固定ページってなに?投稿と違うの?



固定ページは投稿とは違うよ!!
この記事ではブログ初心者に向けて、最初の記事を書く前に必要な固定ページの作り方について解説していきます。
今回紹介する必要な固定ページがないと、個人情報保護法違反などの大きな問題になる可能性があるからです。写真付きで解説しているので、初心者でも各ページ10分もかからず簡単に作れますよ!
固定ページとは単独で存在するページのこと
「固定ページ」とは、単独で存在するページのことです。
「投稿」と「固定ページ」の違いは以下の通りです。
| 投稿 | 固定ページ | |
|---|---|---|
| 投稿一覧に表示されるか | ◯ | × |
| タグ・カテゴリーを付けられるか | ◯ | × |
| 用途 | 記事 | プロフィール・問い合わせフォーム |
固定ページは更新しても投稿一覧には表示されません。
その特徴を活かして、ブログのヘッダー(一番上のスペース)やサイドバー(多くは右のスペース)などに設置したい情報があるときに固定ページを使用します。
例えば、プロフィールや問い合わせフォームを固定ページで書きますね。
そして、ブログ初心者にとって必要な固定ページは次の4つです。
- 問い合わせフォーム
- プライバシーポリシー&免責事項
- プロフィール
それぞれについて解説していきます。
WordPressブログで必要な各固定ページの作り方【テンプレ】
それでは4つの固定ページの作り方を、画像で詳しく解説します。



何を書けばいいのかわかんないよ…。



大丈夫!テンプレも用意してるから簡単につくれるよ!
お問い合わせフォームの作り方
問い合わせフォームとは、読者との連絡窓口です。
ブログ運営者に連絡したい人が、このフォームを使って問い合わせをしてくることがあります。
お問い合わせフォームは以下の手順で作成します。
- プラグイン「Contact Form7」をインストールして有効化する
- Contact Form 7を設定する
- 固定ページにショートコードを埋め込む
- 公開する
それでは各手順について詳しく説明していきます。
手順1:プラグイン「Contact Form 7」をインストールして有効化する
インストールの手順は以下の通りです。
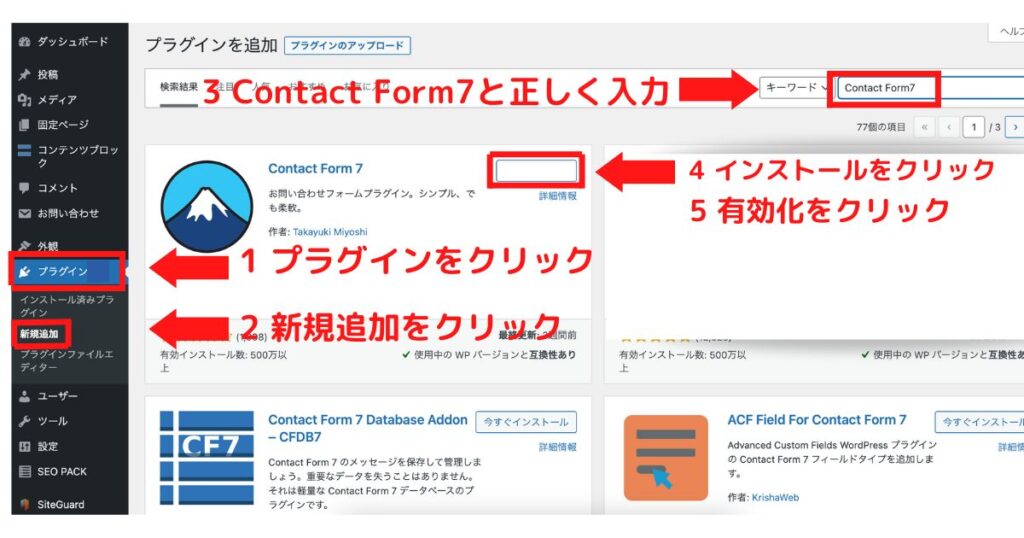
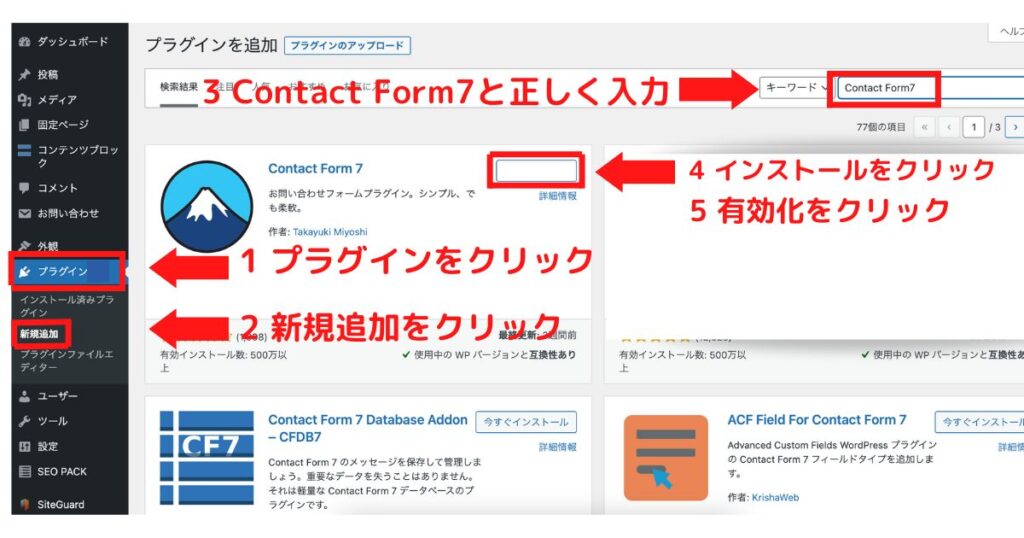
- プラグインである「Contact Form 7 」のインストール
- 「プラグイン」をクリック
- 「新規追加」をクリック
- キーワードに「Contact Form 7」と入力
- 「インストール」クリック
- インストール終了後に「有効化」をクリック(忘れないで!)


手順2:Contact Form 7を設定する
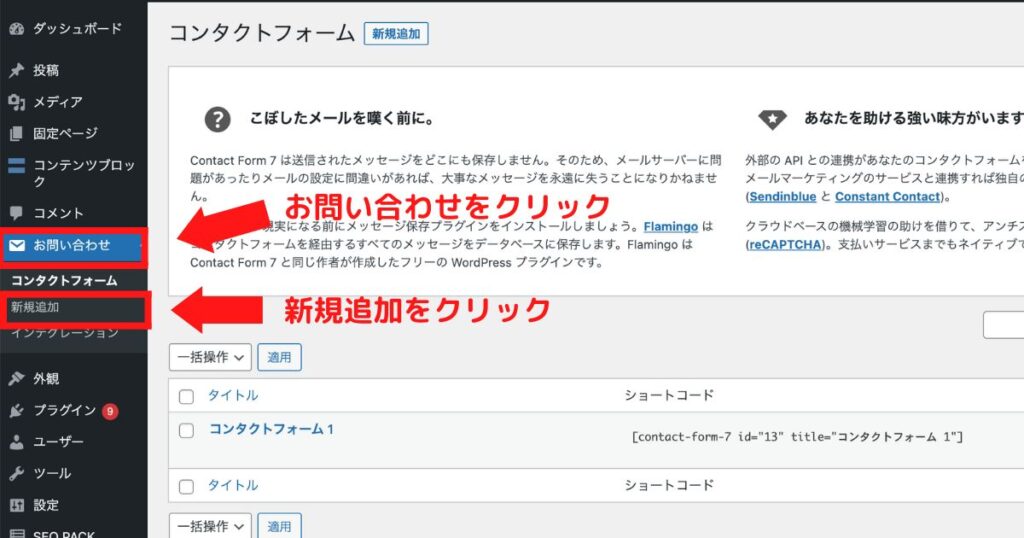
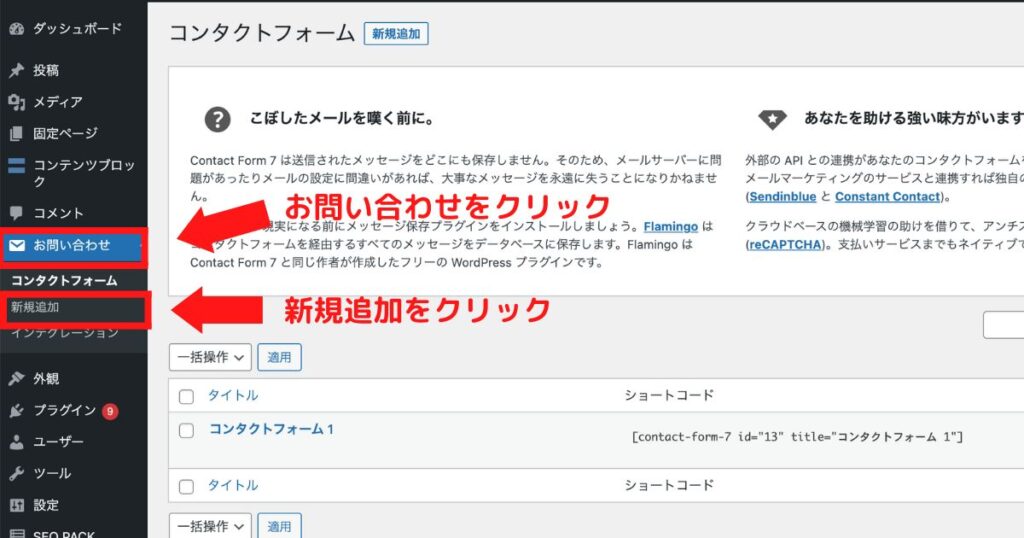
お問い合わせの新規作成を選びます。


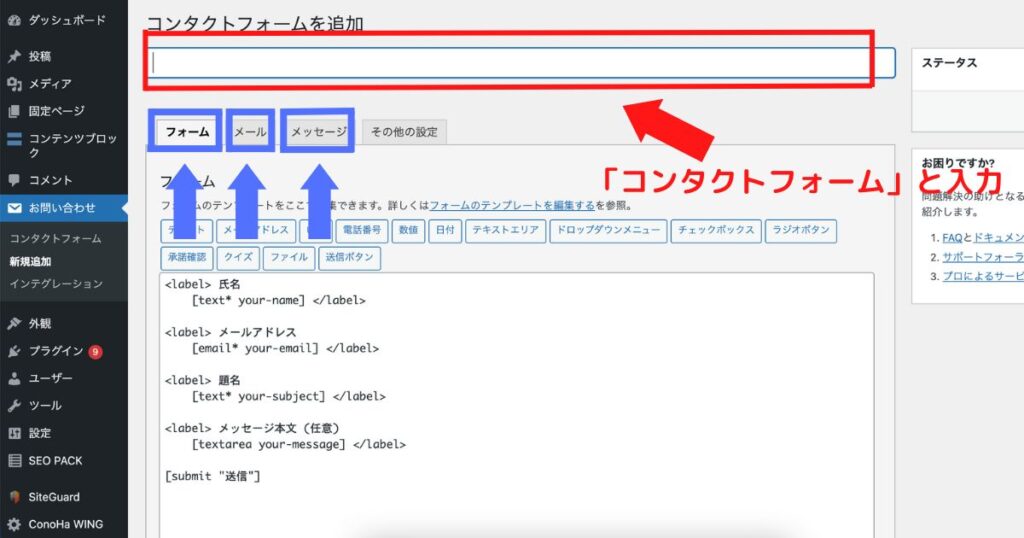
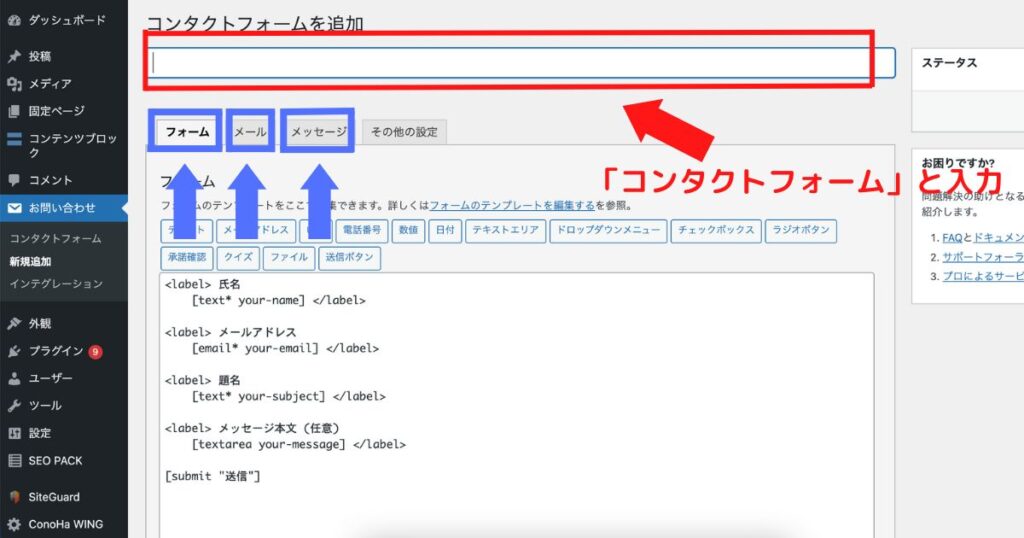
タイトルを入力します。今回は「コンタクトフォーム」と入力しましょう。
今から3つの設定をしていきます。
3つタブを左から順番に設定していきましょう。


