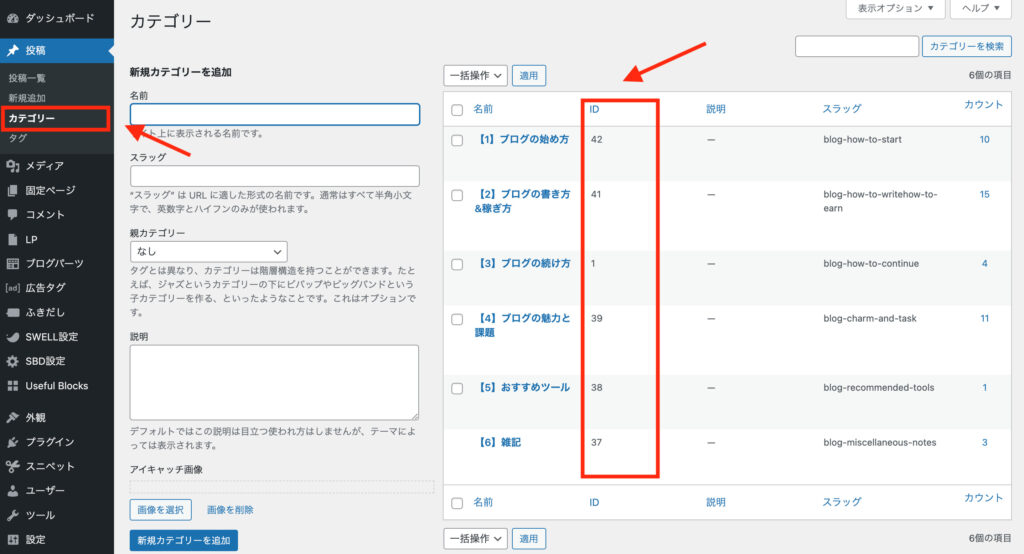
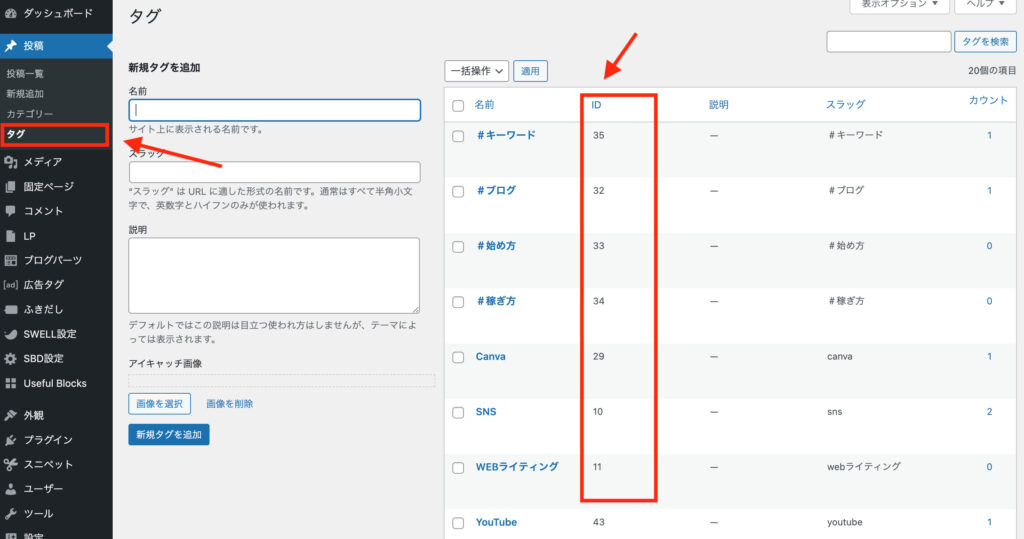