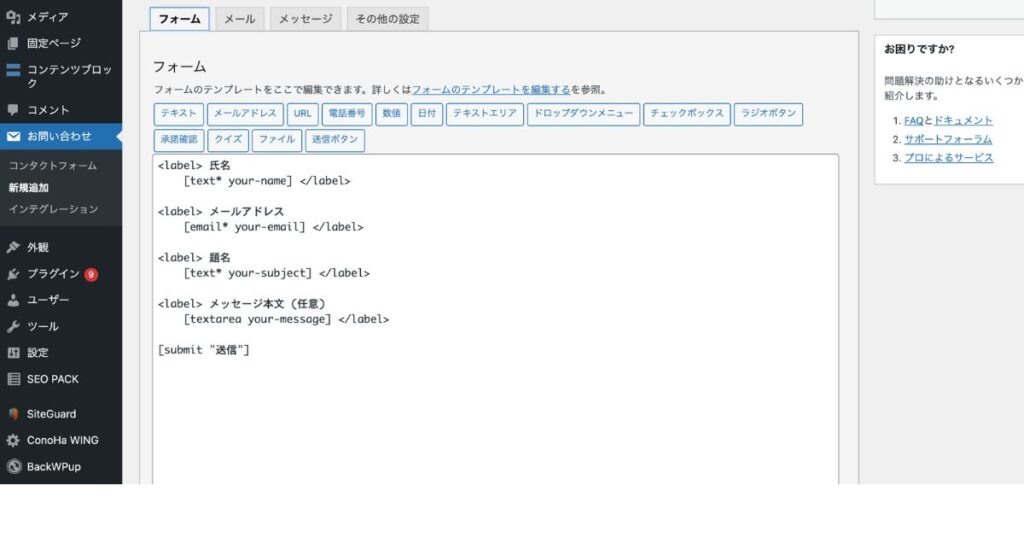
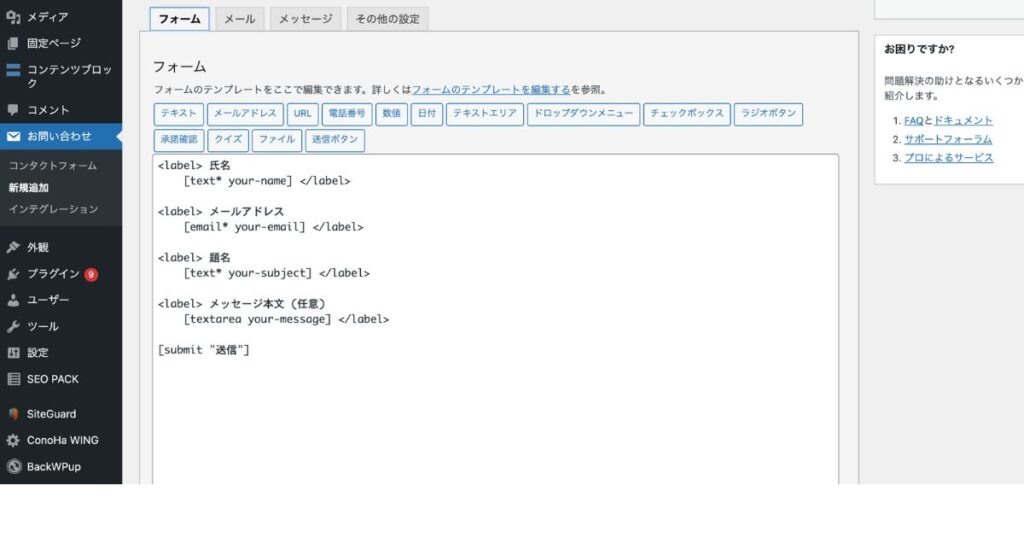
フォーム
フォームでは何を問い合わせ事項とするかを設定できます。
デフォルトのままも十分なので、今回は何もしません。


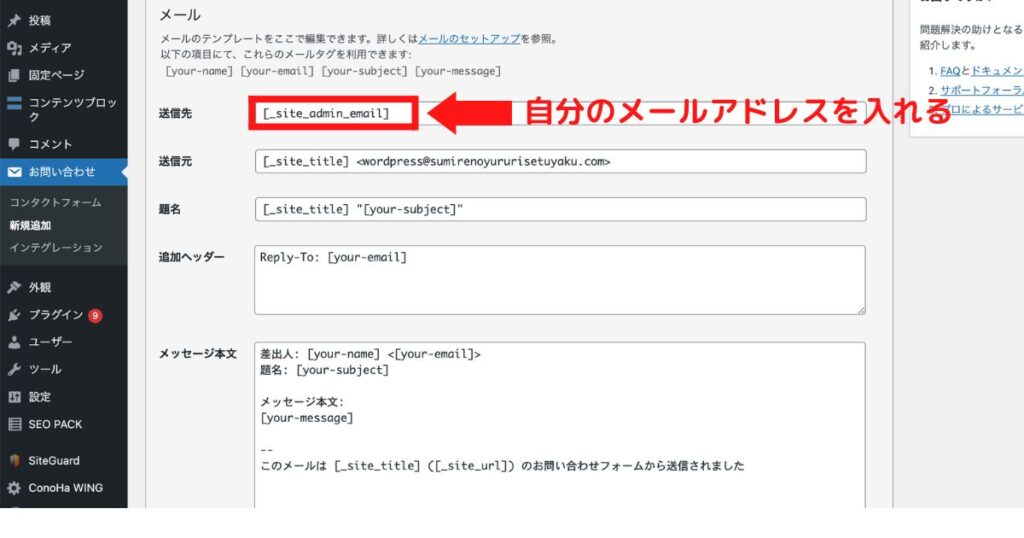
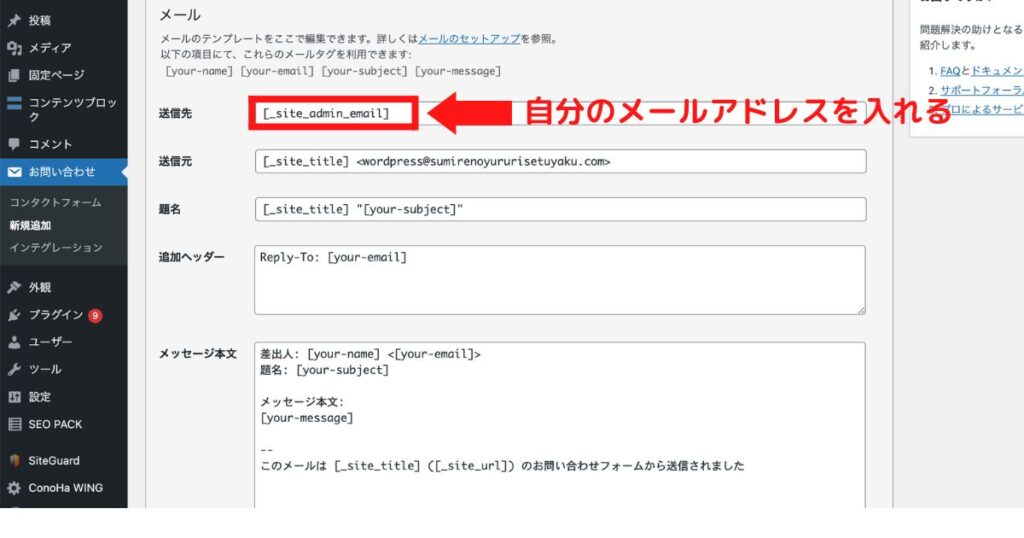
メール
「送信先」にブログのために作ったメールアドレスを入力します。
ブログ専用のメールアドレスを使うと、個人的なメールと混ざることがないので整理しやすいです。


メッセージ
さまざまな状況、主にエラーがあった時などに表示されるメッセージです。
デフォルトのままで十分なので、何もしません。


各種設定が終われば、画面下部の「保存」をクリックしましょう。


手順3:固定ページにショートコードを埋め込む
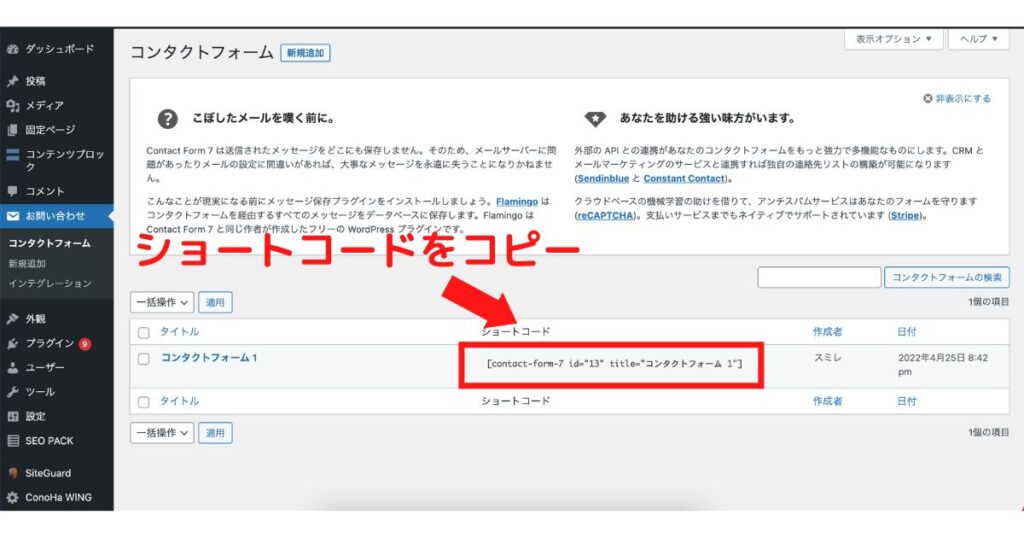
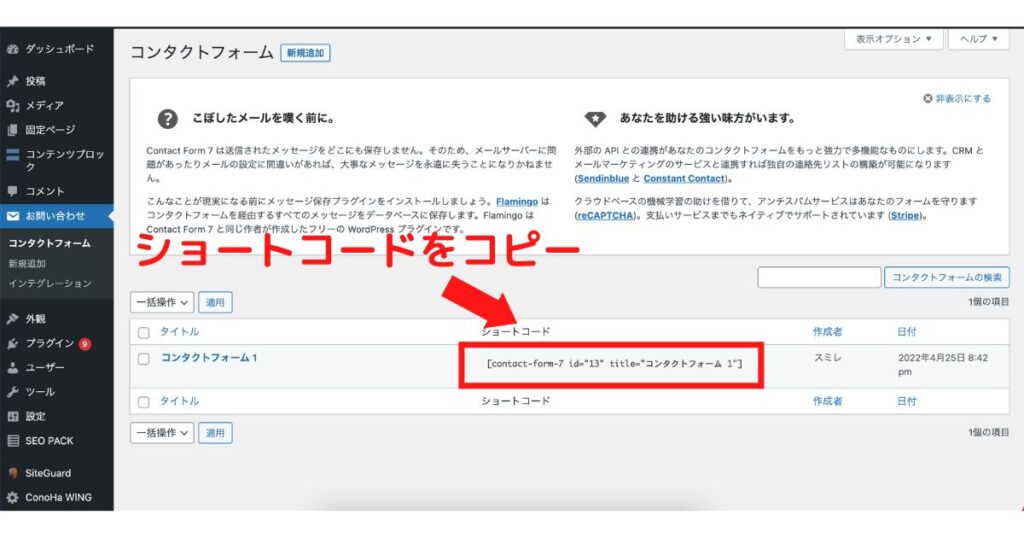
お問い合わせをもう一度クリックすると、このような画面になります。
自分のショートコードをコピーします。


固定ページを新規作成します。


固定ページのタイトルに「お問い合わせ」と入力しましょう。


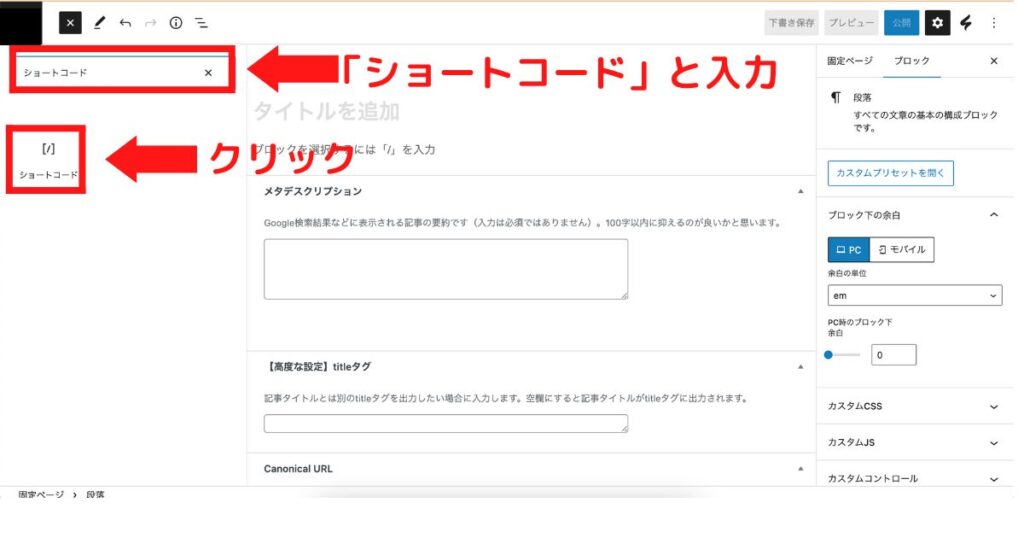
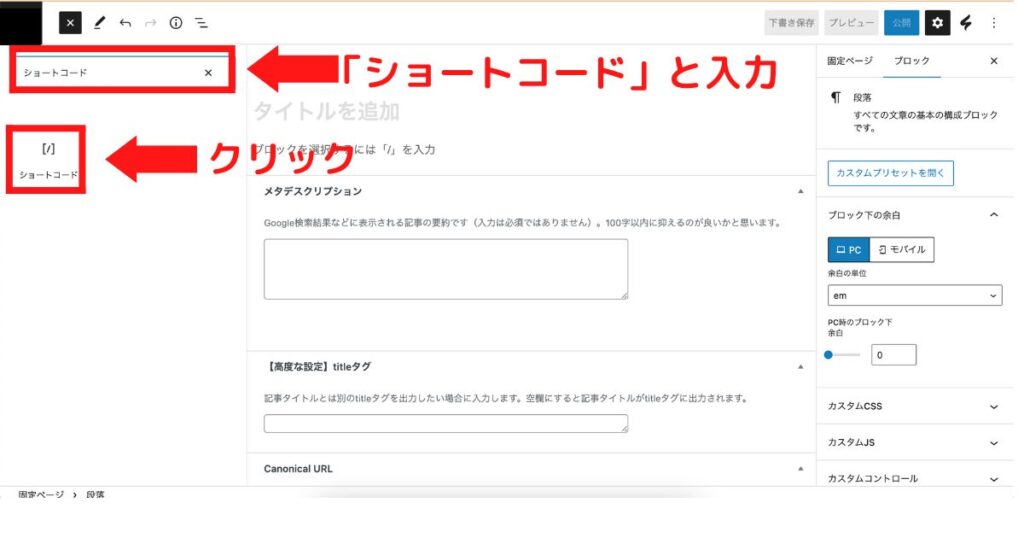
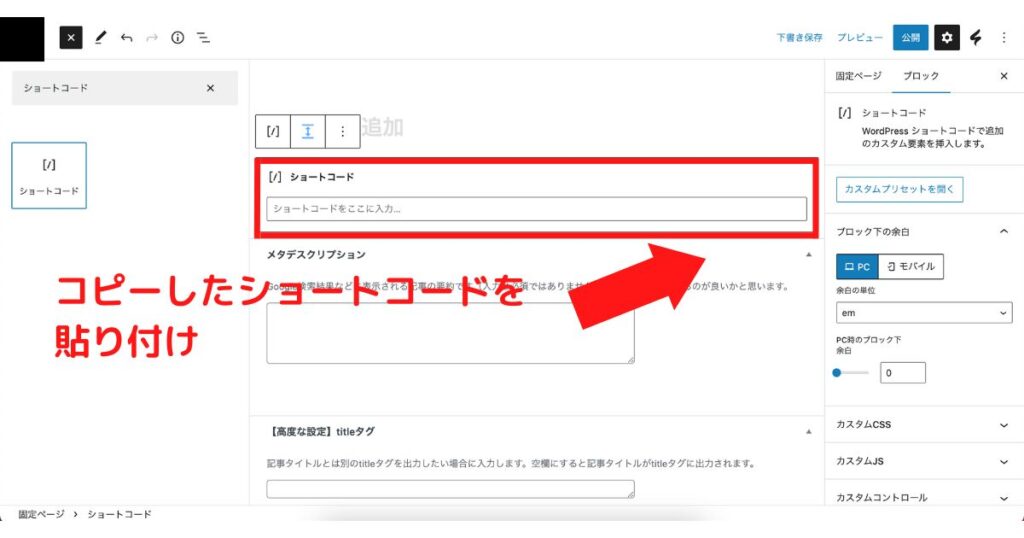
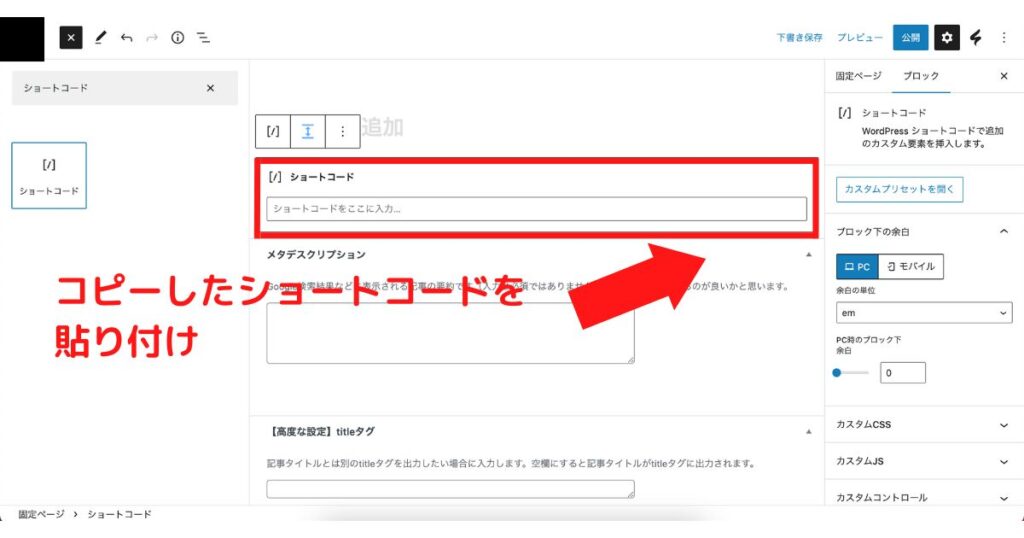
「ショートコード」を入力します。
本文にある+を押すとブロックが選べるようになります。
検索窓に「ショートコード」と入力し、出てきた「ショートコード」のアイコンをクリックしてください。


先ほどコピーしたショートコードを貼り付けてください。


手順4:公開する
プライバシーポリシーでも行った設定と同じことをします。
パーマリンクを設定します。
今回はパーマリンクに「contact」と入力し、設定しましょう。


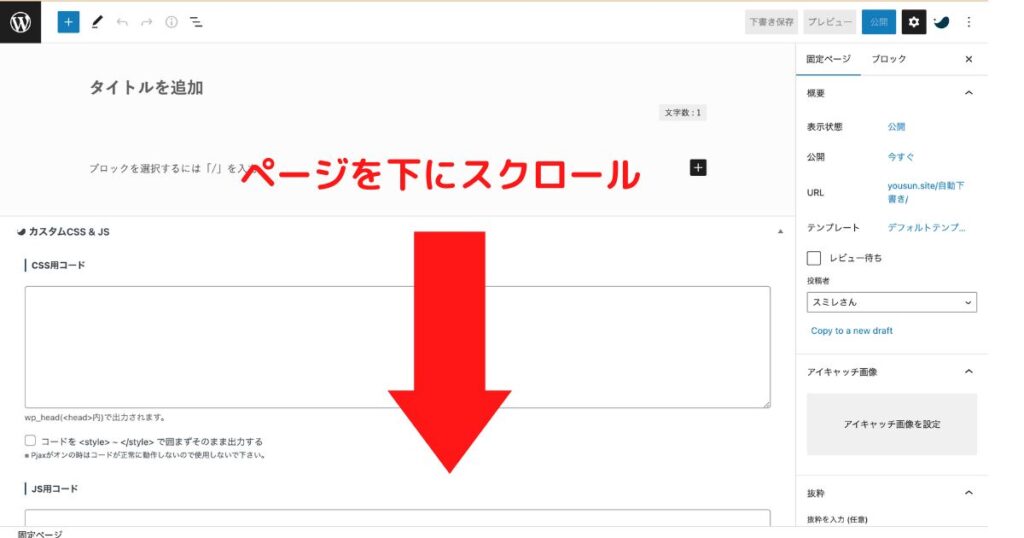
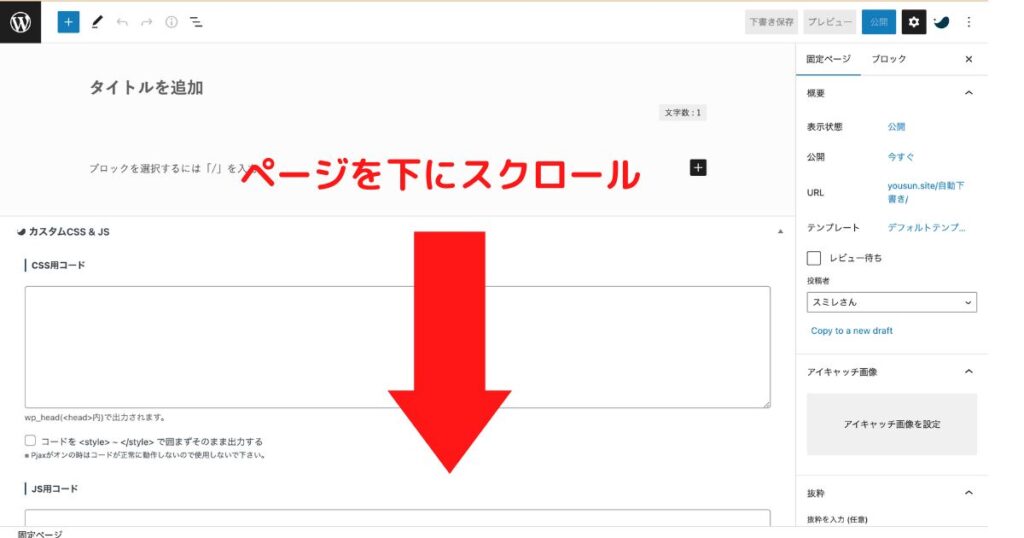
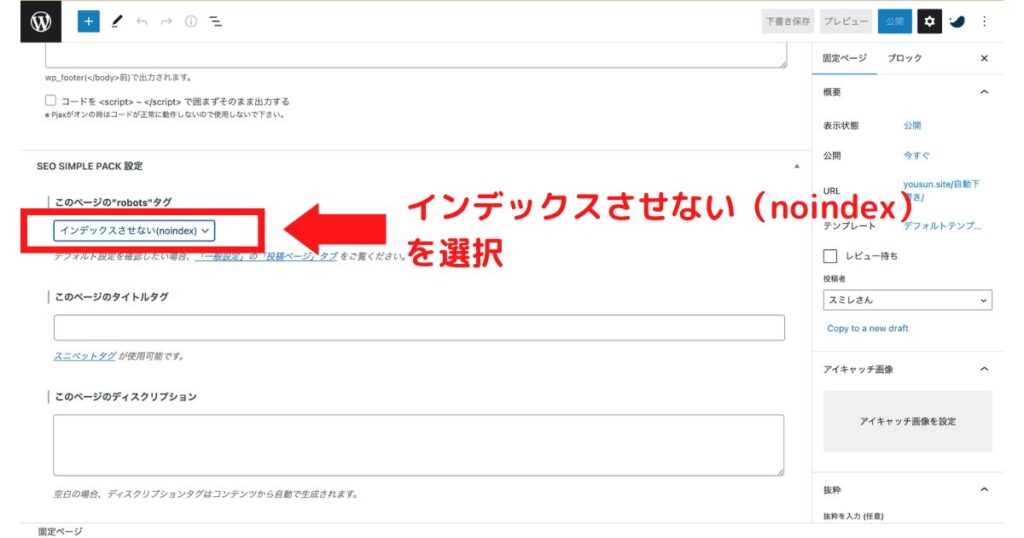
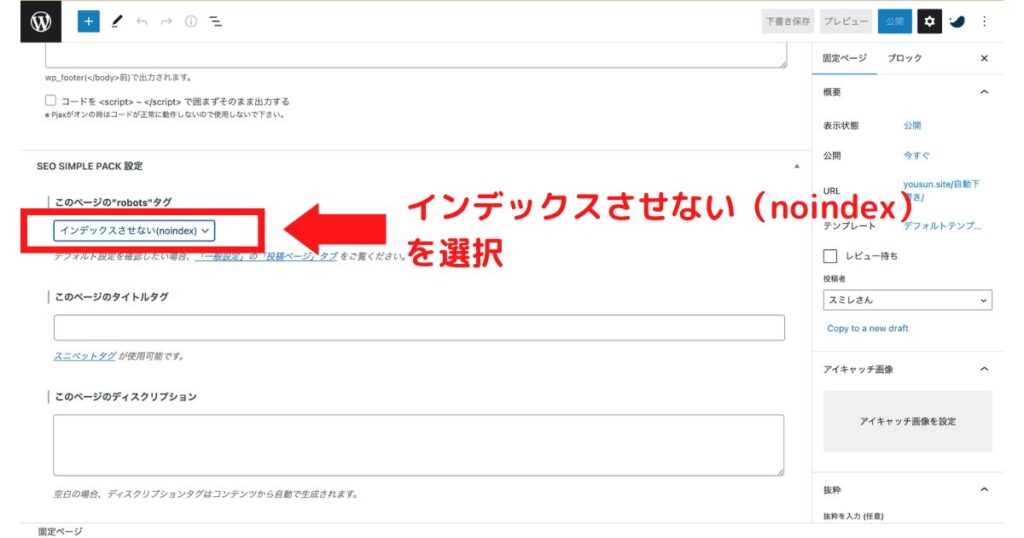
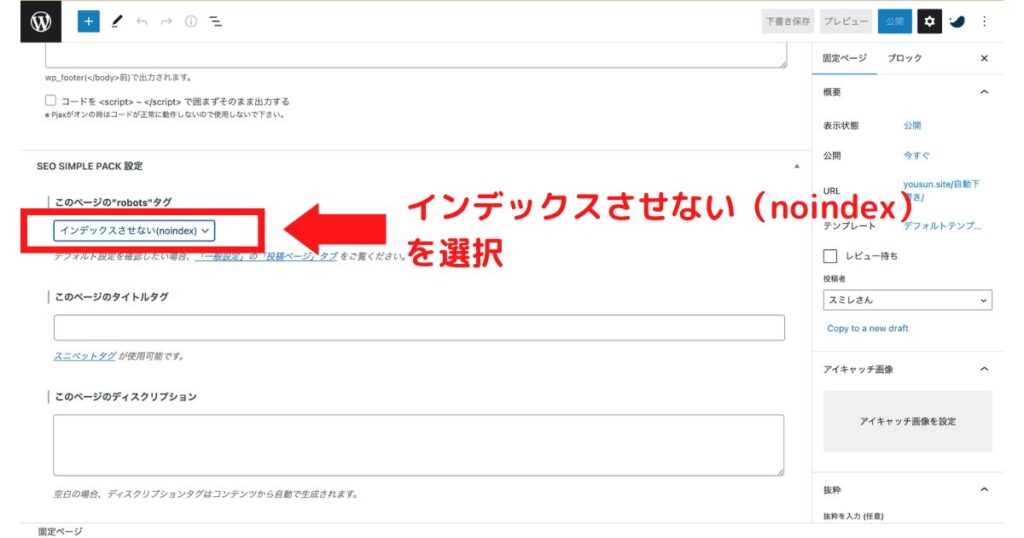
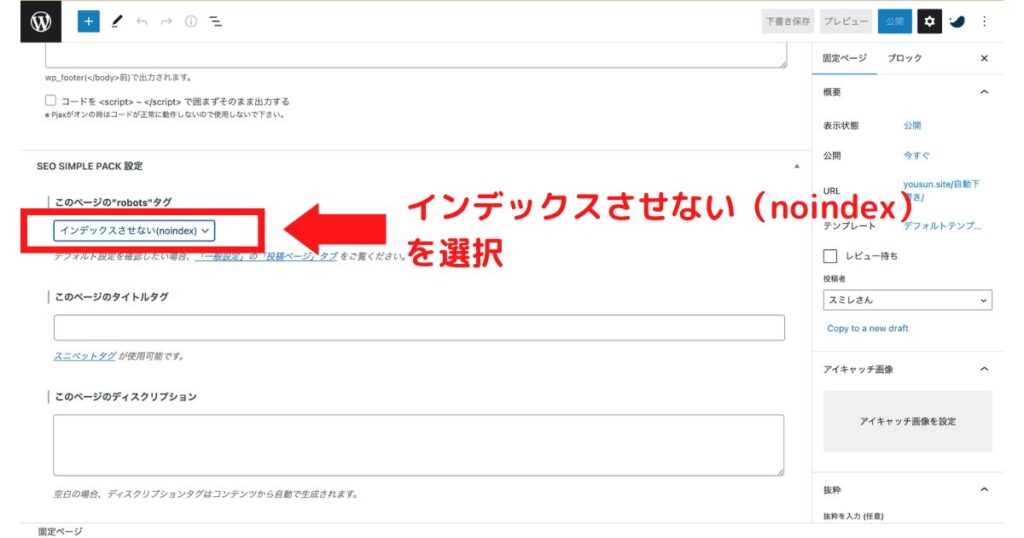
noindexにチェックをいれるために、ページを下にスクロールします。