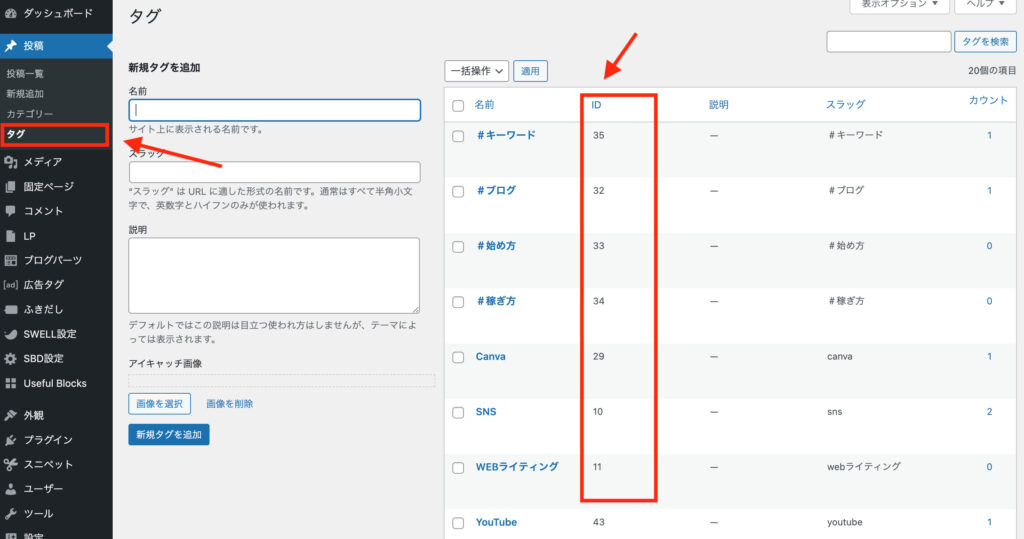
カテゴリーIDやタグIDは「投稿」で確認しましょう。