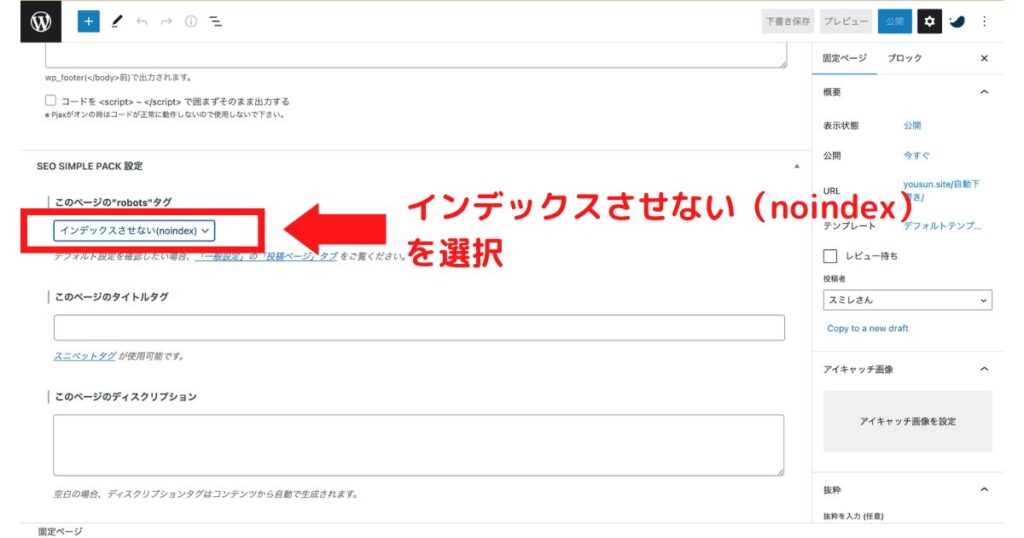
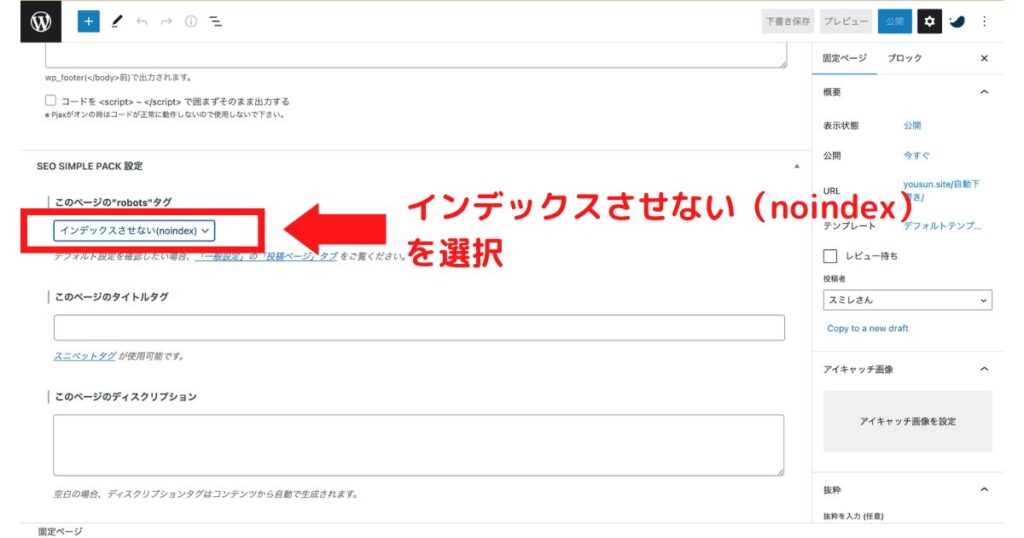
このページの”robots”タグで「インデックスさせない(noindex)」を選択します。


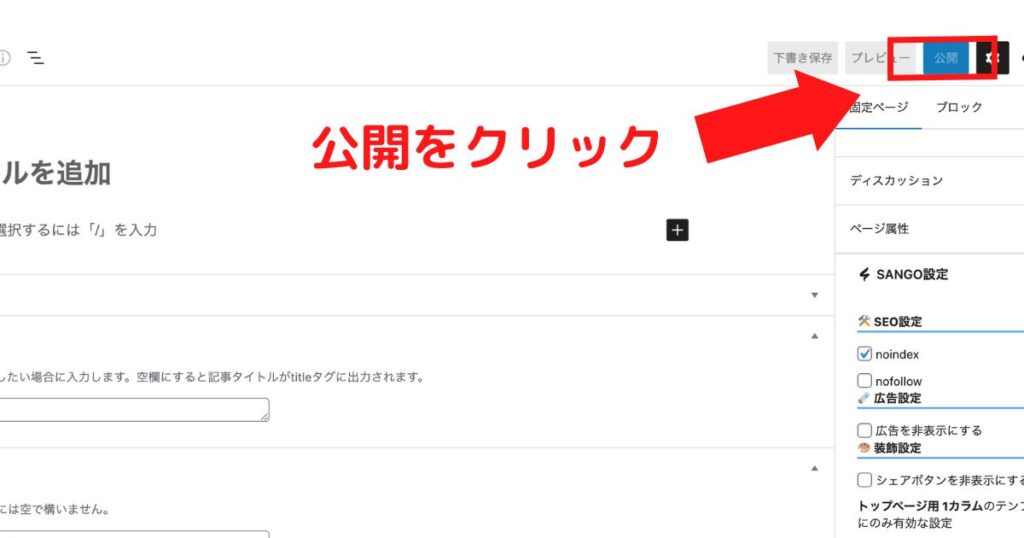
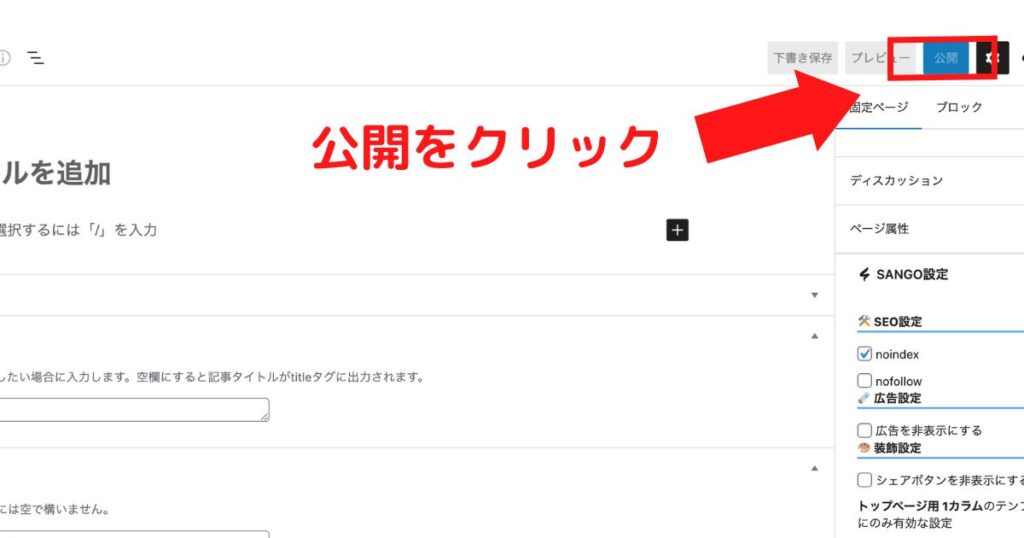
「公開」をクリックして完成です。


プライバシーポリシーと免責事項の作り方
プライバシーポリシーとは個人情報をどのように管理しているか示すものです。
免責事項は、ブログの情報によってトラブルが起こったときに、責任を回避するためのものです。
プライバシーポリシーと免責事項はまとめて1つのページにします。
それでは作り方を3つの手順で説明します。
- 固定ページを新規作成する
- プライバシーポリシーと免責事項の本文を作成する
- 公開する
手順1 固定ページを新規作成する
「固定ページ」→「新規追加」をクリックしましょう。


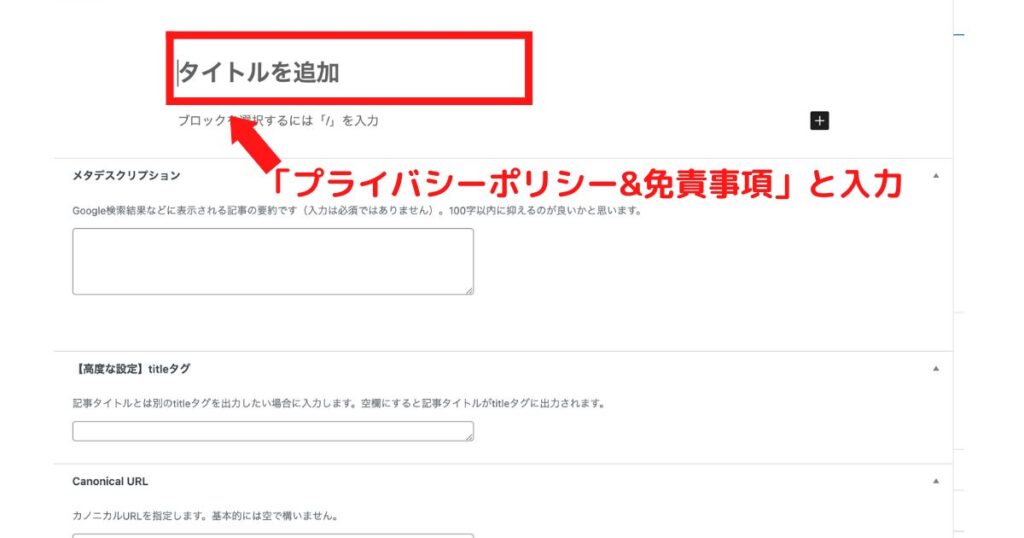
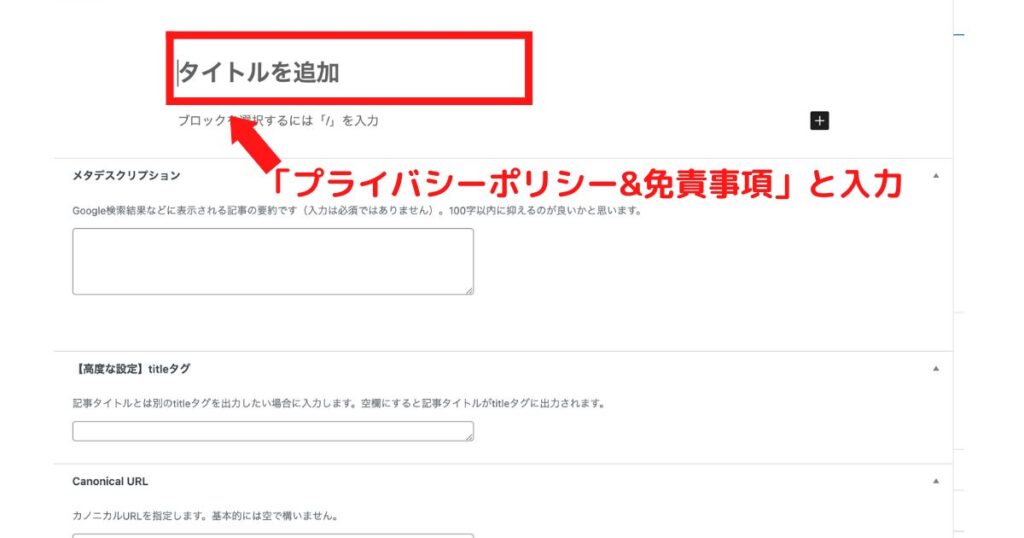
タイトルに「プライバシーポリシー&免責事項」と入力しましょう。