タグIDの場所は「投稿」→「タグ」でわかります。
タグによって、記事をワードで分類することができます。


「タグ」は記事を書くときに右側に出てくる「投稿」のタブで設定できます。


調べたID(数字)を半角で入力し、半角のカンマで区切って入力します。


できました!


サイドバーの設定方法


サイドバーとはブログの右、もしくは左にある情報のことです。
基本的にはテンプレートのままで必要な項目はほぼそろっています。
ですので、今回は、「プロフィールの設定方法」と「必要ではない情報(メタ情報)を消す」ことにしぼって解説します。
プロフィールの設定方法


プロフィールは、書いている人がどういう人かを説明するとても大事なものです。
記事の信頼に関わってきますので、
サイドバーに常に表示させるようにしましょう。
それではプロフィールをサイドバーに設定する方法を説明します。
- 「外観」をクリックしたあと、「カスタマイズ」をクリック
- 「ウィジェット」からプロフィールを設置
- 「【SWELL】プロフィール」を設置
- プロフィールを設定
WordPressのダッシュボードから、「外観」の「カスタマイズ」をクリックします。


「ウィジェット」をクリックします。


「共通サイドバー」をクリックします。


ここに表示されている項目が、現在サイドバーに出てきているものです。
こちらにすでに「【SWELL】プロフィール」が入っている場合は、これで表示ができています。


表示されていない場合は「ウィジェットを追加」をクリックします。


「【SWELL】プロフィール」をクリックします。
「【SWELL】プロフィール」がみつからないときは、上部の「ウィジェットを検索」で検索してください。


表示する順番は「並び替え」をクリックすると並び替えることができます。


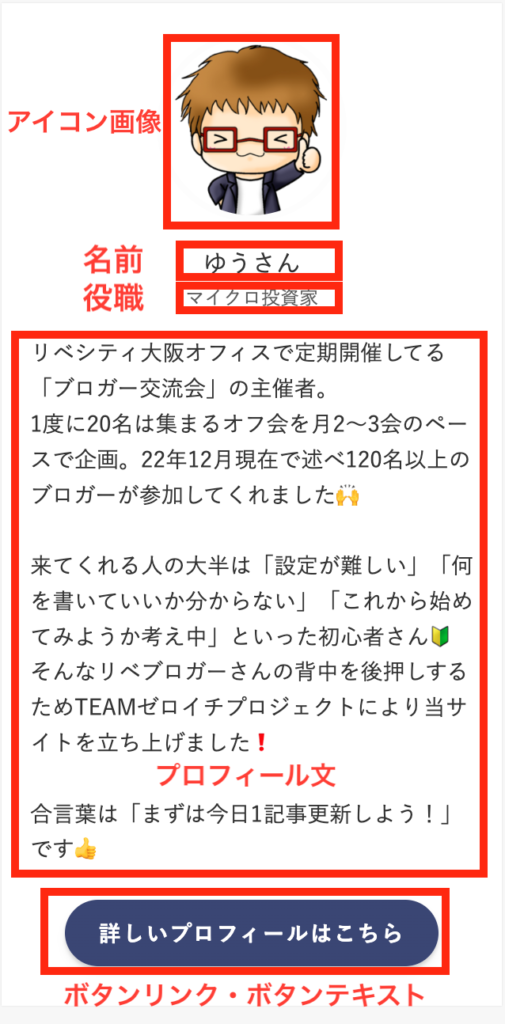
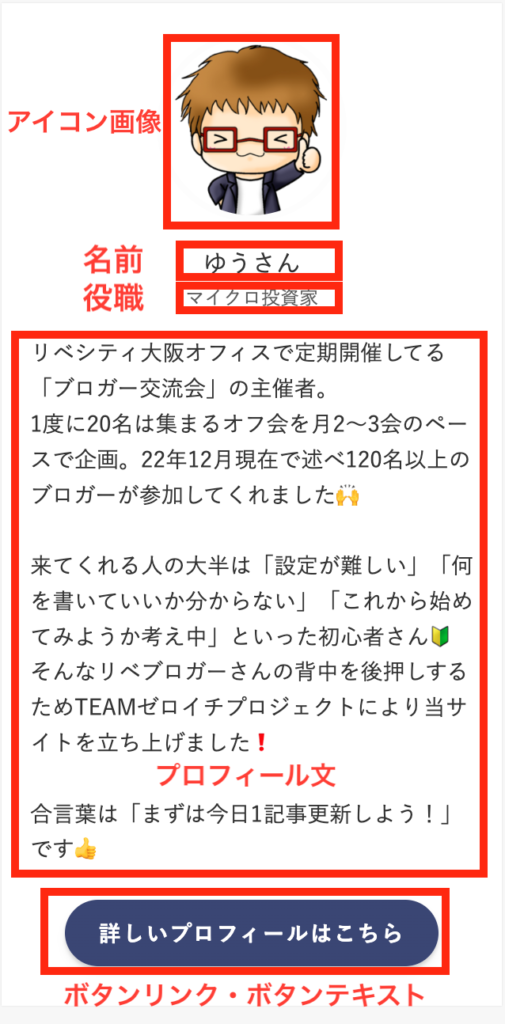
「【SWELL】プロフィール」をクリックするとこのようになります。