手順2:プライバシーポリシーと免責事項の本文を作成する
プライバシーポリシーと免責事項を入力します。


プライバシーポリシーと免責事項のテンプレは以下の当サイトのものをコピーして使ってください。
このテンプレは、ブログ運営者が、Googleアドセンス、A8.net、Amazonアソシエイト、Canva、afb、アクセストレード、インフォトップ、バリューコマース、もしもアフィリエイトを利用していることが前提です。
どのサービスもブログ運営者ならいずれ使うことになるサービスです。
当サイトに掲載されている広告について
当サイトでは、第三者配信の広告サービス(Googleアドセンス、A8.net、Amazonアソシエイト、Canva、felmat、PRESCO、RENTRACKS、seedApp、TGアフィリエイト、アクセストレード、インフォトップ、バリューコマース、もしもアフィリエイト)を利用しています。
このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、当サイトや他サイトへのアクセスに関する情報 『Cookie』(氏名、住所、メール アドレス、電話番号は含まれません) を使用することがあります。
またGoogleアドセンスに関して、このプロセスの詳細やこのような情報が広告配信事業者に使用されないようにする方法については、こちらをご覧ください。Amazonアソシエイト・プログラムについて
当サイトは、amazon.co.jpを宣伝しリンクすることによって、サイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである「Amazonアソシエイト・プログラム」の参加者です。
当サイトが使用しているアクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。
このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。
このトラフィックデータは匿名で収集されており、個人を特定するものではありません。
この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。
この規約に関して、詳しくはこちらをご覧ください。個人情報の利用目的について
当サイトでは、お問い合わせやコメント投稿の際に氏名・メールアドレス等の個人情報を入力いただく場合があります。
取得した個人情報は、必要な連絡のみに利用させていただくもので、これらの目的以外では利用いたしません。
また、取得した個人情報は適切に管理し、以下に該当する場合を除いて第三者に開示することはありません。
- 本人の同意が得られた場合
- 法令により開示が求められた場合
免責事項
当サイトのコンテンツや情報において、可能な限り正確な情報を提供するよう努めておりますが、 必ずしもその内容の正確性および完全性を保証するものではありません。当該情報に基づいて被ったいかなる損害について、一切責任を負うものではございませんのであらかじめご了承ください。
また、当サイトから移動された先のホームページは、当サイトが管理、運営するものではありません。移動先サイトで提供される情報の真偽、サービス等につきましても一切の責任も負いかねますので、ご了承ください。
https://yousun.site/disclaimer/



このサイトのプライバシーポリシーと免責事項の実際のページも参考にしてね。
手順3:公開する
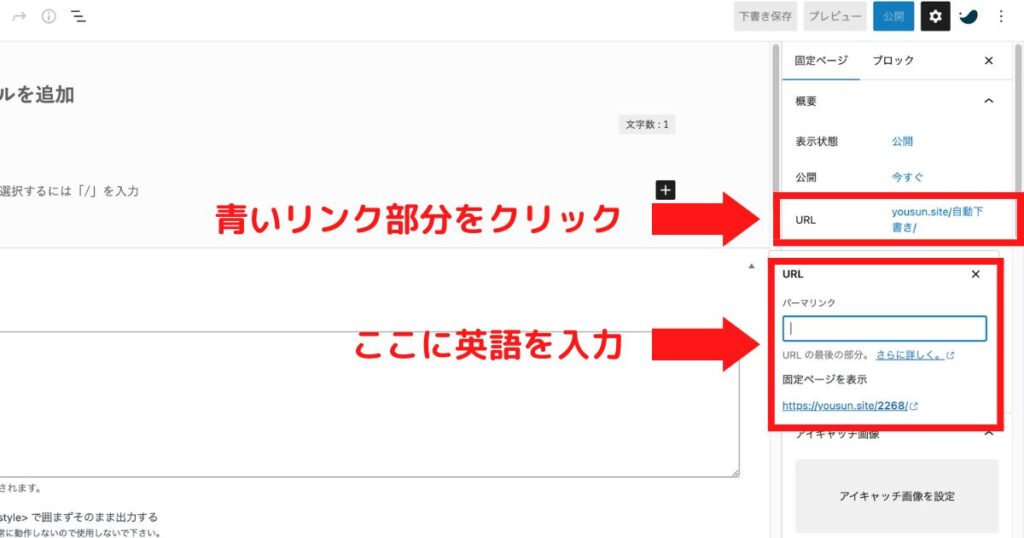
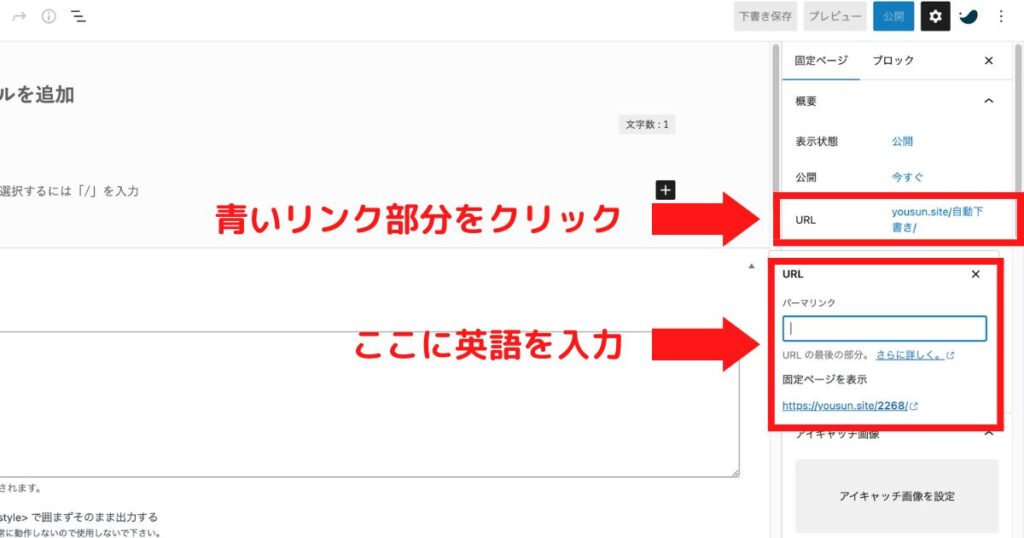
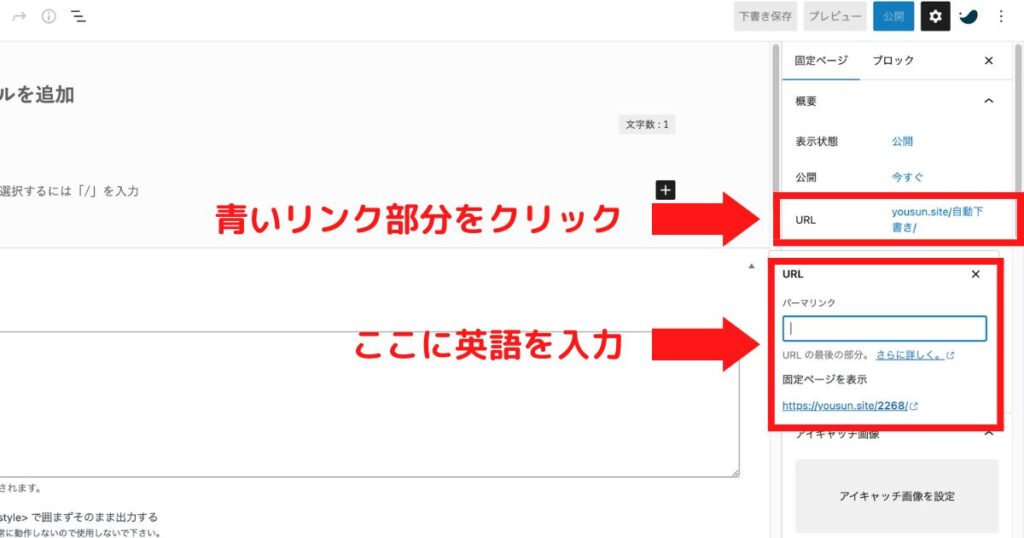
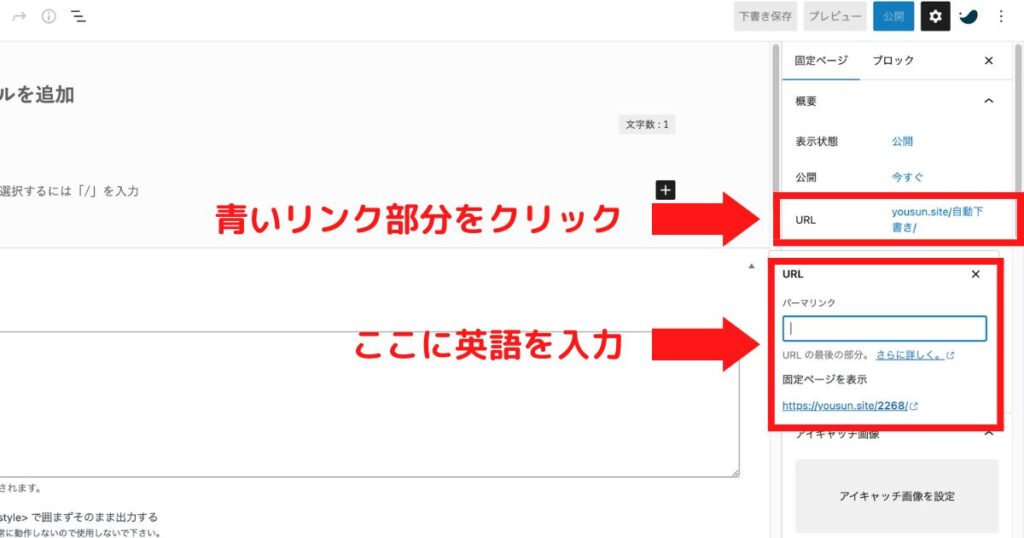
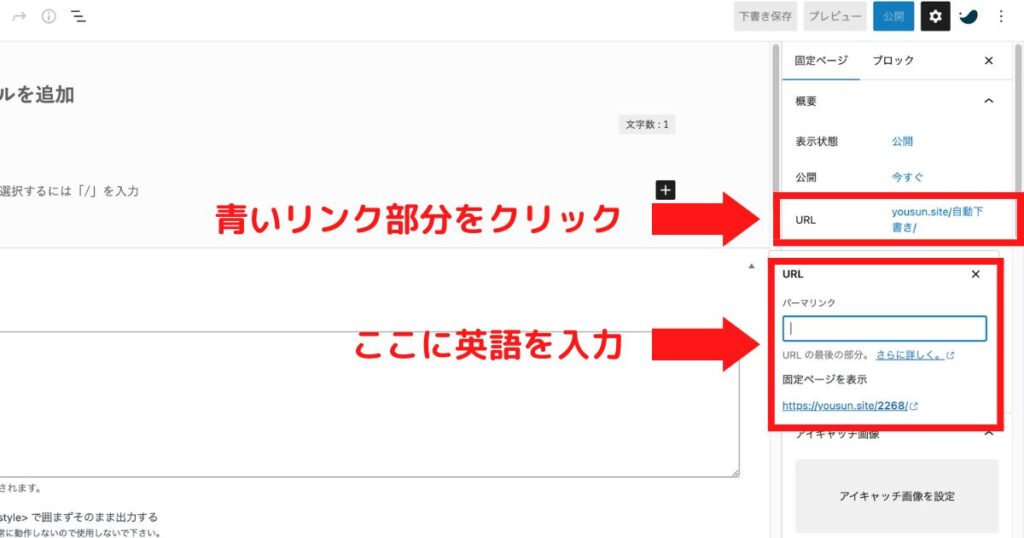
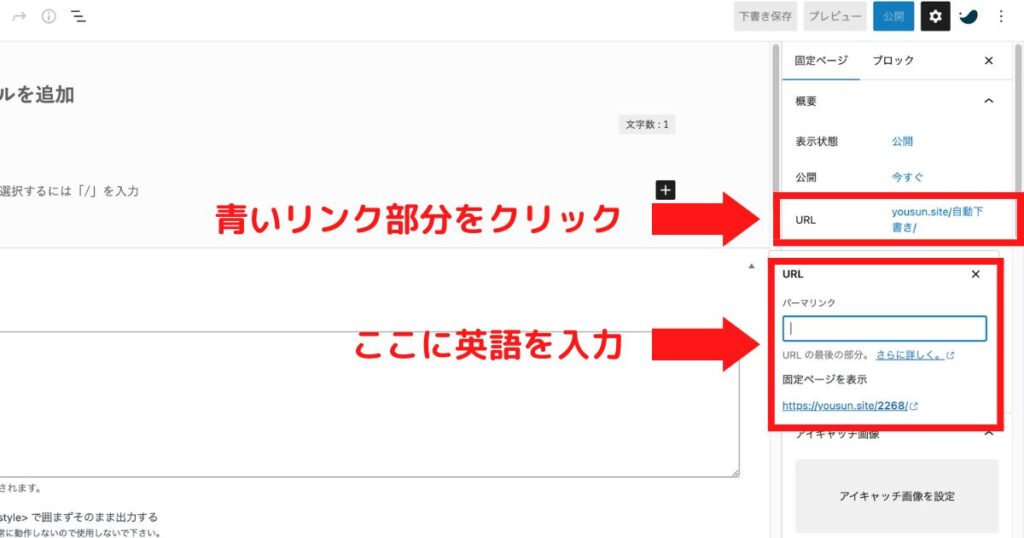
パーマリンクを設定しましょう。
パーマリンクとはこのページのURLのことです。
デフォルトは日本語のままなのですが、文字化けする可能性があるので、英語に直します
今回は「privacy」と入力。