「公開」をクリックするのを忘れないでください。


完成はこちらです。


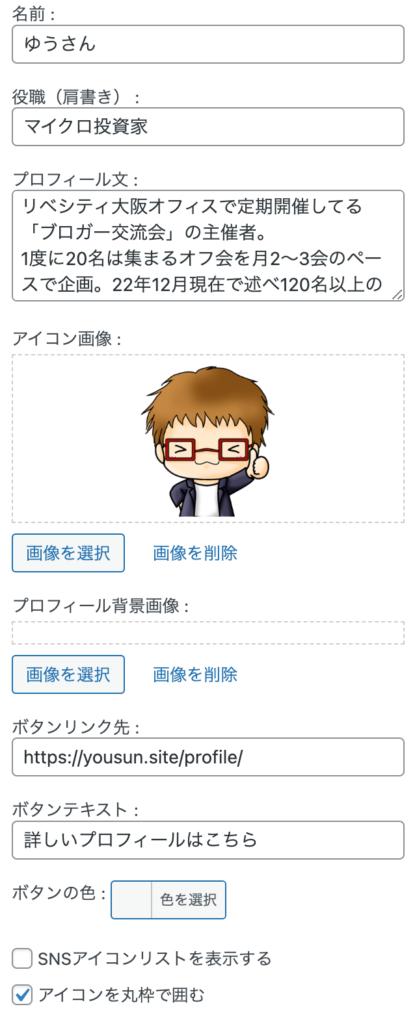
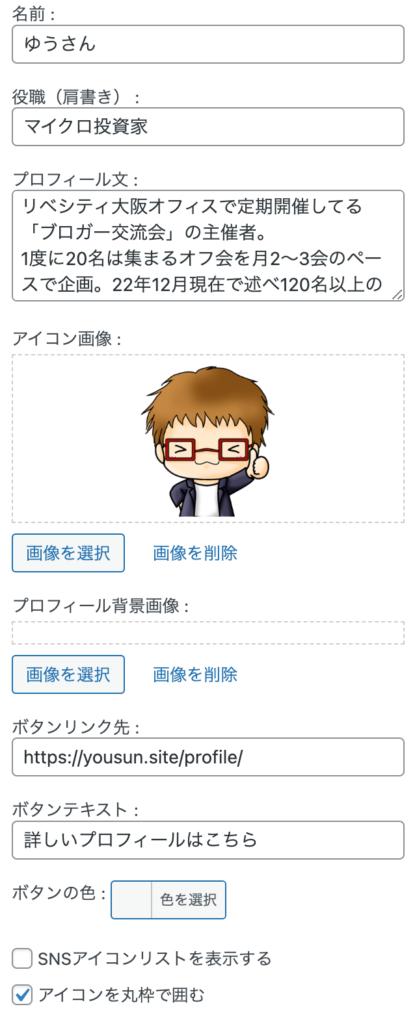
名前、役職、アイコン画像、ボタンリンクを設定していきます。


- 名前:表示したい名前を入力します。
- 役職(肩書き):表示させたい役職や肩書きがあれば入力します。
- プロフィール文:アピールしたいプロフィール文を入力します。
- ボタンリンク先:ボタンを押したあとに遷移リンク先を設定します。今回は固定ページのより詳しいプロフィールに遷移しています。
- ボタンテキスト:ボタンの上に表示させたい文字を入力します。
完了ボタンを押すのを忘れないでください。