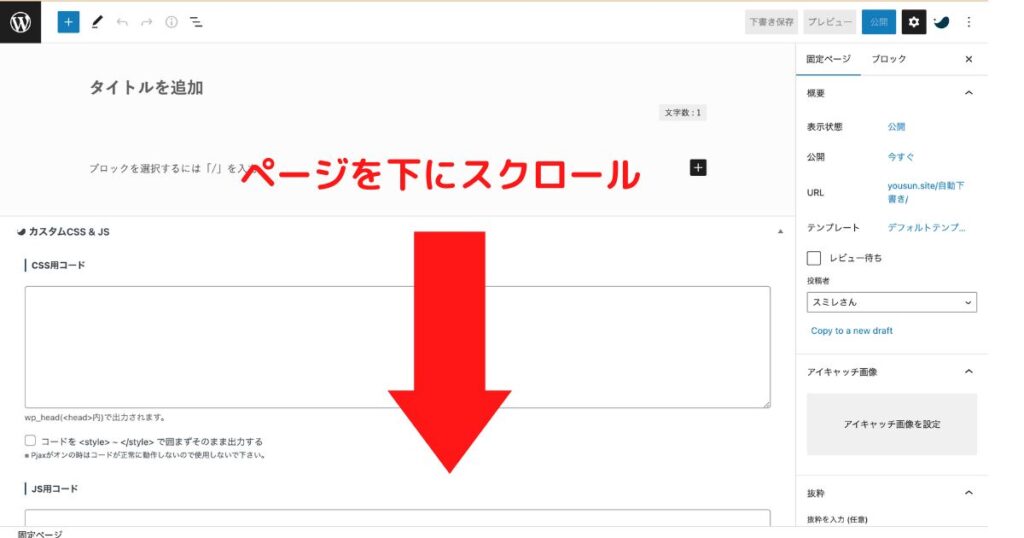
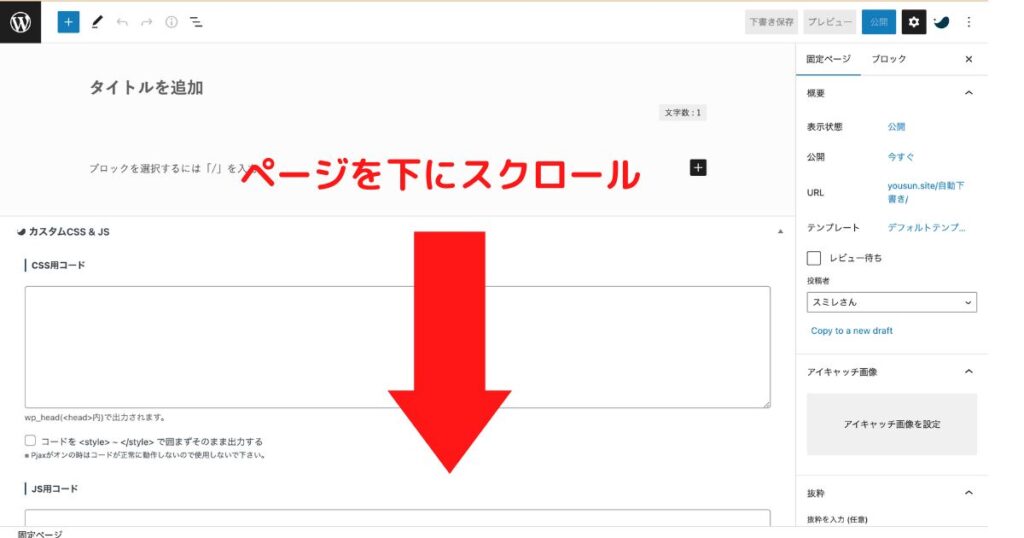
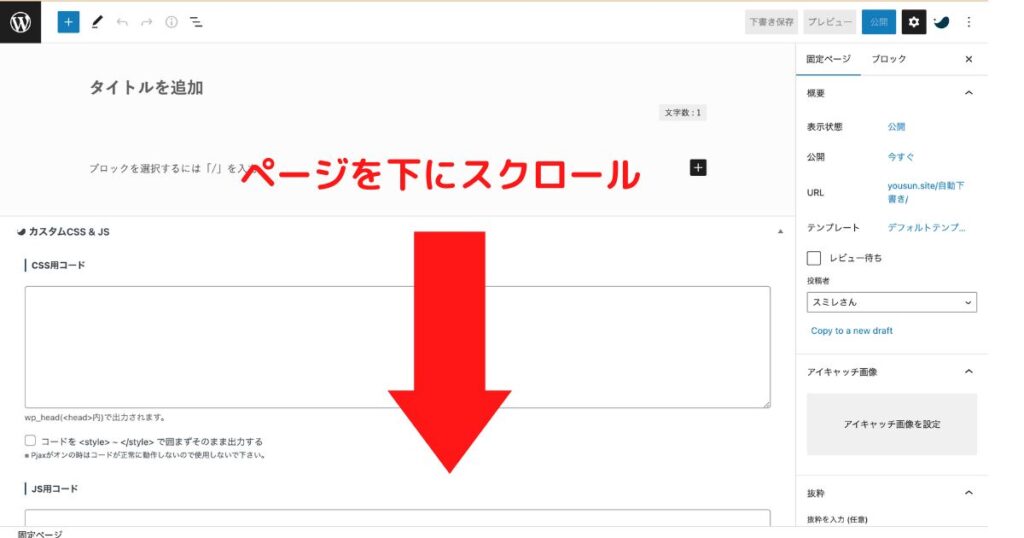
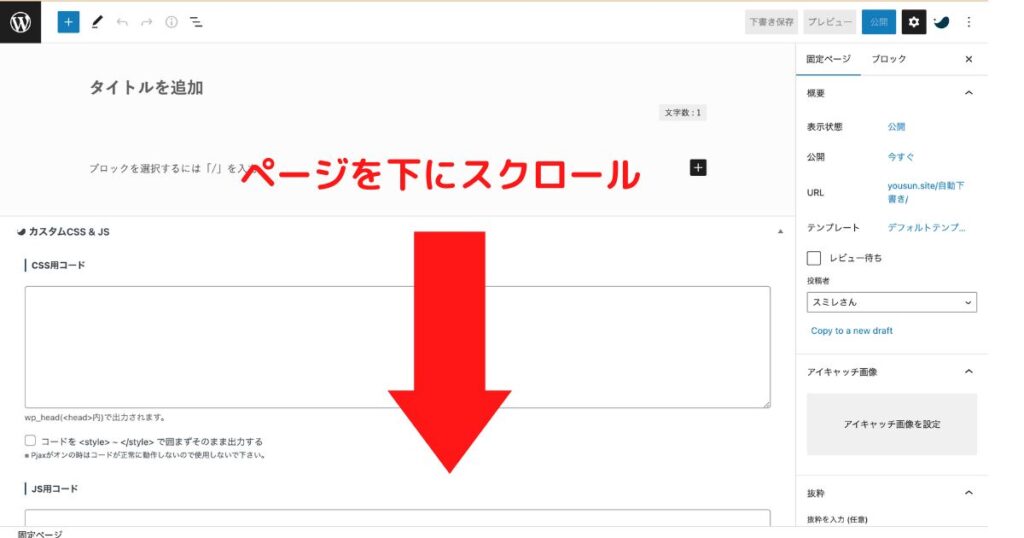
noindexにチェックをいれるために、ページを下にスクロールします。


このページの”robots”タグで「インデックスさせない(noindex)」を選択します。
noindexとは、このページを検索結果に表示させないという意味です。
今回作成した4つの固定ページは、検索される必要はないので、検索結果に表示させません。


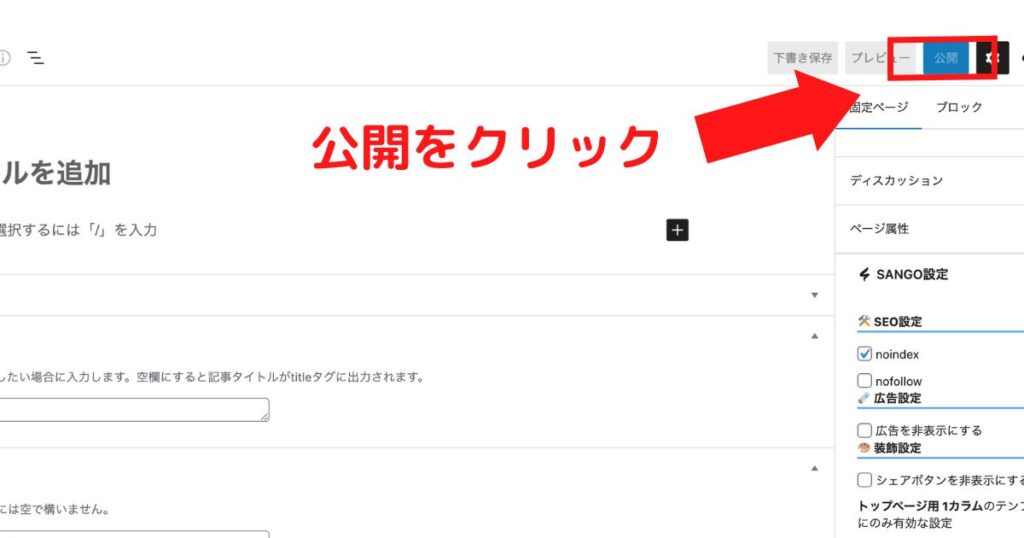
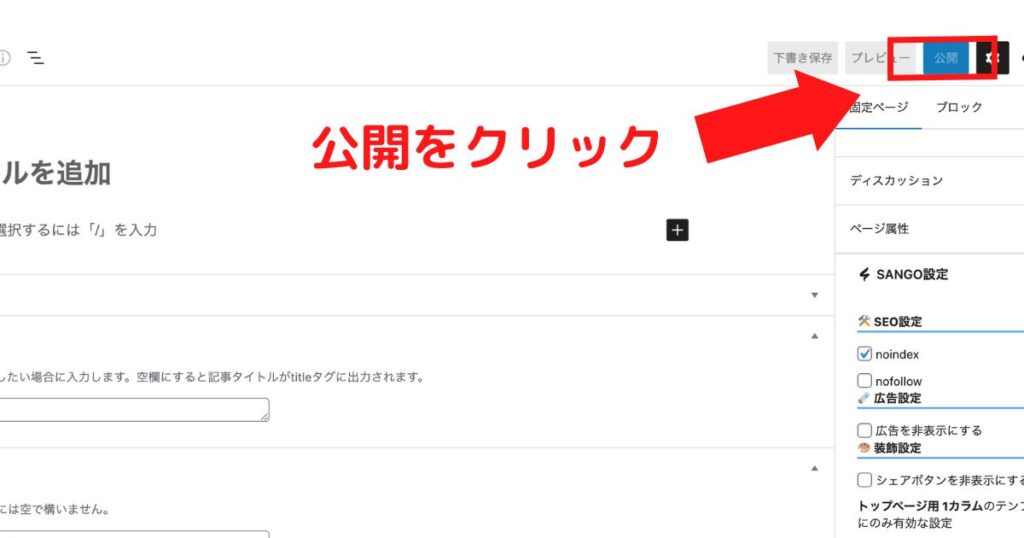
「公開」をクリックして完成です。


これでプライバシーポリシーと免責事項は完成です!
プロフィールの作り方
プロフィールを作成して、誰がこのブログを運営しているかを読者に示します。
プロフィールは以下の手順で行います。
- 固定ページを新規作成する。
- プロフィールを入力する。
- 公開する。
手順1:固定ページを新規作成する
固定ページの新規作成をクリックします。


手順2:プロフィールを入力する
タイトルに「プロフィール」と入力しましょう。
プロフィールに必要な内容は以下の通りです。
- 名前
- これまでの経歴・実績
- 誰のために何を書いているか
テンプレはこのような感じです。
◯◯している【名前】です。
これまで◯◯してきて、このような実績があります。
◯◯な人のために、◯◯について書いています。
具体例的はこのようになります。
リベシティ大阪オフィスで定期開催してる「ブロガー交流会」の主催者のゆうです。
1度に20名は集まるオフ会を月2~3会のペースで企画し、22年12月現在で述べ120名以上のブロガーが参加してくれました?
来てくれる人の大半は「設定が難しい」「何を書いていいか分からない」「これから始めてみようか考え中」といった初心者さん?そんなリベブロガーさんの背中を後押しするためTEAMゼロイチプロジェクトにより当サイトを立ち上げました❗️
合言葉は「まずは今日1記事更新しよう!」です?
手順3:公開する
パーマリンクを設定します。
プライバシーポリシーで行った設定と同じことをします。
今回はパーマリンクに「profile」と入力し、設定しましょう。


noindexにチェックをいれるために、ページを下にスクロールします。


このページの”robots”タグで「インデックスさせない(noindex)」を選択します。


これでプロフィールは完成です。
ヘッダーに固定ページを表示させる方法
作成した4つの固定ページをブログに貼り付ける手順を解説します。
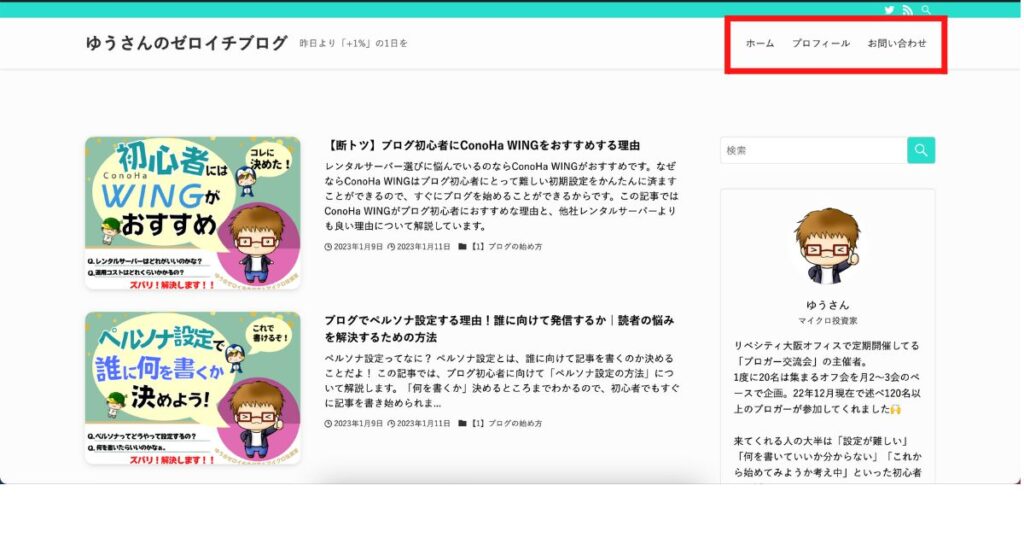
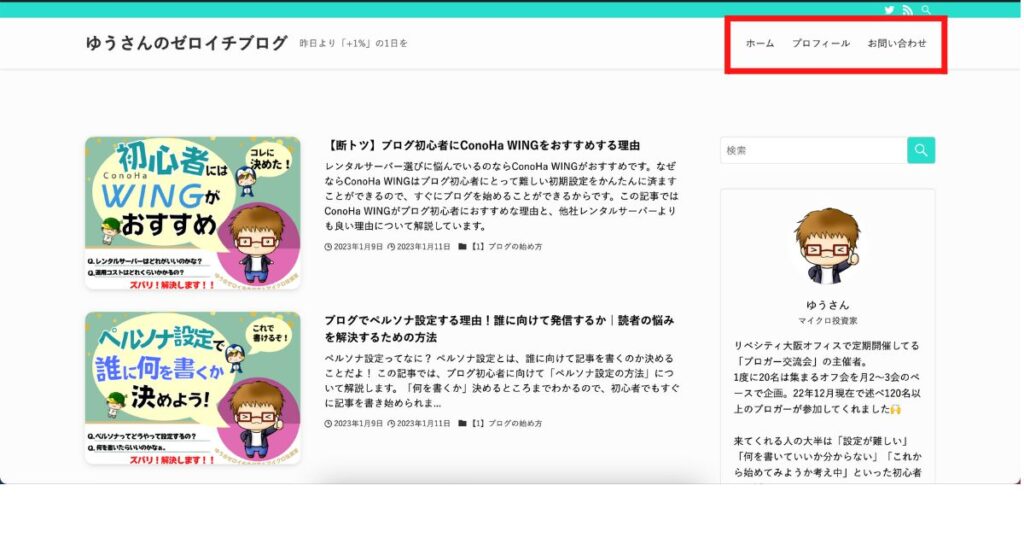
今回は、ブログのトップ画面の上部「ヘッダー」に貼り付けていきます。
ヘッダーとはPC画面ではサイトの上の部分です。読者が見つけやすいところに必要な情報を貼り付けます。


ヘッダーに固定ページを以下の手順で貼り付けていきます。
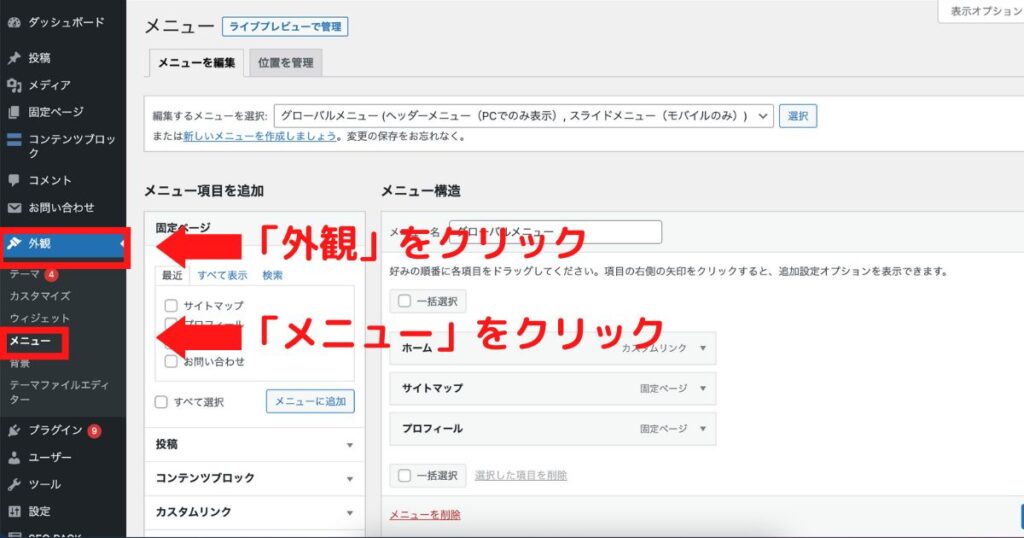
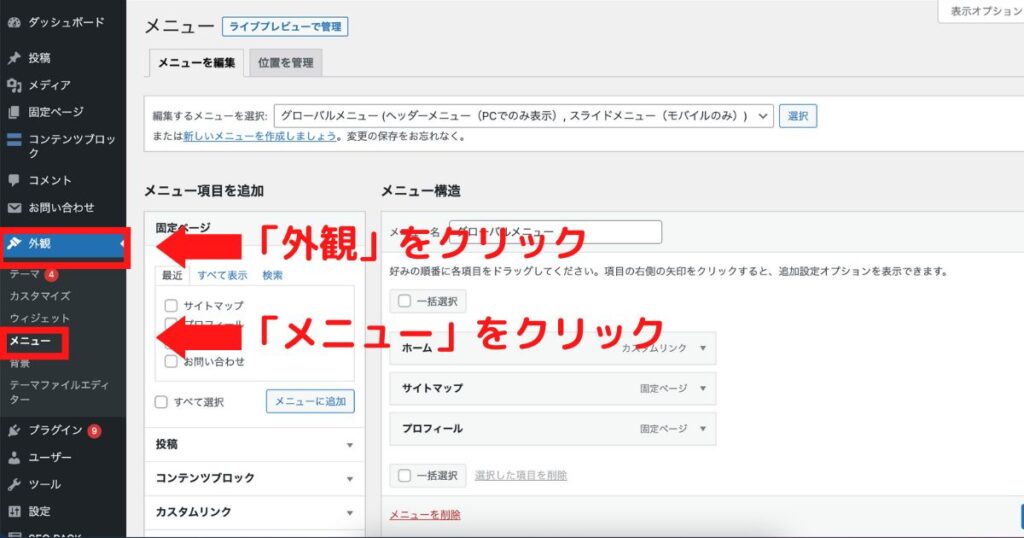
「外観」→「メニュー」をクリックしましょう。


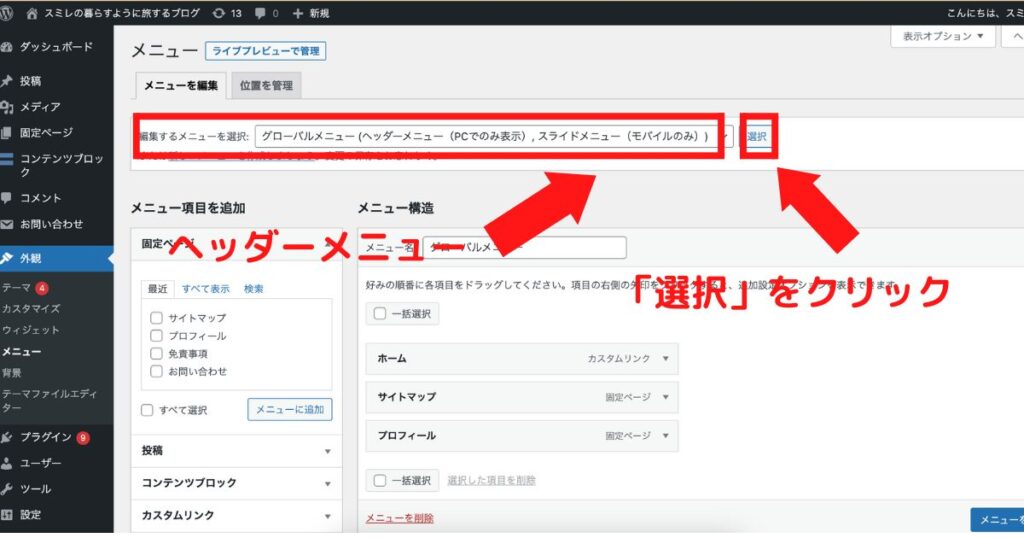
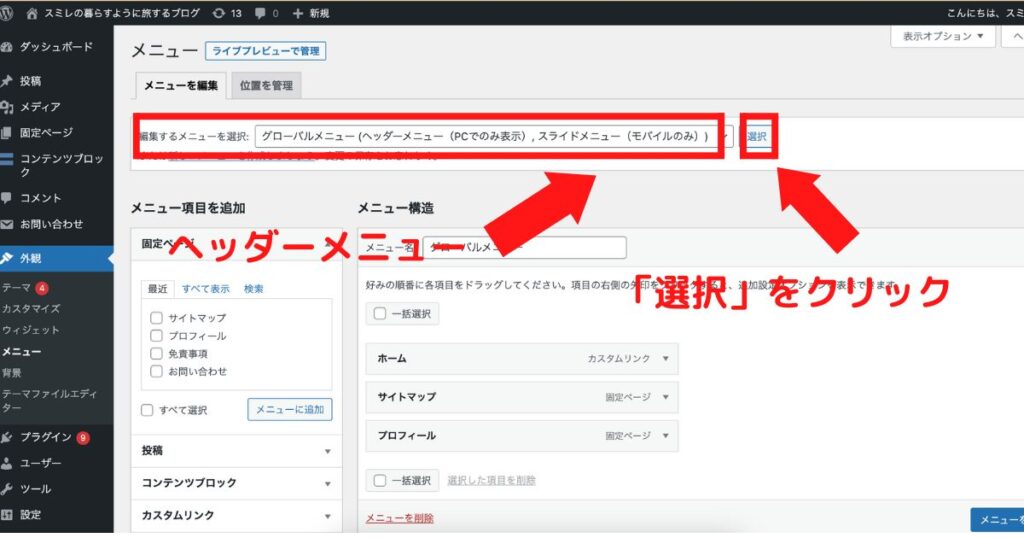
「ヘッダーメニュー」を選び、「選択」をクリックします。


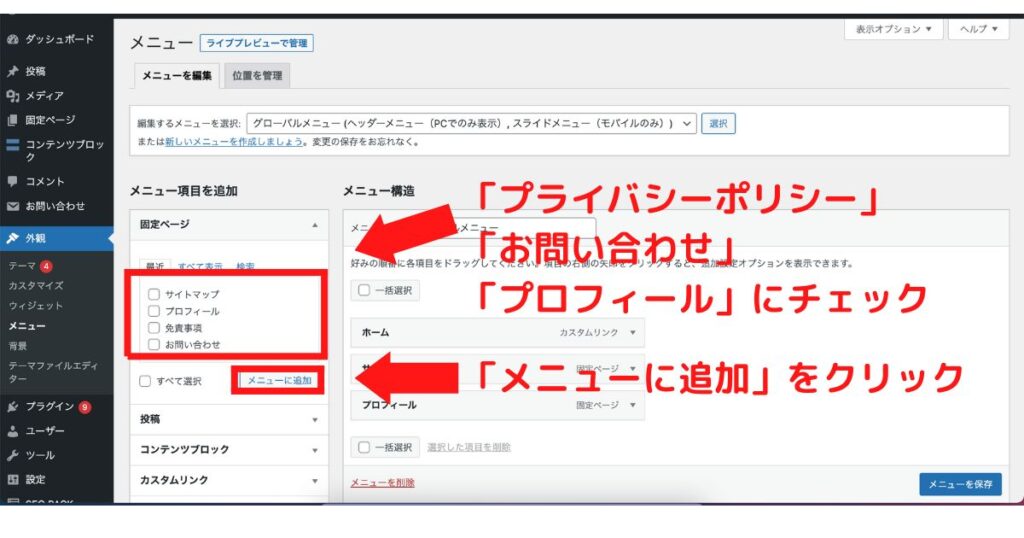
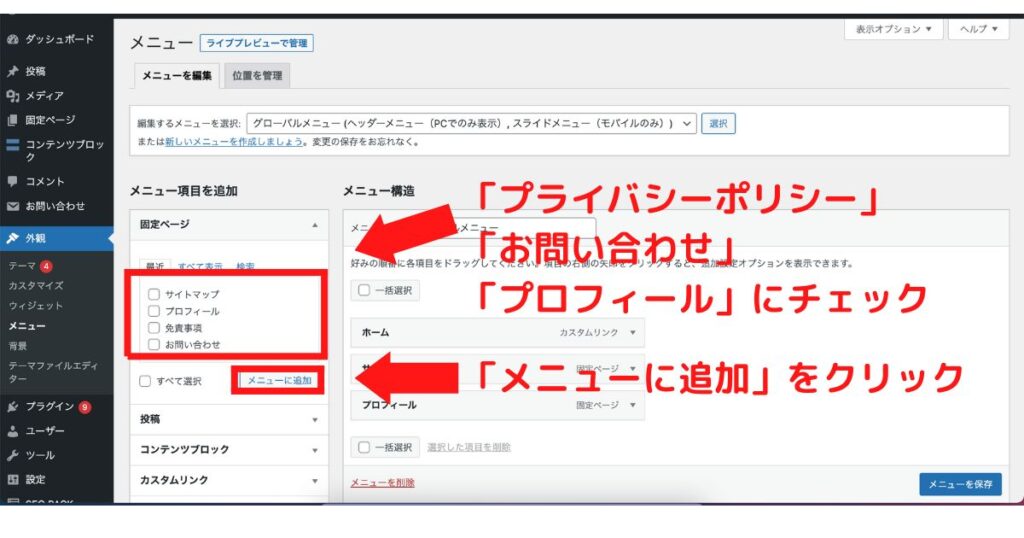
「プライバシーポリシー」「お問い合わせ」「プロフィール」にチェックを入れ、「メニューに追加」をクリックします。