必要のない情報(メタ情報)を消す方法


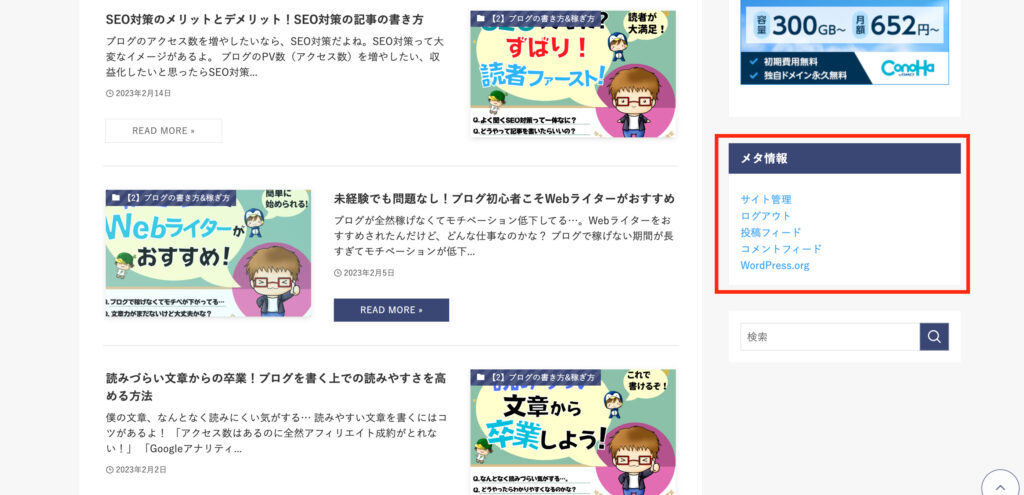
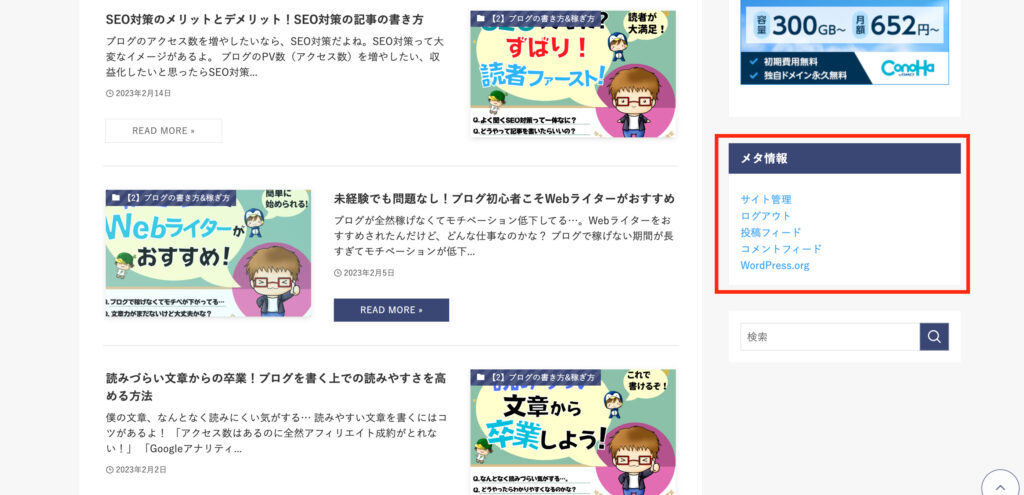
サイドバーに「メタ情報」が表示されてしまっている場合があります。
メタ情報があると、不正アクセスに繋がるので、必ず削除しましょう。
- 「外観」をクリックしたあと、「カスタマイズ」をクリック
- 「共通サイドバー」をクリックしたあと、「メタ情報」をクリック
- 「メタ情報」の「削除」をクリック
「外観」をクリックしたあと、「カスタマイズ」をクリックします。


「ウィジェット」をクリックします。


「共通サイドバー」をクリックします。


「メタ情報」にある「削除」をクリックします。
「メタ情報」の項目がなければ、すでに表示されていない状態なので、設定の必要はありません。


「公開」をクリックするのを忘れないでください。


「メタ情報」を削除できました。


まとめ:SWELLで好みのサイトデザインに変更しよう!


- SWELLのデザインはデモサイトをダウンロードしてかんたんに変更できる。
- プラグインで他のテーマからの乗り換えもかんたんにできる。
- メインビジュアルの画像、ヘッダーの固定ページの設置、タグ、サイドバーの設定もかんたんにオリジナリティを出せる。
今回はSWELLを使ったサイトデザインの変更について解説しました。
この記事通りに設定すれば、誰でもかんたんにおしゃれなブログに変更可能です。
SWELLならデモサイトをダウンロードするだけ。
さらに、乗り換え用プラグインも用意されています。
「今さらWordPressテーマを変えるのもな…」と億劫になっていた人でも、安心してSWELLを利用できますね。
見た目でテンションの上がるブログを運営したいなら、誰でもかんたんに使えるSWELLをおすすめします。
\ 大人気WPテーマ! /