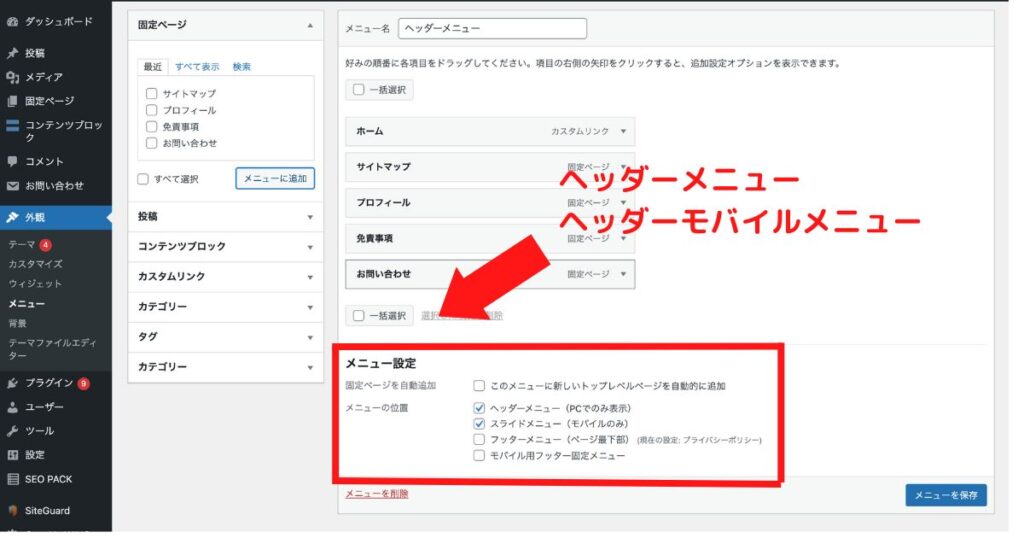
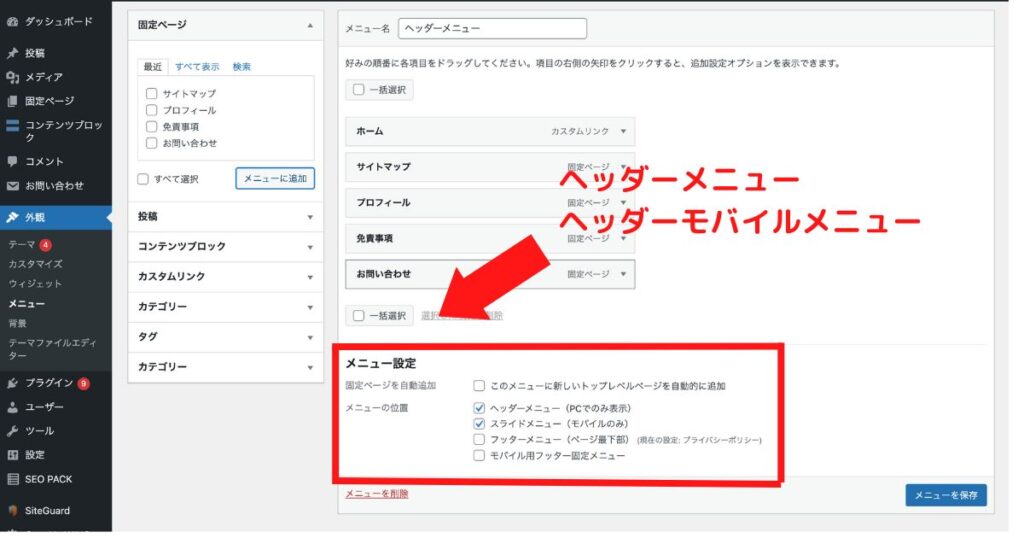
「ヘッダーメニュー」にチェックします。(「ヘッダーモバイルメニュー」もあればそれもチェックしましょう。)


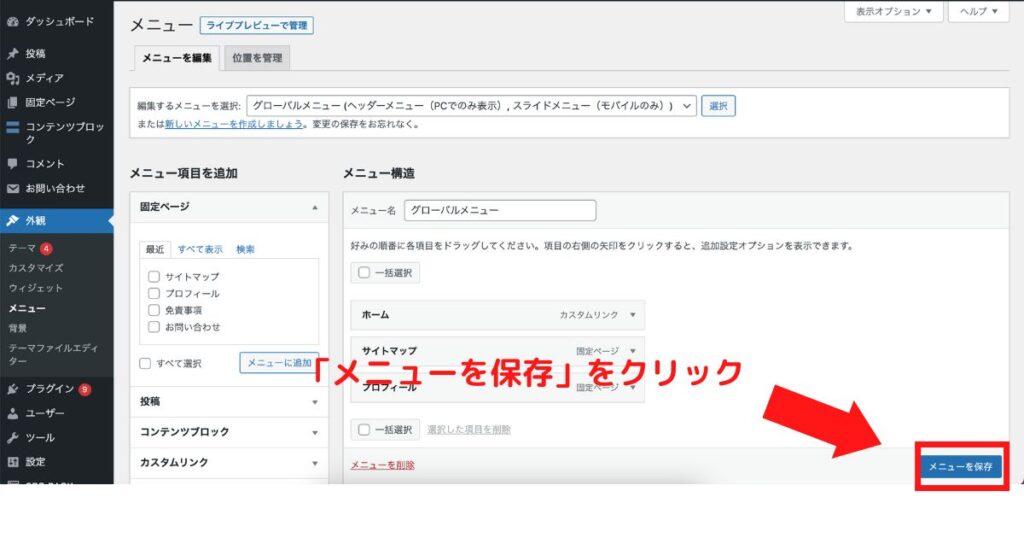
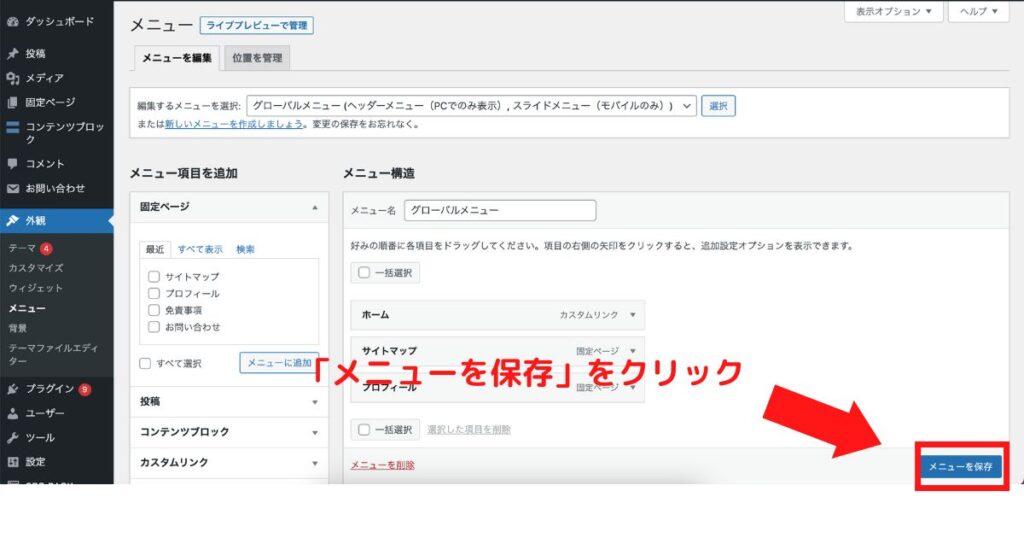
「メニューを保存」をクリックして完成です。


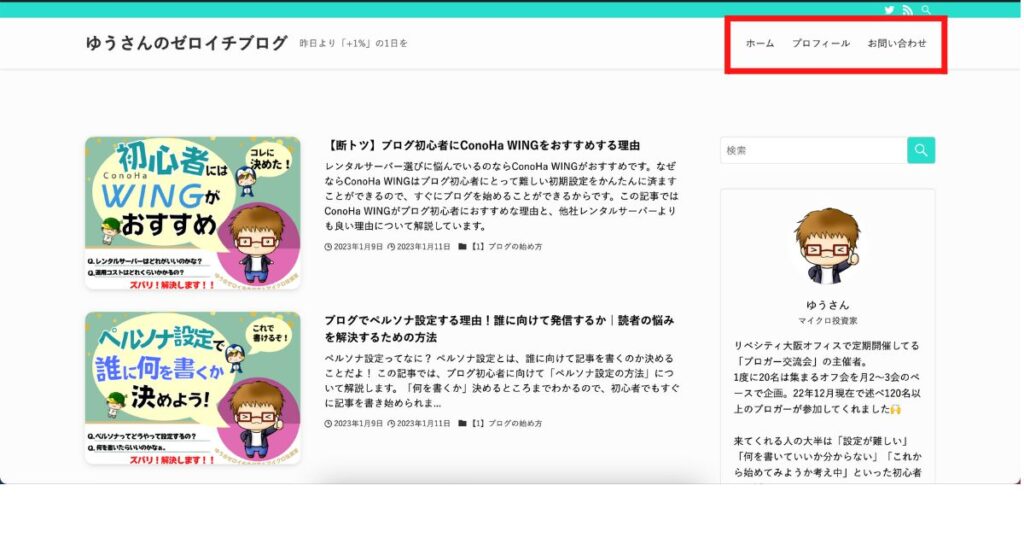
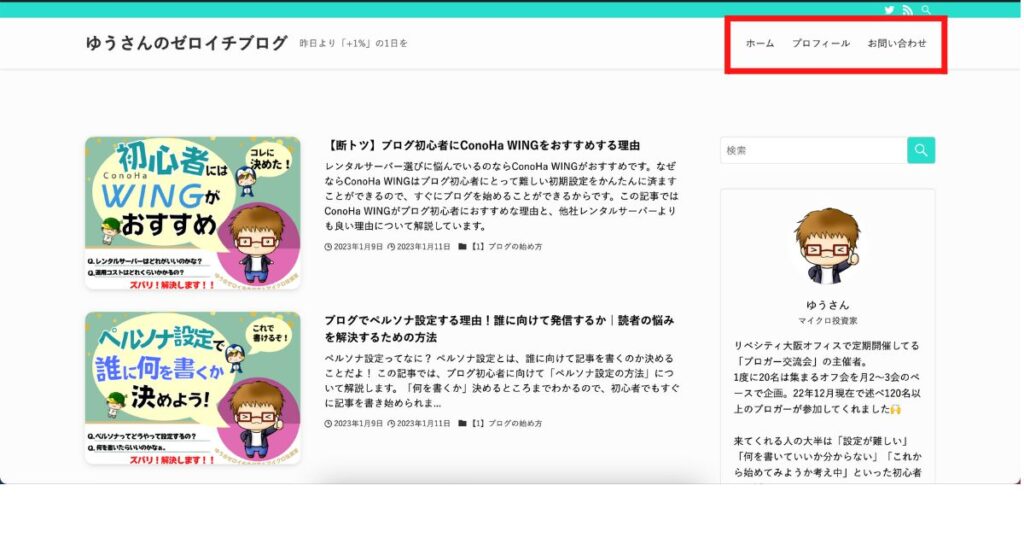
実際にサイトを見て設定されているか確認しましょう。


これで固定ページの設置までできました!
まとめ:WordPressブログで最初に必要な固定ページを作ろう


ブログを開設したら、まず始めに「プライバシーポリシー」「免責事項」「問い合わせフォーム」「プロフィール」の4つの固定ページを作る必要があります。
- 問い合わせフォーム:読者が運営者と連絡をとる
- プライバシーポリシー:個人情報の管理方針を示す
- 免責事項:トラブルが起こったときに責任を回避する
- プロフィール:運営者の信頼を上げる
これらの固定ページを作らないと、個人情報保護法を違反してしまったり、読者とのトラブルに対応できなかったりと、運営者の信頼に関わります。
初心者にとって自分で作れるか不安かもしれませんが、画像の通り順番にやっていくだけなので、簡単に作成できますよ!